6個建立視差網站的實際例子
如今,帶有滾動動畫的網站風靡一時。這就是為什麼今天我們將向您展示一些構建它們的實際示例。您可以將本文視為構建塊的集合,您可以將它們混合搭配成一個令人印象深刻的交互式網頁。
基本理念
構建這些網站的常用方法是使用 JavaScript 庫。一些流行的選擇是 Scrollr、scrollMagic、Parallax.js、scrollReveal.js 等。我們今天將使用 Scrollr,因為它是最流行的並且適用於移動設備。
要使用 Scrollr,您只需下載它的源代碼並在 HTML 中創建指向它的鏈接。完成後,調用 skrollr.init(); 將為頁面上的所有元素啟用 Scrollr。
<script src="assets/skrollr.min.js"></script>
<script>
skrollr.init();
</script> 該庫非常強大,您可以使用它創建各種滾動動畫。查看我們能夠使用它構建的網站:

想了解它是如何製作的嗎?繼續閱讀!
Scrollr 簡介
在頁面中擁有 Scrollr 庫後,您可以將數據屬性添加到希望在頁面滾動時設置動畫的元素。下面是最基本的例子,它將 div 從藍色變為紅色:
<div data-bottom-top="background-color: rgb(255,0,0);" data-center-center="background-color: rgb(0,0,255);"> </div>
我們有一個帶有一對屬性的簡單 div。第一個屬性會告訴 Scrollr 動畫什麼時候開始,第二個屬性什麼時候應該結束。如您所見,動畫本身是通過 CSS 屬性完成的(請注意,您需要將顏色指定為 rgb)。庫從一個平滑過渡到另一個。
使用這些數據屬性,您可以創建各種有趣的效果。以下是一些實際示例,向您展示了您可以做什麼。
