20 個令人印象深刻的 CSS3 技術、庫和示例
在這個列表中,我們為您收集了一些 CSS 優點的最佳來源。我們從不同的藝術家那裡選擇了一些令人驚嘆的演示來證明現在使用 CSS 一切皆有可能。我們還收錄了描述 CSS3 令人敬畏的新特性的文章,以及一些充滿 CSS 技巧的有用庫。有很多東西要看你的眼睛,還有很多東西要學,所以我們最好開始吧!
為了充分享受此編譯,您可能需要使用現代瀏覽器,例如 Chrome。
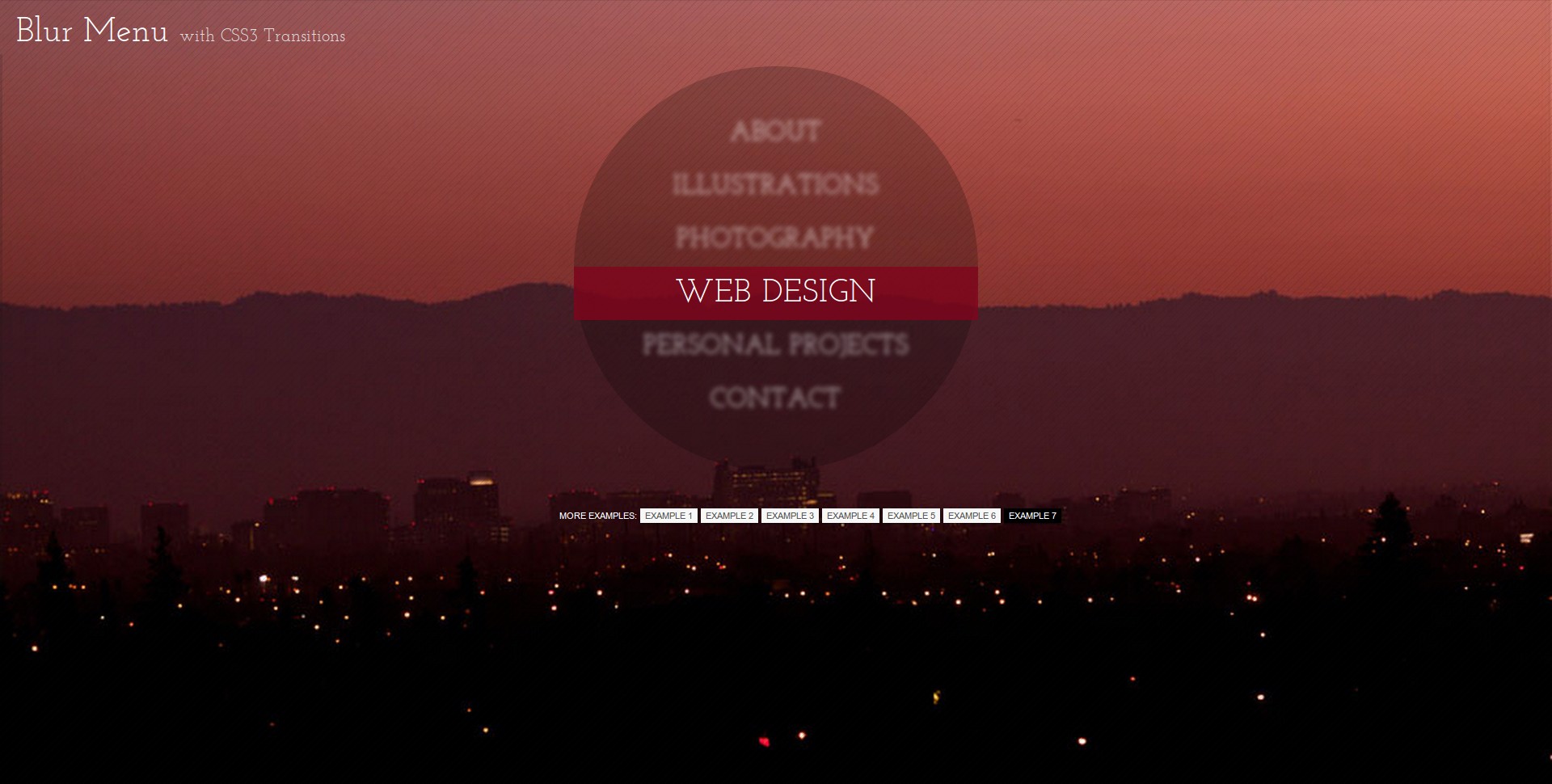
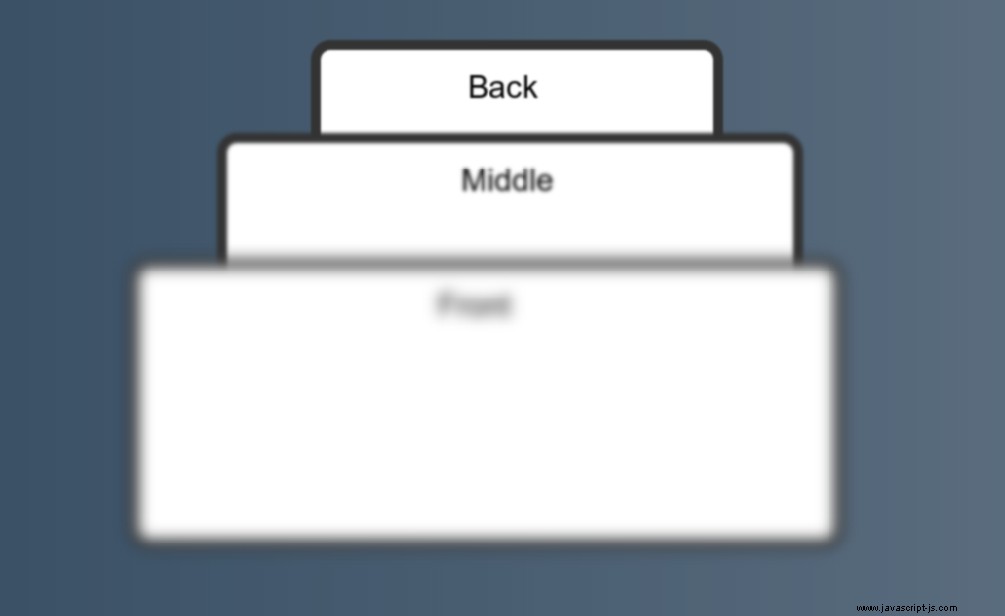
1。模糊菜單
這是一個非常執行和完善的純 CSS 菜單演示。實際上有七個單獨的例子!它們都利用了新的 CSS3 過渡功能和一些巧妙的選擇器使用來創建光滑的模糊效果。您可以在此處閱讀有關代碼的更多信息。

