教程:創建一個 NPM 驅動的網站
幾週前,開發人員用來為流行的客戶端庫查找和下載插件的 jQuery 插件網站被切換到只讀模式。現在鼓勵開發者使用 npm 發布和搜索 jQuery 插件。
這展示了 npm 如何成為 JavaScript 社區的中心。它最初是作為 node.js 的包管理器出現的,但很快證明它對任何類型的 JavaScript 代碼都具有通用性,開發人員也開始使用它來託管客戶端庫。
在本教程中,我們將向您展示如何使用 npm 開發小型 Web 應用程序。我們將從頭開始 - 我們將設置一個 package.json,安裝一堆庫並讓它們很好地協同工作。
如何通過 npm 安裝和使用客戶端庫
有兩種方法可以做到這一點。我們將使用更簡單的,它非常適合小型網站和應用程序:
- 我們將使用 npm 安裝我們需要的庫。你可以在這裡看到一堆 jQuery 插件。要安裝其中一個,請運行命令
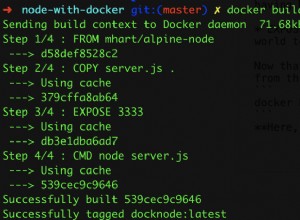
npm install <package-name> --save - npm 創建 node_modules 文件夾並將庫放在那裡。
- 在我們的 HTML 文件中,我們直接從帶有
上一篇如何編寫、測試和發布 NPM 包下一篇No