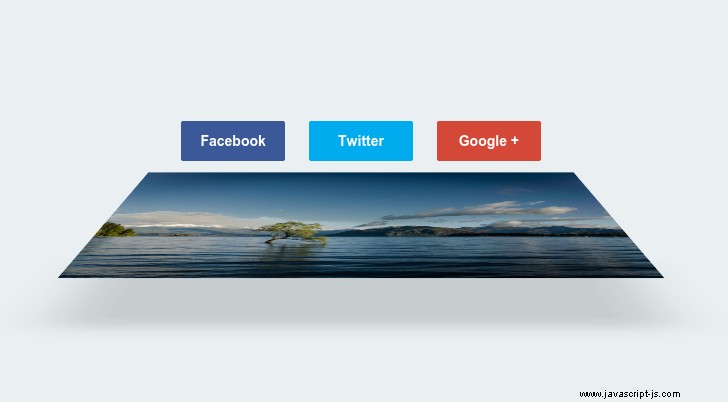
12個有趣的分享按鈕效果
每個人都喜歡眼睛糖果和流暢的 CSS3 動畫。這就是為什麼今天我們要與您分享我們最新的實驗 - 用於顯示共享按鈕的效果集合。您可以在您的作品集、圖片庫等中使用它們!
它們是如何製作的
演示中的大多數不同轉換和效果都是通過 CSS 完成的,因此它們應該不會出現錯誤和延遲(如果您運行的是現代瀏覽器)。以下是使這些效果成為可能的一些關鍵組件:
- Transition - 過渡屬性設置 CSS 屬性可以逐漸轉換其值的持續時間,從而使 HTML 對象平滑地動畫化。請務必查看其後代屬性的作用(例如“延遲”和“定時功能”)以及如何利用它們來發揮自己的優勢。
- 變換 - 這讓您可以移動、旋轉、縮放以及基本上對 HTML 元素的尺寸和位置進行任何操作。它的功能不僅限於 2D 平面,還可以在 3D 中工作。
- 濾鏡 - 另一個新的 CSS3 功能,使開發人員能夠在圖像上應用攝影效果,從而使它們成為黑白、模糊、飽和等。請注意,此屬性仍需要“-webkit-”前綴,並且在 Firefox 中不起作用。

對於其中一個演示,我們還使用了一個有趣的 jQuery 插件,名為 jRumble。試試看 - 太棒了!
我們希望您喜歡我們的效果系列。查看所有演示並告訴我們您最喜歡哪個。與往常一樣,如果您有任何建議、問題或只是想與我們分享類似的東西 - 請在下方發表評論。
下一篇
這是創建等高側邊欄的最簡單方法