如何使用 CSS3 製作類似 Mac OSX 的動畫文件夾
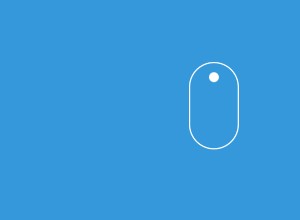
在這個簡短的教程中,我們將使用 3D 變換、漸變和框陰影,使用 CSS3 創建一個類似 OSX 的文件夾。此外,我們將使用 jQuery UI 及其拖放交互來構建一個交互式演示。
HTML
文件夾的 HTML 非常簡單——我們只需要一個 div 用於封面和一個背面:
<div class="folder">
<div class="front"></div>
<div class="back"></div>
</div>
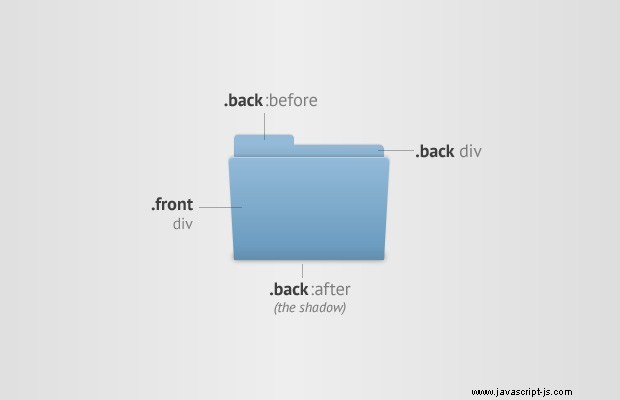
本著 CSS3 傳統的偉大精神,我們將所需的標記保持在最低限度,並且我們依賴於偽 :before 和 :after 元素以添加更精細的細節。示例見下圖。

這是我們將要處理的頁面。 #main 內部 div 是我們將使用 jQuery UI 設置為可拖動的文件夾和圖標:
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>How to Make a OSX-like Animated Folder with CSS3 | Tutorialzine </title>
<!-- The jQuery UI Styles -->
<link rel="stylesheet" href="http://code.jquery.com/ui/1.9.2/themes/base/jquery-ui.css" />
<!-- Our stylesheet -->
<link rel="stylesheet" href="assets/css/styles.css" />
</head>
<body>
<div id="main">
<div class="folder">
<div class="front"></div>
<div class="back"></div>
</div>
<img src="assets/48px/box.png" style="top:340px;left:100px;" alt="box" />
<!-- More icons here .. -->
</div>
<!-- JavaScript Includes -->
<script src="http://code.jquery.com/jquery-1.8.3.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html> 此外,在結束 body 標記之前,我包含了 jQuery 庫和 jQuery UI,以及稍後將看到的 script.js 文件。首先,讓我們討論最重要的部分——CSS。
CSS
首先,我們將使用您在上面看到的文件夾類設置 div 樣式。這也是我們定義透視設置的地方,這對於 3D CSS 效果很重要。您可以將此屬性視為您與元素的距離(距離越近,透視越明顯)。
assets/css/styles.css
.folder {
/* This will enable the 3D effect. Decrease this value
* to make the perspective more pronounced: */
-webkit-perspective: 800px;
-moz-perspective: 800px;
perspective: 800px;
position: absolute;
top: 50%;
left: 50%;
z-index: 0;
width: 160px;
height: 120px;
margin: -100px 0 0 -60px;
}
在此之後,我們將為 .front 設置樣式 和 .back 組成文件夾的 div。我在 .folder div 中對這些元素共有的規則進行了分組 塊:
.folder div{
width:150px;
height:115px;
background-color:#93bad8;
/* Enabling 3d space for the transforms */
-webkit-transform-style: preserve-3d;
-moz-transform-style: preserve-3d;
transform-style: preserve-3d;
/* Enabling a smooth animated transition */
-webkit-transition:0.5s;
-moz-transition:0.5s;
transition:0.5s;
/* Disable text seleltion on the folder */
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
position:absolute;
top:0;
left:50%;
margin-left:-75px;
} 我正在使用過渡屬性告訴瀏覽器它應該在其他 CSS 屬性值的變化之間進行動畫處理。當我們開始拖動其中一個圖標時,這將導致文件夾順利打開。接下來是前面的div:
.folder .front{
border-radius:5px 5px 0 0;
-moz-transform:rotateX(-30deg);
-webkit-transform:rotateX(-30deg);
transform:rotateX(-30deg);
-moz-transform-origin:50% 100%;
-webkit-transform-origin:50% 100%;
transform-origin:50% 100%;
background-image: -moz-linear-gradient(top, #93bad8 0%, #6c9dc0 85%, #628faf 100%);
background-image: -webkit-linear-gradient(top, #93bad8 0%, #6c9dc0 85%, #628faf 100%);
background-image: linear-gradient(top, #93bad8 0%, #6c9dc0 85%, #628faf 100%);
box-shadow:0 -2px 2px rgba(0,0,0,0.1), 0 1px rgba(255,255,255,0.35) inset;
z-index:10;
font: bold 26px sans-serif;
color: #5A88A9;
text-align: center;
text-shadow: 1px 1px 1px rgba(255, 255, 255, 0.1);
line-height: 115px;
} 這是我們設置封面背景的地方,並應用初始旋轉。這樣就剩下封底了:
.folder .back{
background-image: -webkit-linear-gradient(top, #93bad8 0%, #89afcc 10%, #5985a5 60%);
background-image: -moz-linear-gradient(top, #93bad8 0%, #89afcc 10%, #5985a5 60%);
background-image: linear-gradient(top, #93bad8 0%, #89afcc 10%, #5985a5 60%);
border-radius:0 5px 0 0;
box-shadow:0 -1px 1px rgba(0,0,0,0.15);
}
/* The top part */
.folder .back:before{
content:'';
width:60px;
height:10px;
border-radius:4px 4px 0 0;
background-color:#93bad8;
position:absolute;
top:-10px;
left:0px;
box-shadow:0 -1px 1px rgba(0,0,0,0.15);
}
/* The shadow */
.folder .back:after{
content:'';
width:100%;
height:4px;
border-radius:5px;
position:absolute;
bottom:5px;
left:0px;
box-shadow:0 4px 8px #333;
} 剩下的就是定義 open 文件夾上的類。添加該類時,由於rotateX值較大,前端會向前傾斜。
.folder.open .front{
-moz-transform:rotateX(-50deg);
-webkit-transform:rotateX(-50deg);
transform:rotateX(-50deg);
} 偉大的!現在讓我們添加一些 jQuery 的優點來使示例工作:
jQuery
正如我之前提到的,我們使用 jQuery UI 和拖放交互來允許用戶移動圖標。當拖動開始時,我們將應用 open 類添加到觸發 CSS3 轉換的文件夾。
assets/js/script.js
$(function() {
var folder = $("#main .folder"),
front = folder.find('.front'),
img = $("#main img"),
droppedCount = 0;
img.draggable();
folder.droppable({
drop : function(event, ui) {
// Remove the dragged icon
ui.draggable.remove();
// update the counters
front.text(++droppedCount);
},
activate : function(){
// When the user starts draggin an icon
folder.addClass('open');
},
deactivate : function(){
// Close the folder
folder.removeClass('open');
}
});
}); 這樣我們就完成了!
總結
不用費力就能用 CSS3 完成這麼多事情真是太酷了。但它可能更酷 - 您可以使用 HTML5 文件 API 並允許用戶通過從桌面拖動文件來上傳文件(提示:還記得這個 tut 嗎?)。我相信你們會想出一些很棒的方法來增強這段代碼。