將 Google 地圖添加到您的網站的最簡單方法
在構建網站時,您通常需要包含地圖以使人們更好地了解方向。谷歌地圖是當今最流行的地圖服務,它提供了各種各樣的工具和服務供您使用。
在本教程中,我們將向您展示如何輕鬆地將地圖添加到您的網站並使用 gMaps.js 庫對其進行自定義。它是一個簡單易用的庫,可讓您在不使用大量代碼的情況下充分發揮谷歌地圖的潛力。
項目概述
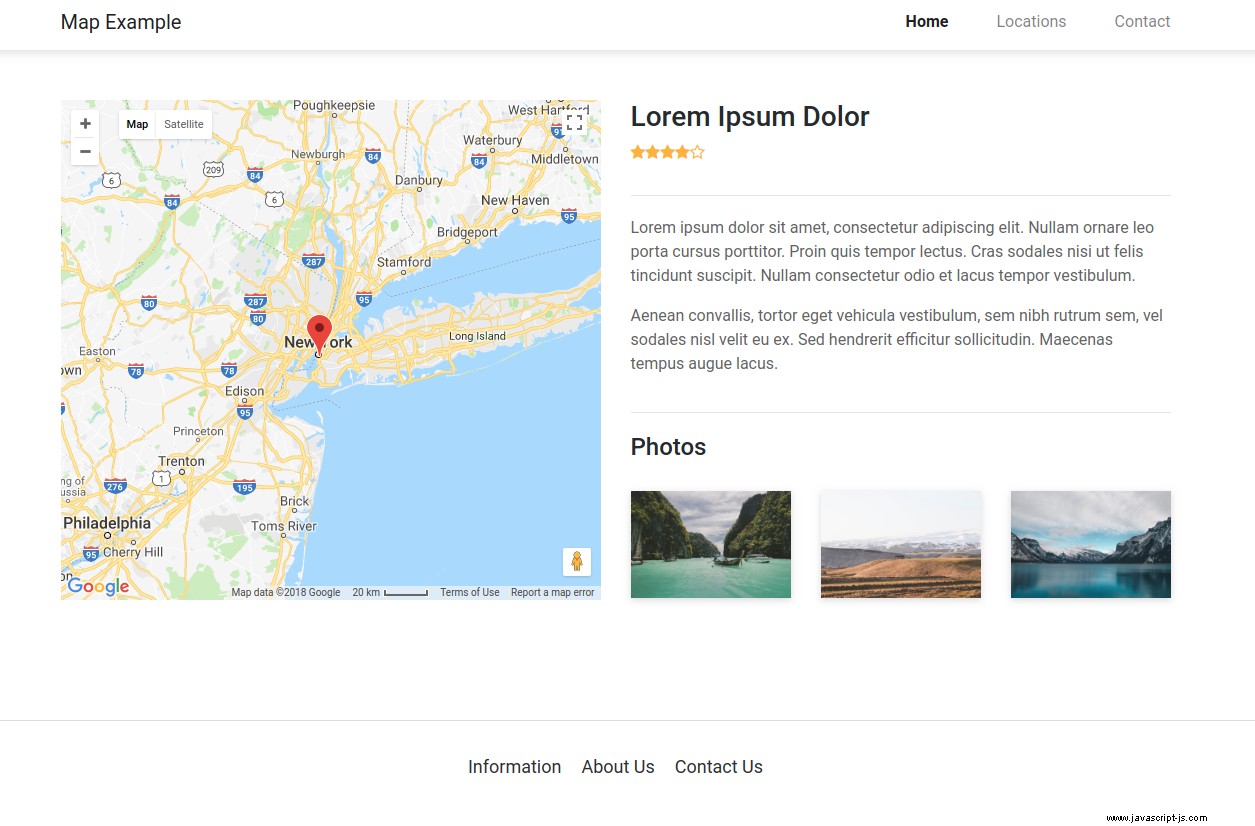
為了演示 Google Maps 的使用,我們使用 HTML 和 Bootstrap 4 創建了一個簡單的設計。您可以查看下圖了解最終結果。

佈局
我們的設計由 Bootstrap 行和兩列組成。在左欄中,我們展示了谷歌地圖,在右欄中,我們有標題,帶有一些文字、字體很棒的圖標和一個小圖片庫。
<div class="map-example">
<div class="row">
<div class="col-lg-6">
<div id="map"></div>
</div>
<div class="col-lg-6">
<div class="heading">
<h3>Lorem Ipsum Dolor</h3>
<div class="rating">
<i class="fa fa-star icon"></i>
<i class="fa fa-star icon"></i>
<i class="fa fa-star icon"></i>
<i class="fa fa-star icon"></i>
<i class="fa fa-star-o icon"></i>
</div>
</div>
<div class="info">
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nullam ornare leo porta cursus porttitor. Proin quis tempor lectus. Cras sodales nisi ut felis tincidunt suscipit. Nullam consectetur odio et lacus tempor vestibulum.</p>
<p>Aenean convallis, tortor eget vehicula vestibulum, sem nibh rutrum sem, vel sodales nisl velit eu ex. Sed hendrerit efficitur sollicitudin. Maecenas tempus augue lacus.</p>
</div>
<div class="gallery">
<h4>Photos</h4>
<div class="row">
<div class="col-md-4">
<a href="assets/img/image2.jpg"><img class="img-fluid image" src="assets/img/image2.jpg"></a>
</div>
<div class="col-md-4">
<a href="assets/img/image3.jpg"><img class="img-fluid image" src="assets/img/image3.jpg"></a>
</div>
<div class="col-md-4">
<a href="assets/img/image4.jpg"><img class="img-fluid image" src="assets/img/image4.jpg"></a>
</div>
</div>
</div>
</div>
</div>
</div>
地圖配置
為了使用 Google Maps,您需要導入 gMaps.js 庫和 Google Maps API。它需要一個 API 密鑰,所以如果你已經有一個,你可以使用它,否則你可以去這個鏈接學習如何創建一個。準備好密鑰後,只需替換腳本的“YOUR_API_KEY”部分即可。
<script src="http://maps.google.com/maps/api/js?key=YOUR_API_KEY"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/gmaps.js/0.4.25/gmaps.js"></script>