2。 CSS3D 雲
在這個演示應用程序中,您可以生成並玩弄一些非常逼真的雲。這存在的事實應該提示您網頁設計必須提供的無限可能性。演示代碼非常複雜,因為它使用 CSS3 3D 變換以及一些 JavaScript。這是有關該主題的高級教程。

3。純 CSS 中的徽標
這些是一些完全用 CSS 製作的著名公司的標誌。這個演示最酷的部分是您可以將鼠標懸停在它們上,以準確查看用於形成圖像的 CSS 屬性。也可以在github上查看完整代碼。


4。 CSS A/Z
這是 CSS 的另一種藝術用途。在這些 tumblr 帖子中,字母表中的字母被描繪成栩栩如生的精美動畫。


5。 Jan Kaděra 的導航欄
一個簡單但非常時尚的導航欄。這個 CSS 代碼只有 65 行,但正如你所見,它看起來和感覺都很棒。新的 CSS3 特性 transform 和 transition 再次用於景深效果。

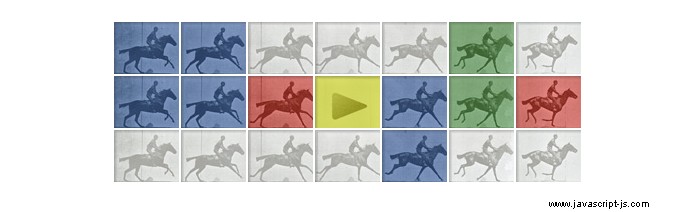
6。 CSS 中的 Google 塗鴉
這是一個小 Google Doodle 動畫的 CSS 版本。它的效果相當好 - 完美流暢,沒有任何 JavaScript!