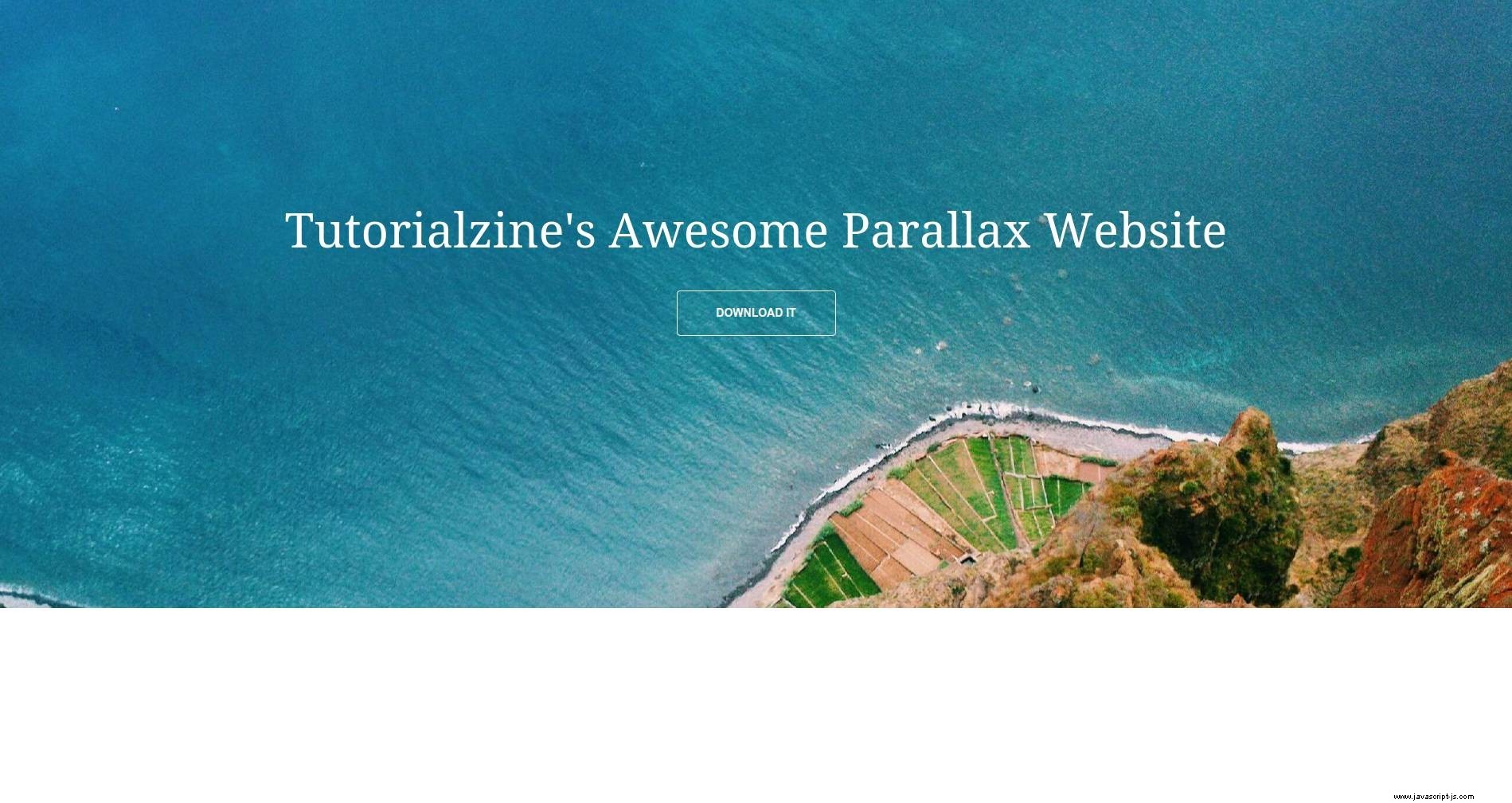
1。視差介紹
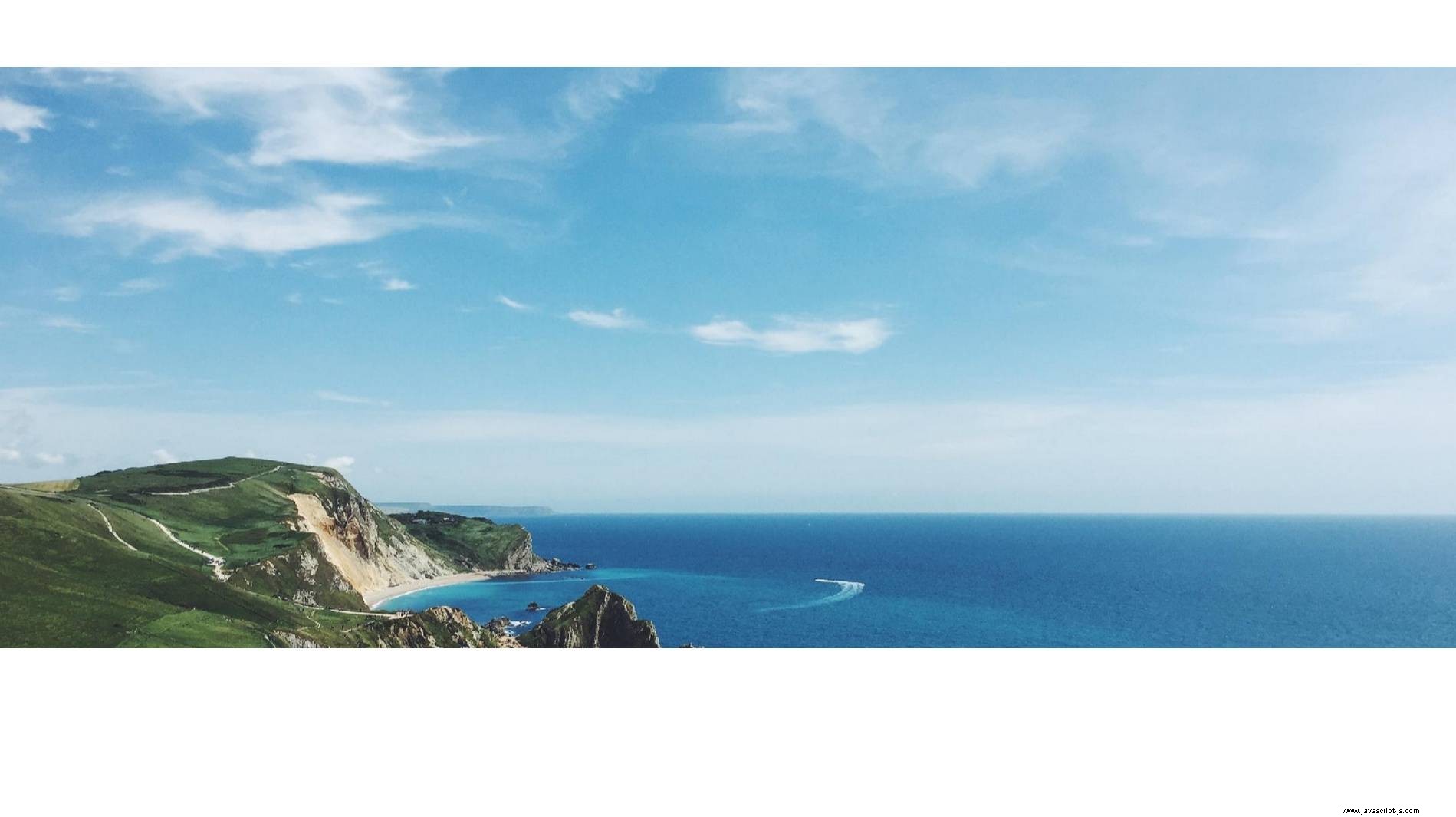
視差可能是我們現在看到的最流行的滾動動畫。它由一個巨大的、固定的圖像組成,散佈在背景上,我們只能看到一部分,這取決於我們滾動了多遠。
除此之外,我們的視差只是包裝器 div 中的圖像,具有不同速度的過渡和一些智能 CSS。

2。正文
在這裡,我們有三個內聯段落,它們將一個接一個地出現。我們已經使用偏移量來實現這一點,它告訴庫比正常情況更早地開始動畫。