現在我們需要生成地圖。我們創建一個新的地圖對象,並作為參數設置選擇器('#map'),以及我們要在地圖上顯示的點的緯度和經度。
接下來我們需要在地圖上添加一個標記。為此,請使用 addMarker() 方法與您要放置的緯度和經度。我們還可以使用 setZoom() 設置顯示地圖的初始縮放比例 以整數為參數的方法。數字越小,地圖越“放大”。
var map = new GMaps({
el: '#map',
lat: 40.730610,
lng: -73.935242
});
map.addMarker({
lat: 40.700610,
lng: -73.997242,
title: 'New York'
});
map.setZoom(8);
樣式
樣式位於單獨的 CSS 文件中。由於我們使用的是 Bootstrap,因此大部分樣式都是由框架完成的。我們添加了一些邊距和填充調整、字體顏色和框陰影。
.navbar.navbar-light.navbar-expand-lg.bg-white.page-navbar {
box-shadow:0 4px 10px rgba(0, 0, 0, 0.1);
}
.navbar-light .navbar-nav .active > .nav-link, .navbar-light .navbar-nav .nav-link.active, .navbar-light .navbar-nav .nav-link.show, .navbar-light .navbar-nav .show > .nav-link {
font-weight:bold;
}
.nav-item.item {
padding-right:2rem;
}
.navbar-nav:last-child .item:last-child, .navbar-nav:last-child .item:last-child a {
padding-right:0;
}
.map-example .heading .icon {
color:#ffb526;
}
.map-example {
margin-top:50px;
padding-bottom:100px;
}
.map-example .heading {
margin-bottom:20px;
border-bottom:1px solid #e4e4e4;
padding-bottom:30px;
}
.map-example .info {
margin-bottom:20px;
border-bottom:1px solid #e4e4e4;
padding-bottom:20px;
color:#636363;
}
.map-example .gallery h4 {
margin-bottom:30px;
}
.map-example .gallery .image {
margin-bottom:15px;
box-shadow:0px 2px 10px rgba(0, 0, 0, 0.15);
}
.map-example #map {
height: 300px;
margin-bottom: 20px;
}
.page-footer {
padding-top:32px;
border-top:1px solid #ddd;
text-align:center;
padding-bottom:20px;
}
.page-footer a {
margin:0px 10px;
display:inline-block;
color:#282b2d;
font-size:18px;
}
.page-footer .links {
display:inline-block;
}
@media(min-width: 992px){
.map-example #map{
height: 500px;
}
}
Bootstrap Studio 中的谷歌地圖
Bootstrap Studio 應用程序提供了一種快速簡便的方式來配置 Google 地圖,而無需編寫任何代碼。您可以在 Bootstrap 工作室教程部分找到有關如何在您的項目中添加 Google 地圖的詳細說明。
結論
您可以從 下載 獲取本教程的完整源代碼 靠近頁面頂部的按鈕。您可以在所有項目中自由定制和使用它,用於商業或個人用途,無需署名(我們的許可)。