7。滑動圖像面板
另一個製作精良的項目——這次是滑動面板。再一次,這就像黃油一樣光滑,絕對沒有使用 JS,細節被打磨到最後一個像素。該演示包含四個變體和一個教程。請務必查看!

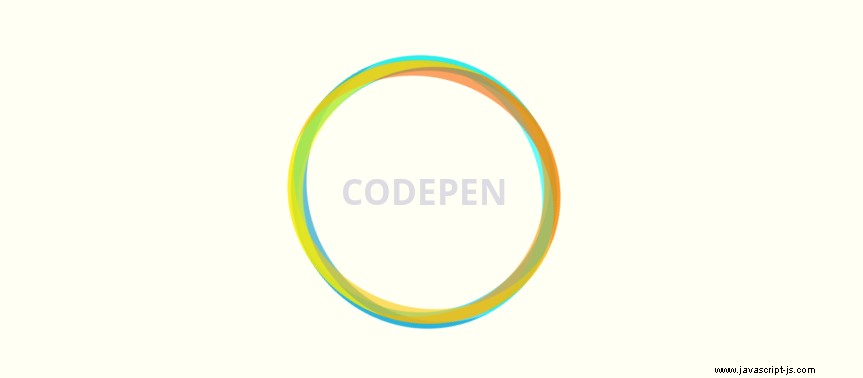
8。雙環
一個漂亮的動畫環,一個 div 元素,不到一百行純 CSS。

9。模糊濾鏡
另一個使用新 CSS3 功能的演示 - 過渡、過濾器、3D 變換和所有這些好東西。演示本身並沒有什麼花哨的東西,但想像一下,通過添加一些漂亮的圖層可以實現出色的設計。

現在讓我們看一些關於 CSS3 的文章和教程,這些文章和教程涵蓋了重要的新特性。
10. Flexbox 完整指南
這是一篇關於新的 'flex' 容器或所謂的 flexboxes 的深入文章。 Flexbox 是排列頁面佈局的新 CSS 方式。這是更改 HTML 元素的寬度、高度和對齊方式以最適合可用空間的好方法。

此外,為了快速查找,您可以使用此備忘單。
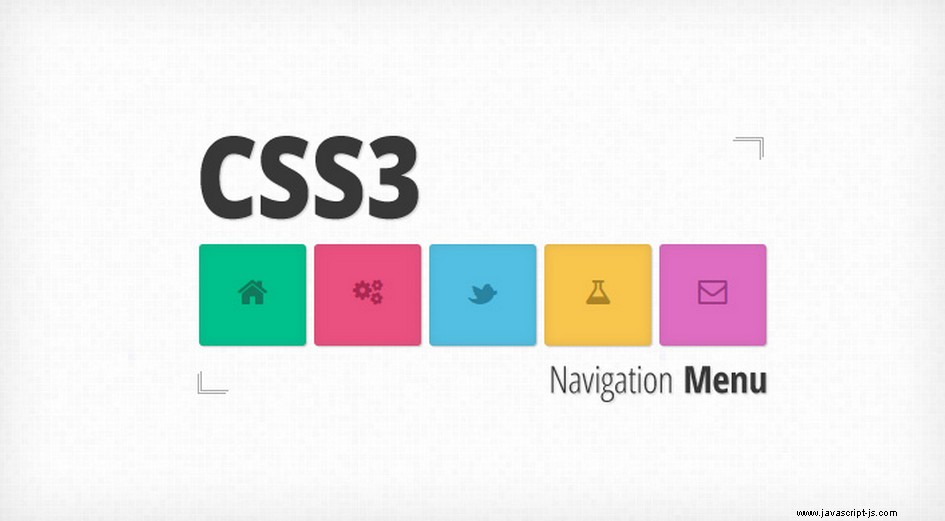
11.彩色 CSS3 動畫導航菜單
在我們的一個較早的教程中,我們向您展示瞭如何創建帶有動畫下拉菜單的彩色導航菜單。不使用圖像或 JavaScript 作弊 - 這完全是用 CSS 完成的。

