iPad 網頁開發技巧
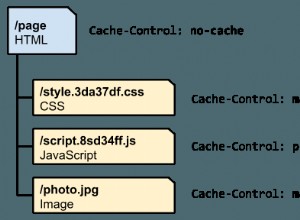
到目前為止,您或您認識的人已經擁有了 iPad。當然,Apple 一直在讓人們準備如何設計他們的網站以最佳地使用 iPad(請參閱為 iPad 準備 Web 內容)。當然,最大的問題是 iPad 上缺乏 Flash 支持。蘋果反而在推動人們使用“HTML5”。我把它放在引號中是因為我看到的大多數上下文都令人困惑。 Apple 的“HTML5”似乎意味著他們希望你使用 <video> 而不是 Flash 視頻及其 CSS 動畫和過渡,而不是 Flash 效果。
除了語義之外,還有很多關於如何使您的網站在 iPad 上發揮最大作用的信息,我想在這些知識體系中補充一些要點。
用戶代理字符串
之前鏈接的帖子將 iPad Safari 用戶代理描述為以下格式:
Mozilla/5.0 (iPad; U; CPU OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B334b Safari/531.21.10
這是 beta 測試階段的用戶代理字符串。最終版本的格式略有不同:雖然這似乎是官方的用戶代理字符串,但我收到了這樣的用戶代理報告:
Mozilla/5.0(iPad; U; CPU iPhone OS 3_2 like Mac OS X; en-us) AppleWebKit/531.21.10 (KHTML, like Gecko) Version/4.0.4 Mobile/7B314 Safari/531.21.10
您會注意到在用戶代理字符串的操作系統段中添加了“iPhone”。這使得 iPad 上 Safari 的用戶代理字符串更加符合 iPhone 和 iPod Touch 上的 Safari,它們分別具有以下用戶代理字符串:
Mozilla/5.0 (iPod; U; CPU iPhone OS 3_0 like Mac OS X; en-us) AppleWebKit/528.18 (KHTML, like Gecko) Version/4.0 Mobile/7A341 Safari/528.16
Mozilla/5.0 (iPhone; U; CPU iPhone OS 3_0 like Mac OS X; en-us) AppleWebKit/528.18 (KHTML, like Gecko) Version/4.0 Mobile/7A341 Safari/528.16
這意味著“iPhone”的單個用戶代理字符串嗅探在所有三種情況下都返回 true。當然,問題在於您可能希望為 iPhone/iPod Touch 提供與 iPad 不同的體驗。確保仔細檢查任何針對這些設備的用戶代理嗅探。
JavaScript iPad 檢測
如果您嘗試使用 JavaScript 檢測 iPad,有一種非常簡單的方法:檢查 navigator.platform . navigator.platform 的值 當 Safari for iPad 是用戶代理時,它始終是“iPad”。這遵循了 iPhone 的“iPhone”和 iPod Touch 的“iPod”的傳統。這是從 JavaScript 檢測 iPad 的最準確方法,假設您不想進行完整的用戶代理字符串嗅探。
function isIPad(){
return navigator.platform == "iPad";
}
另外,請記住 navigator.platform 即使更改瀏覽器的用戶代理字符串也不會更改。
屏幕尺寸和方向
iPad 文檔說屏幕分辨率為 1024×768,而 iPhone/iPod Touch 的屏幕分辨率為 480×320。您可以使用 screen.width 通過 JavaScript 檢測屏幕分辨率 和 screen.height ,儘管它在 iPad 上的工作可能不如你預期的那樣好。有人會認為 screen.width 垂直放置時為 768,水平放置時為 1024。但是,screen.width 無論您拿 iPad 的方式如何,始終為 768;同樣,screen.height 始終為 1024。值得注意的是,這與 iPhone 和 iPod Touch 上的行為相同。
iPad 上的 Safari 確實支持 window.orientation 屬性,因此如有必要,您可以使用它來確定用戶是處於水平模式還是垂直模式。提醒一下這個功能:
window.orientation垂直握持時為0window.orientation向左旋轉 90 度(水平)時為 90window.orientation向右旋轉 90 度(水平)時為 -90
還有orientationchange 在 window 上觸發的事件 設備旋轉時的對象。
您還可以使用 CSS 媒體查詢來確定 iPad 是處於垂直還是水平方向,例如:
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css">
<link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
通過這種方式,您可以專門針對不同方向的樣式。有關更多信息,請參閱 iPad 方向 CSS。
Mobile Safari 就是移動 Safari
對於 Web 開發人員來說,好消息是 iPad 上的 Safari 與 iPhone 或 iPod Touch 上的 Safari 並沒有太大區別。儘管用戶代理字符串不同,屏幕大小不同,但核心瀏覽器保持不變。因此,您已經了解的所有功能,例如觸摸和手勢事件,都適用於 iPad。我在面向 Web 開發人員的專業 JavaScript 第 2 版中介紹了這些事件以及其他特定於移動 Safari 的功能。
**更新(2010 年 4 月 8 日):**添加了對 iPad 方向 CSS 的引用。
**更新(2010 年 4 月 21 日):**更新了用戶代理字符串的描述。