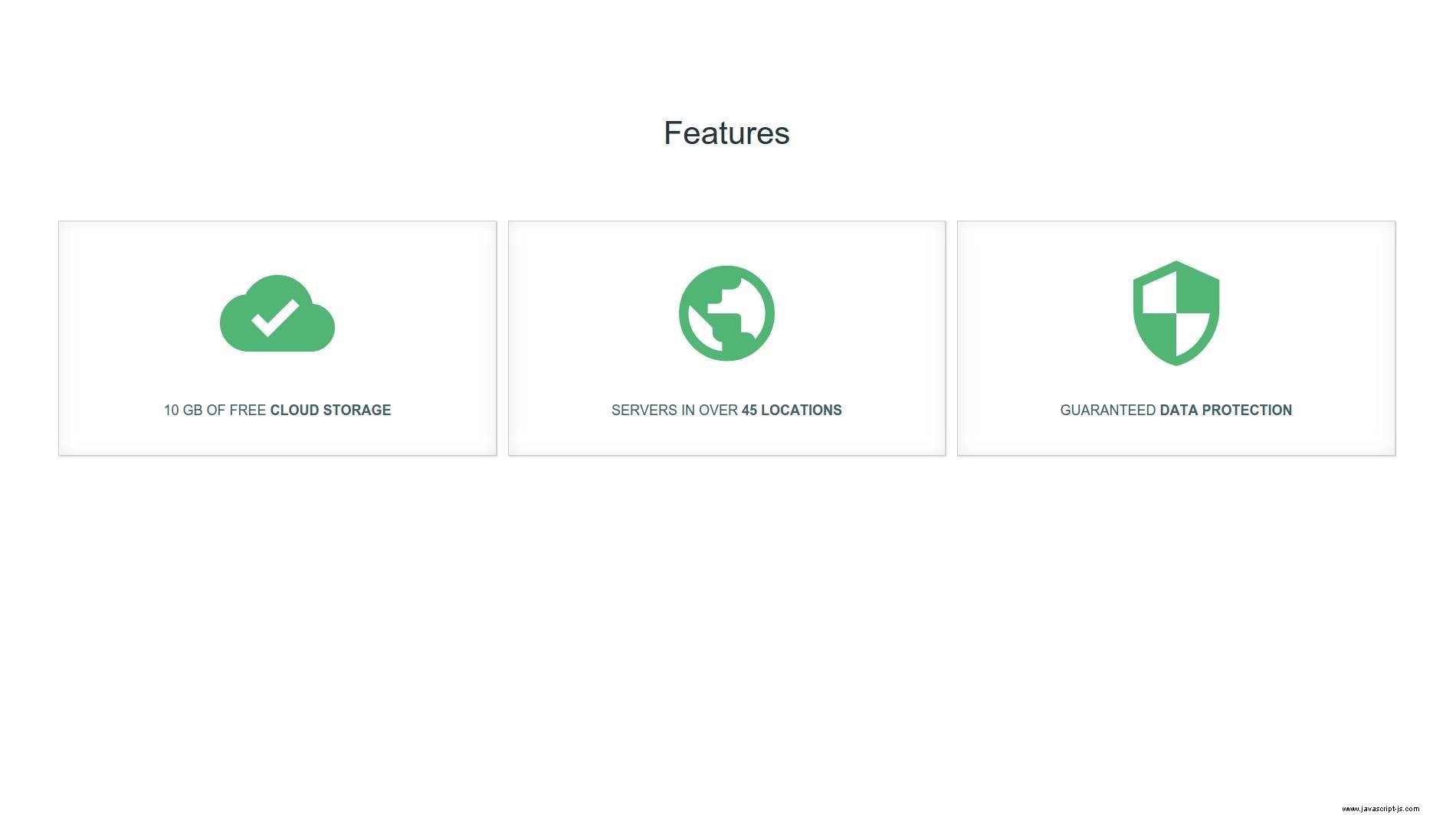
3。功能列表
功能列表是您展示產品功能的地方。大圖標和文字是必須的,但你也可以用引人注目的動畫來增添趣味。在我們的示例中,我們將從屏幕的不同側面顯示特徵。

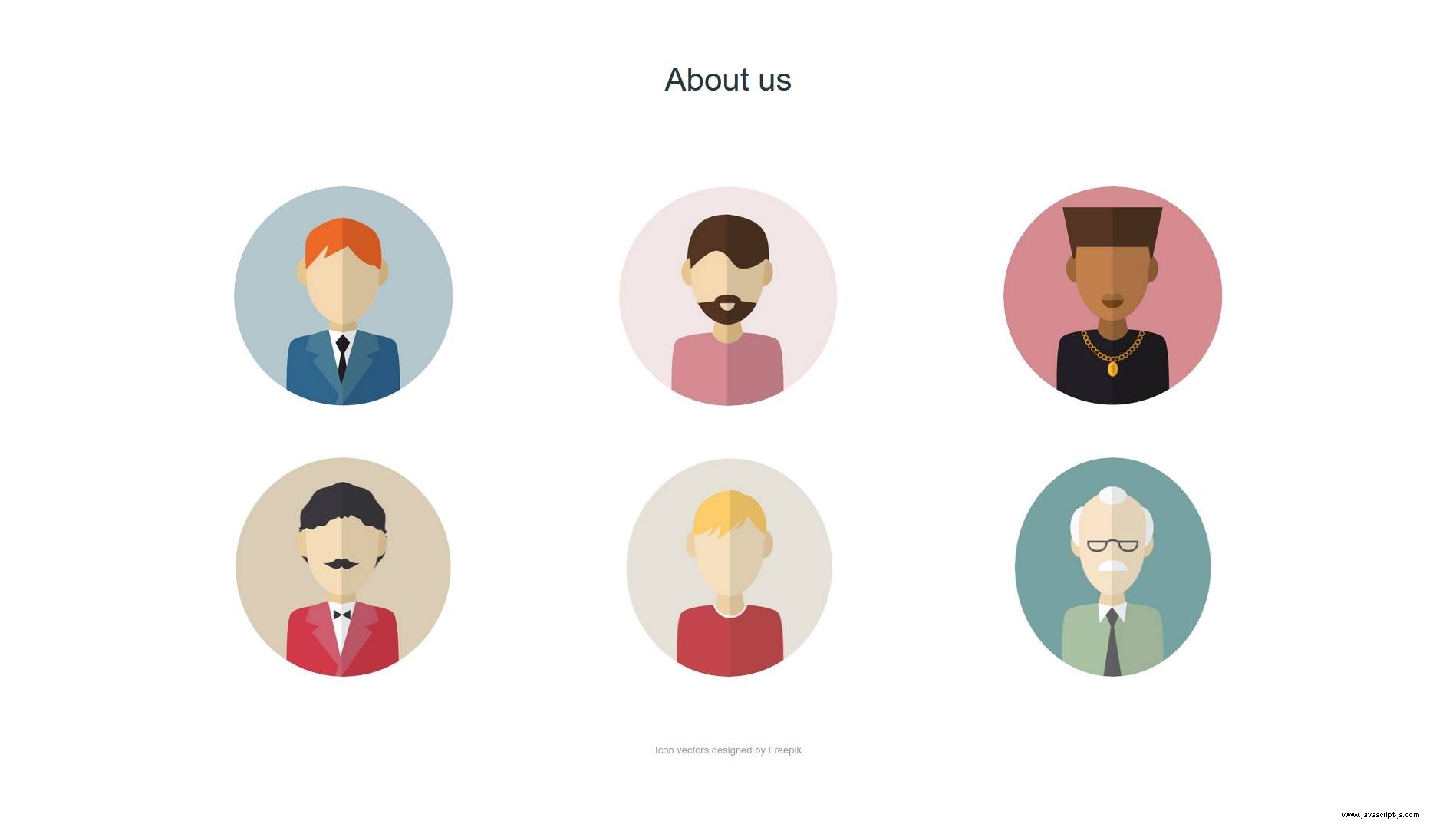
4。關於我們
我們的“關於我們”示例由兩行對齊的漂亮圓形頭像組成。第一行的圖片順時針旋轉,第二行的圖片水平翻轉。

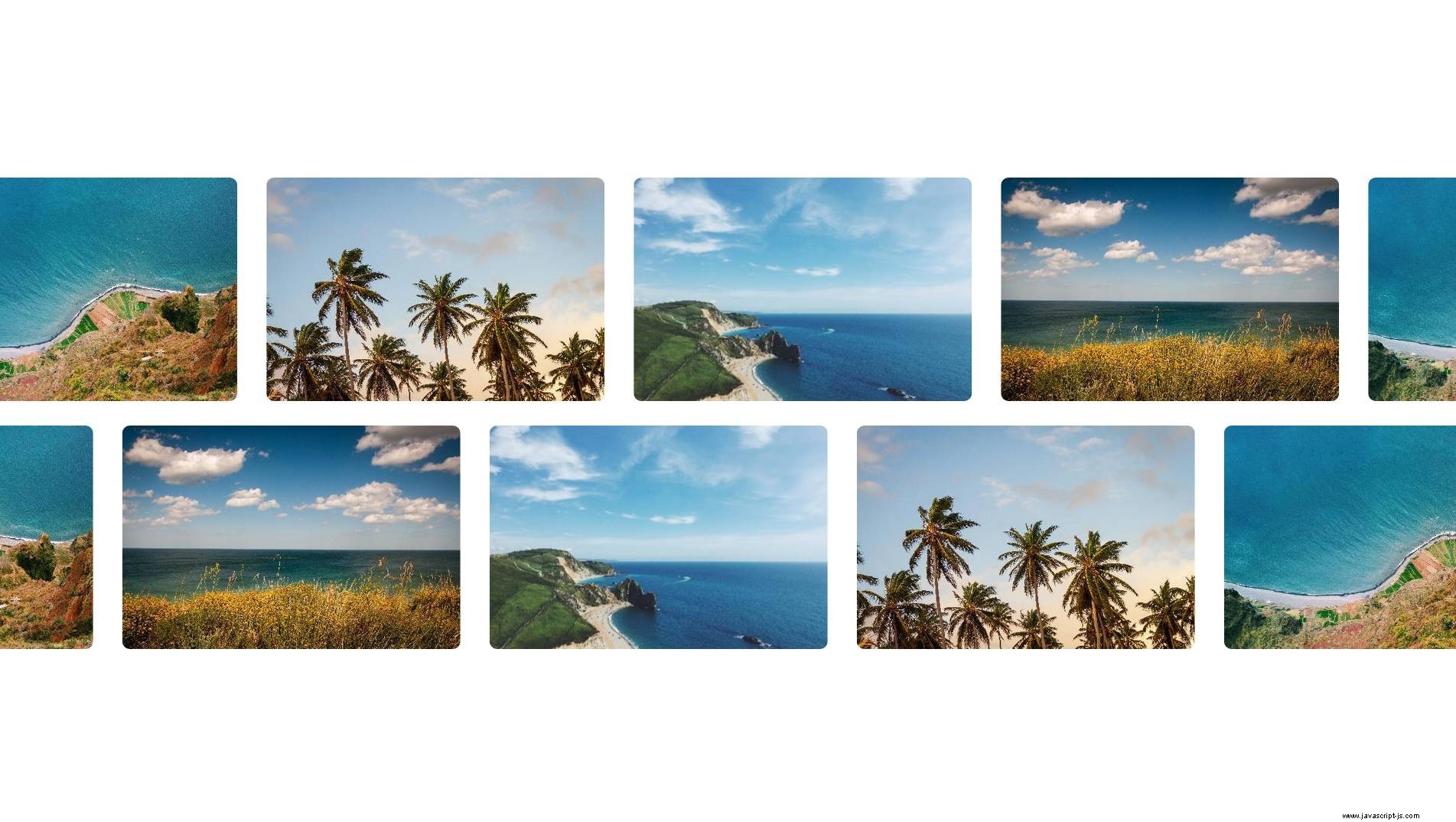
5。圖庫