12.了解 CSS 濾鏡效果
如果您對 CSS 必須提供的新過濾器感興趣,我們建議您查看本教程。它包含精心挑選的示例,並提供有關瀏覽器支持和性能問題的有用信息。

13. CSS 形狀 101
這是我讀過的關於 CSS 的最好的文章之一。它展示了 CSS3 形狀,並有許多關於如何創建和實現它們的實際示例。做得很好!


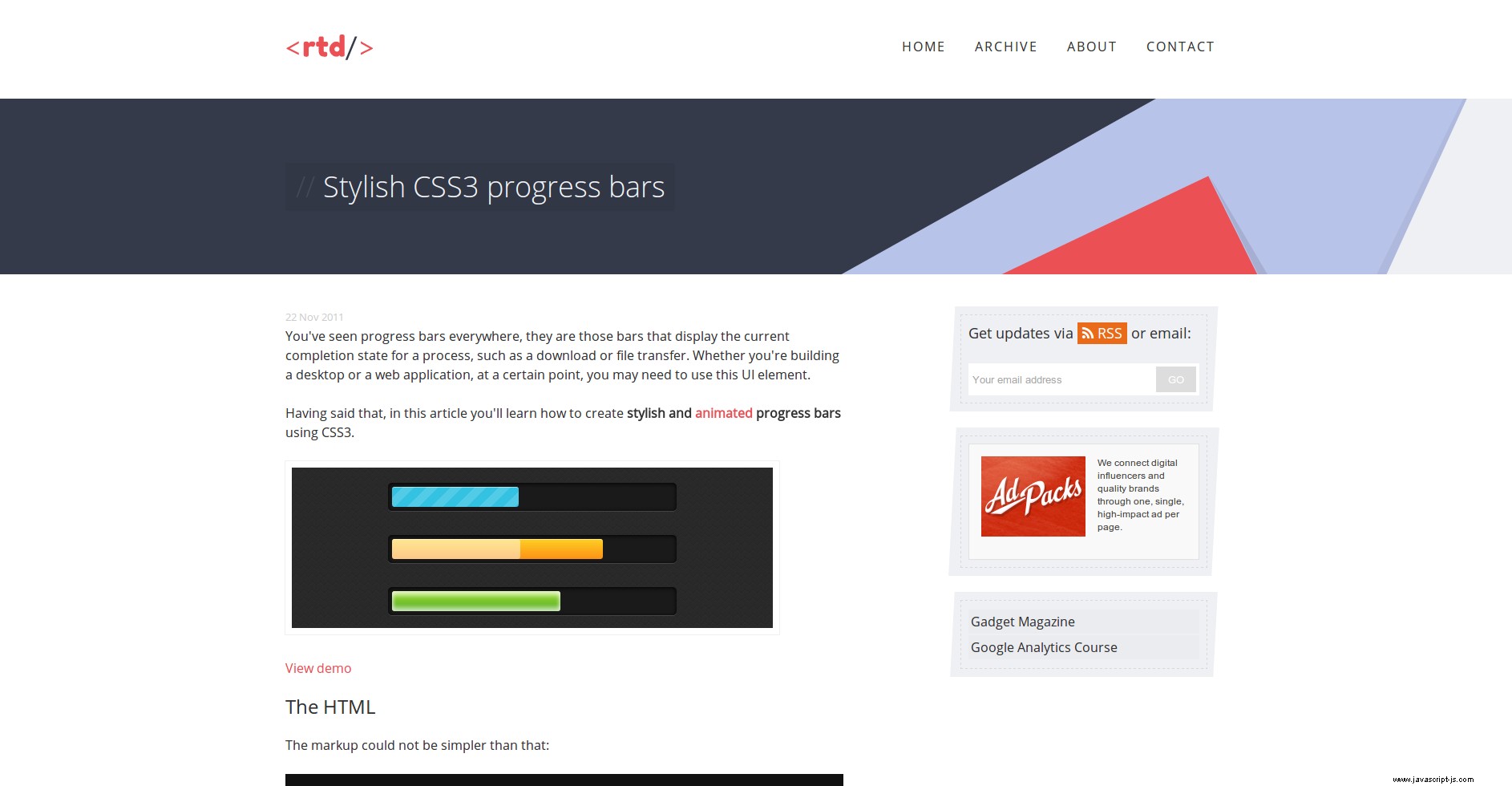
14.時尚的 CSS3 進度條
在本教程中,作者解釋瞭如何在不使用任何復雜腳本的情況下創建簡單的進度條。他們使用各種酷炫的 CSS3 技術為條形添加漸變、條紋、光澤和發光。最終結果看起來很精緻,可以實施了 - 演示。

