免費贈品:4 個甜美且響應迅速的導航菜單
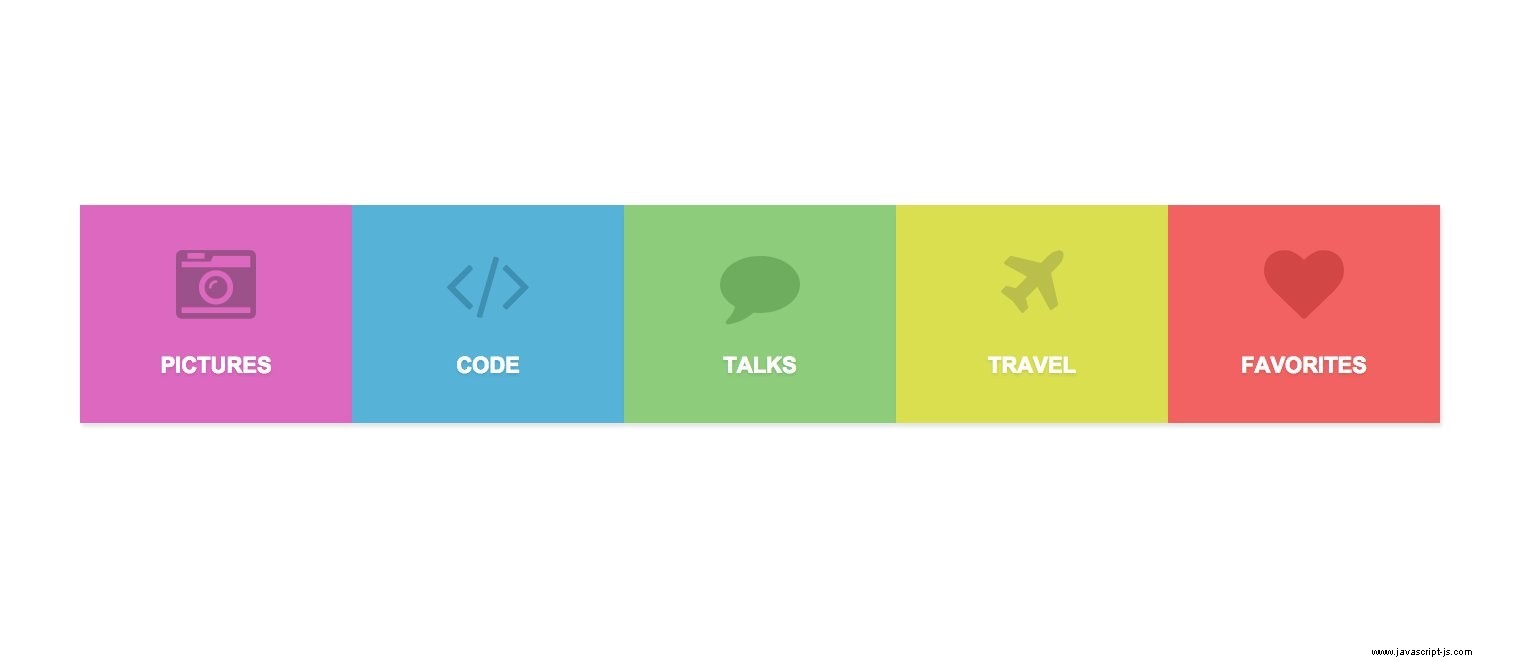
為您帶來更多免費贈品,這裡有 4 個導航菜單模板,您可以在項目中免費使用。我們在不使用任何框架的情況下製作了這些內容,並且不會與您的其他內容產生衝突。
菜單
所有模板都包含一個 HTML 文件和一個樣式表。要將它們與您的項目集成,只需將 HTML 複製並粘貼到您想要的位置。然後您必須鏈接到 CSS 文件或將其內容複製到您的主樣式表中。我們的 CSS 是獨立的,不會干擾您的其他樣式。
僅使用純 CSS 只能做很多事情,所以為了使導航菜單完全響應,我們使用了一個名為 SlickNav 的小型 jQuery 插件,它可以折疊小屏幕上的菜單條目。對於其中兩個演示,我們使用了 font-awesome 來添加對視網膜友好的圖標,因此您需要在頁面中包含 font-awesome 源文件(我們建議使用 CDN 版本以獲得更好的性能)。

免費用於商業用途
這些模板可免費用於您的個人或商業項目。您可以查看我們的許可證頁面以獲取更多信息。我們希望您喜歡它們!