我們為我們的畫廊示例準備了一個漂亮的滾動動畫。它由兩行上的一組圖像組成。第一行從右向左移動,第二行向相反方向移動。這個動畫需要一些時間才能完成,因為我們不希望我們的畫廊在沒有完成過渡的情況下離開屏幕,所以我們暫停滾動一段時間。

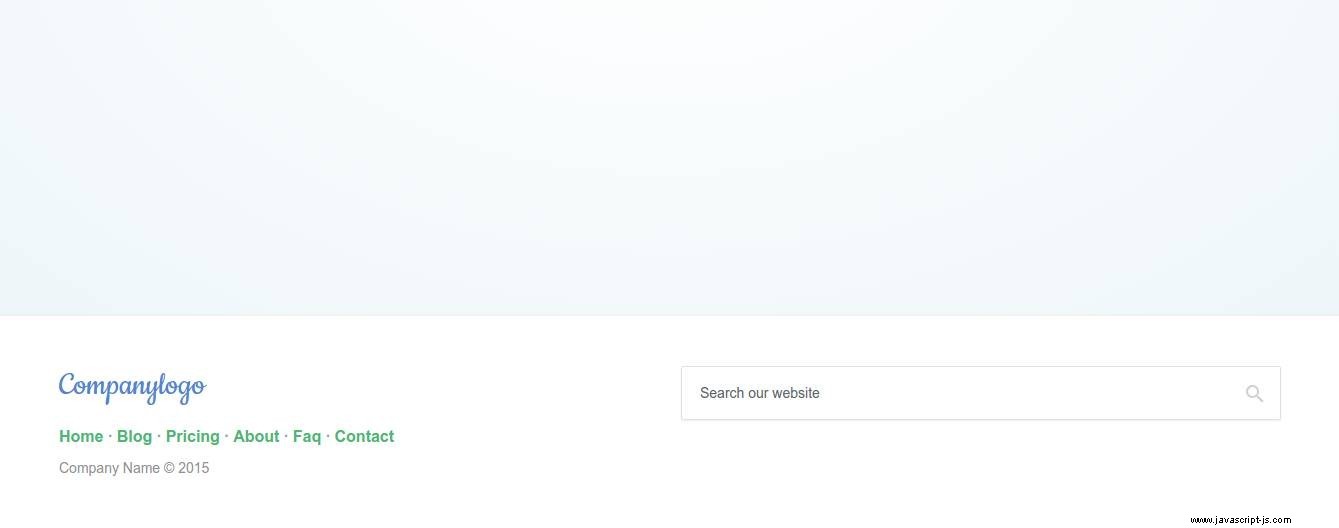
6。頁腳
對於頁腳部分,我們使用了我們的免費贈品模板之一,我們只更改了顏色。當頁腳進入屏幕時,其中的搜索欄寬度會增加。

希望您喜歡我們的示例! 您可以了解很多有關 Scrollr 的信息。它有一個非常詳細的文檔,涵蓋了庫的各個方面。