最後但並非最不重要的是,這裡有一些我們最近一直在使用的有用的 CSS 庫。
15.動畫.css
這在 github.com 上非常受歡迎,這是有原因的!它完全基於 CSS,因此可以提升任何應用的性能。

我們還在 10 Tips for Writing JavaScript without jQuery 文章中介紹了這一點!
16. Spinkit
Spinkit 是一組易於定制的加載指示器,我們非常喜歡並經常使用。

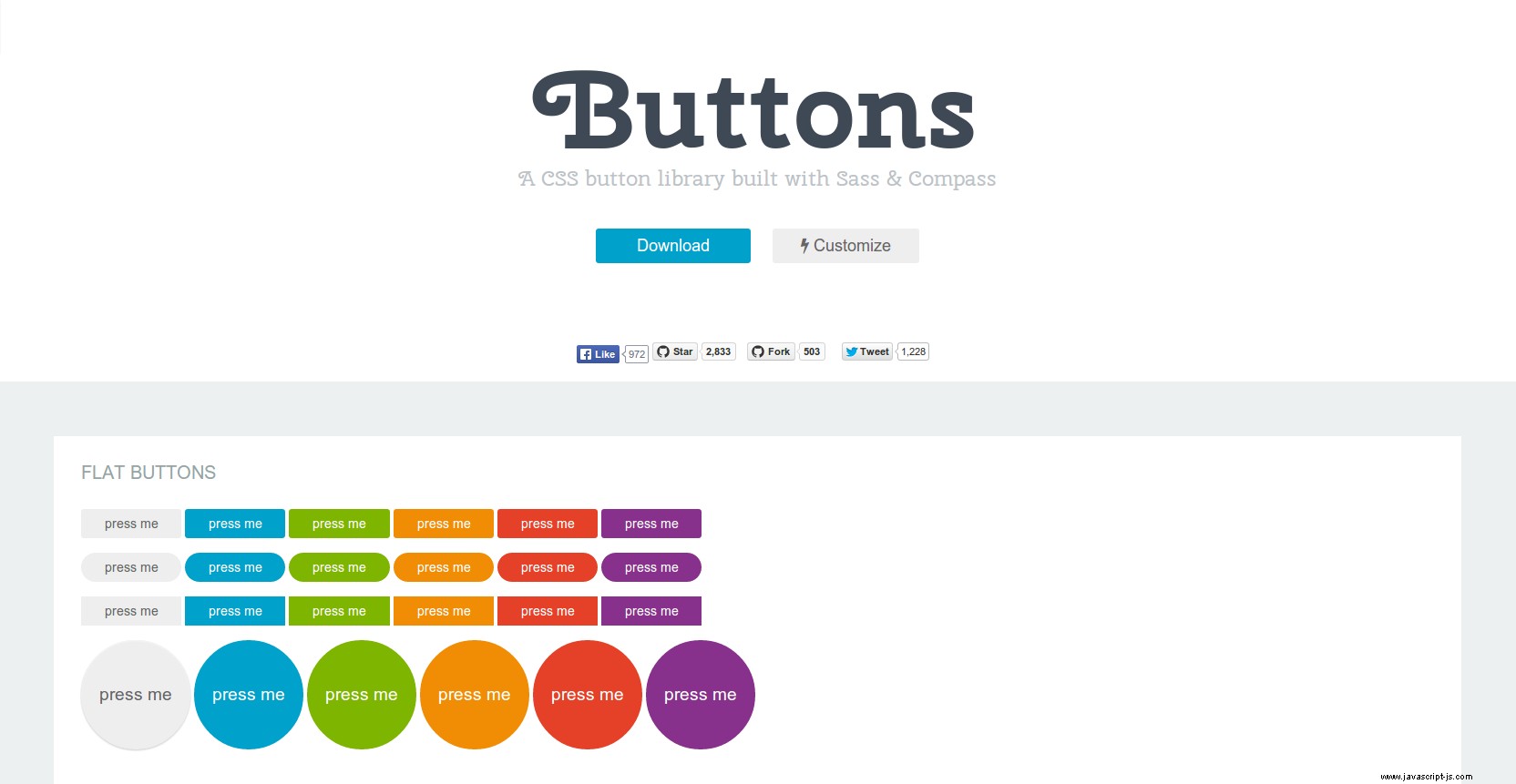
17.按鈕
它的標題所說的 - 不多不少,只是一大堆按鈕。

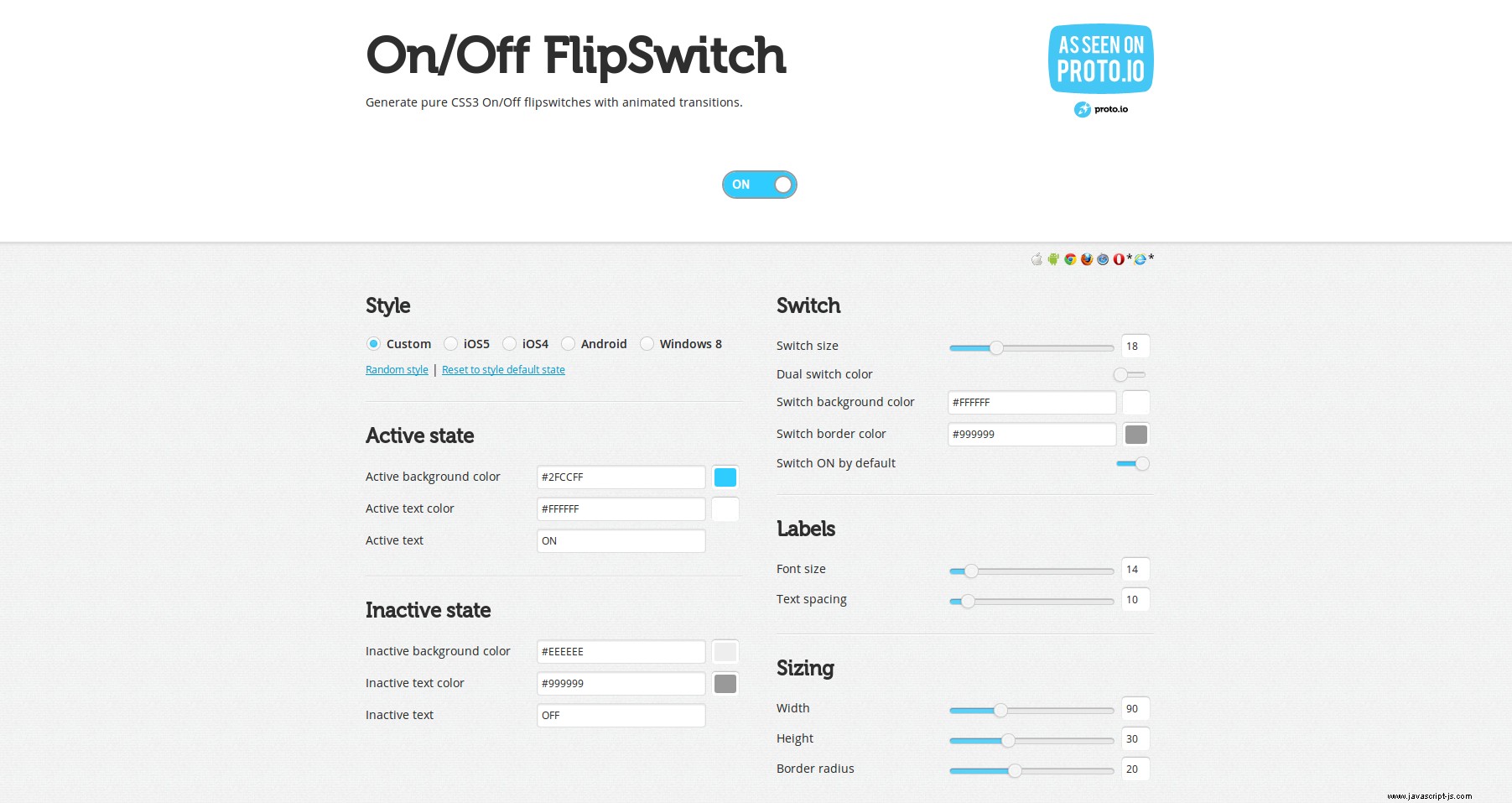
18.開/關翻轉開關
一個很棒的小應用程序,可讓您自定義切換按鈕,然後直接複製 CSS。它還具有來自流行操作系統的開關。

19.提示.css
不需要任何 JavaScript 的用於工具提示的 css 庫。

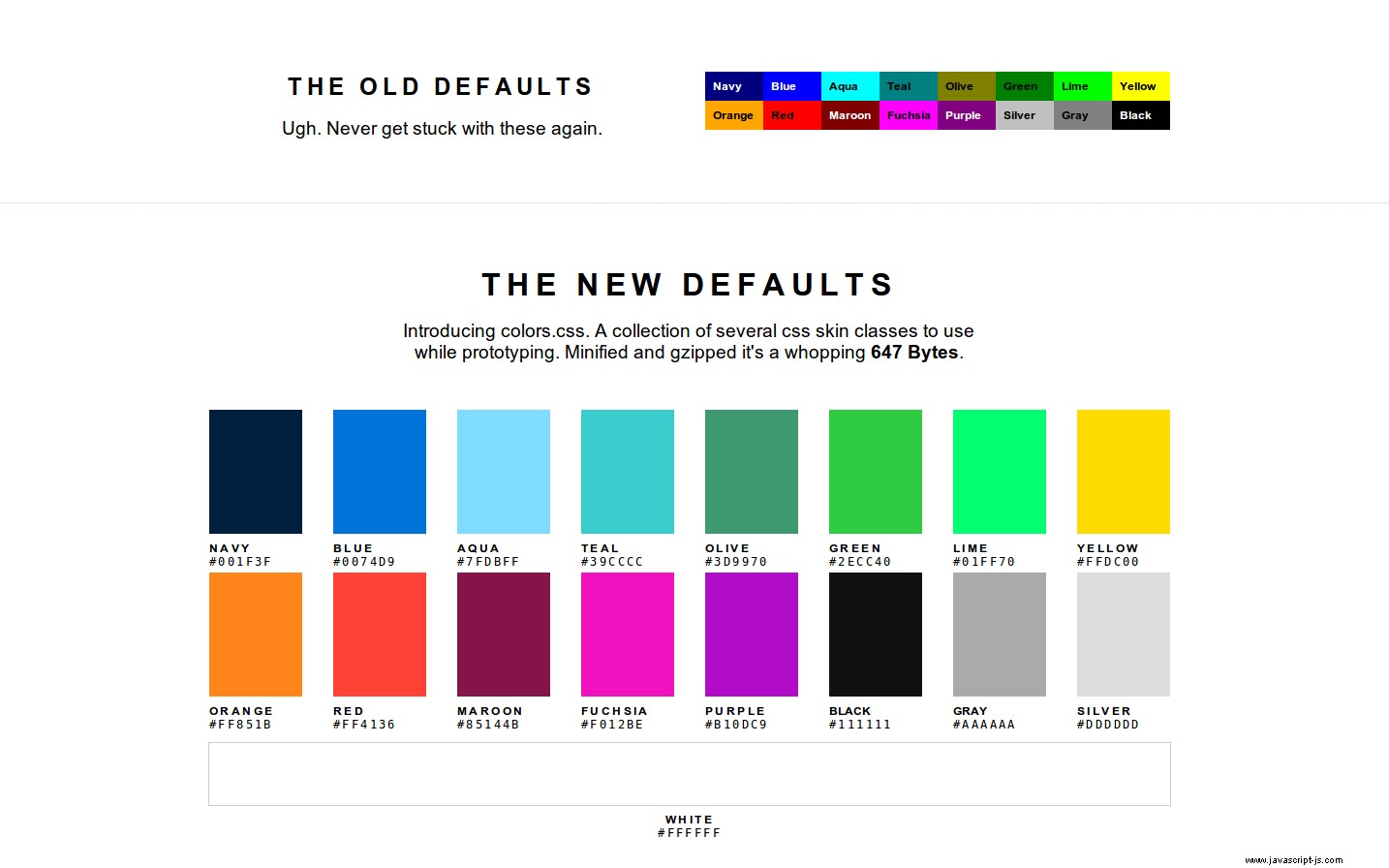
20。顏色.css
Colors.css 適合那些討厭為十六進制代碼挑選顏色的人。它為其他不太好的內置 css 顏色選項提供了一個不錯的選擇。

結論
我們的清單到此結束。我們希望這些對您有所幫助並啟發您探索(幾乎)無限的 CSS 設計世界!