酷社交按鈕 jQuery 插件
儘管我們討厭它們,但社交分享按鈕對於讓訪問者輕鬆與他們的朋友和專業網絡分享我們的內容是必要的。但作為 Web 開發人員,我們必須對共享按鈕帶來的減速感到厭煩。您在頁面中包含的每個按鈕都會加載自己的一組腳本和样式表,這會使您的頁面加載速度變慢。
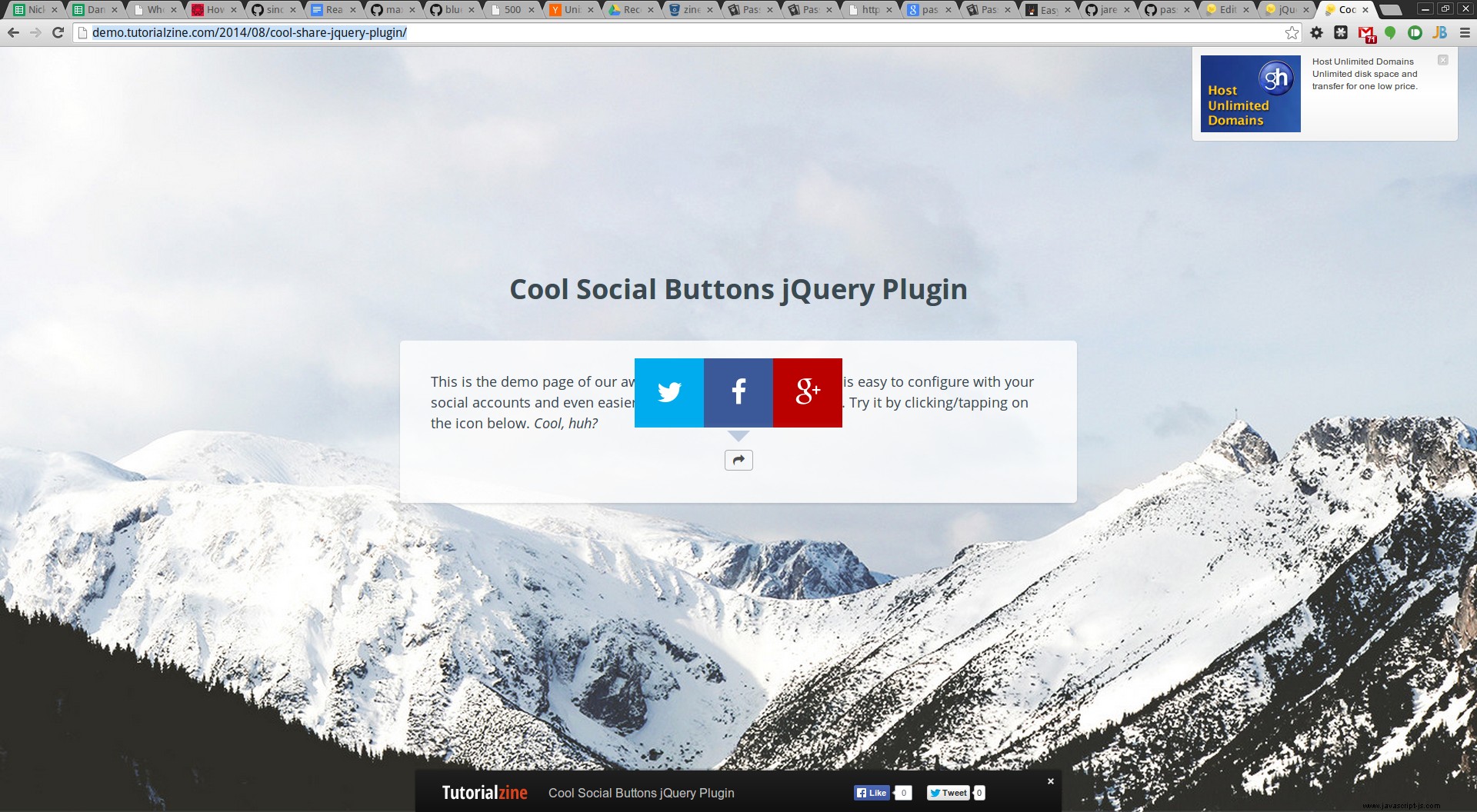
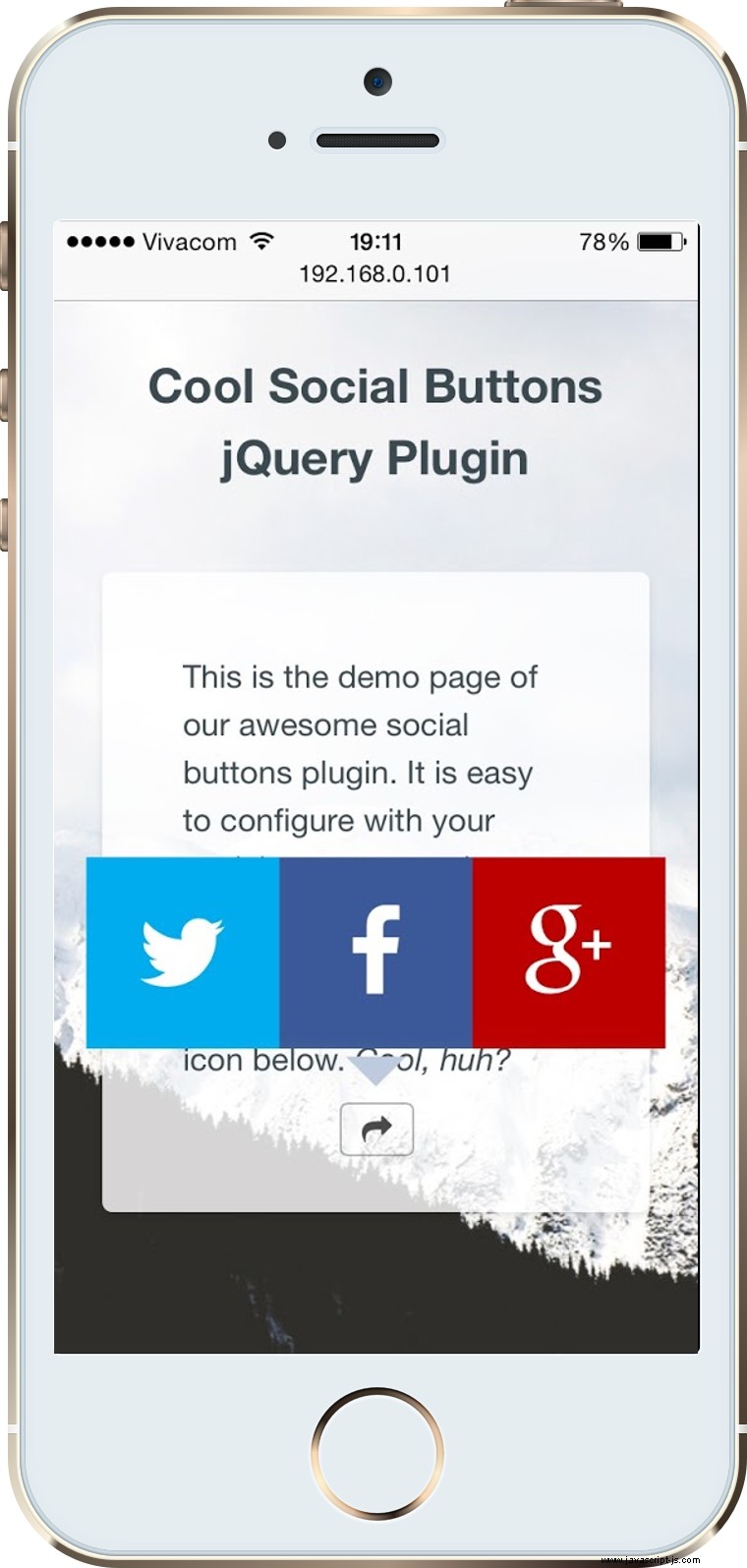
這就是為什麼今天我們要發布一個很酷的新 jQuery 插件,它可以為您的網站添加社交分享按鈕而不會減慢它的速度。它易於使用,由 CSS3 提供支持,對移動設備友好且完全可定制。
工作原理
所有社交網絡都支持所謂的“共享者頁面”,它們是允許人們直接共享到社交網絡的特殊 URL。這些 URL 可以在新頁面或彈出窗口中打開,並且僅在需要時才加載,從而加快速度。
該插件支持這些網絡:
- 推特
- 臉書
- Google+
- 微博
通過編輯插件的源代碼,很容易添加對更多社交網絡的支持。

如何使用
要使用該插件,請從文章開頭的按鈕下載 zip 文件。提取文件並複製文件夾 assets/cool-share 到你的項目。然後,您需要包含插件的樣式表和 JavaScript 文件,以及 Font Awesome, 在您的頁面中:
<!-- In the head section of your page --> <link href="http://maxcdn.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet" /> <link href="assets/cool-share/plugin.css" media="all" rel="stylesheet" /> <!-- Near the closing body tag --> <script src="assets/cool-share/plugin.js"></script>
該插件依賴於 jQuery,因此請務必在 plugin.js 之前包含該庫 .任何最新的 jQuery 版本都可以。
接下來,您需要在將轉換為一組社交分享按鈕的元素上調用插件。我們可以使用 span 元素:
<span class="socialShare"></span>
類名是任意的——我添加它只是為了方便以後選擇它。我們準備初始化插件:
var url = 'https://tutorialzine.com/2014/08/cool-share-jquery-plugin/';
var options = {
twitter: {
text: 'Check out this awesome jQuery Social Buttons Plugin! ',
via: 'Tutorialzine'
},
facebook : true,
googlePlus : true
};
$('.socialShare').shareButtons(url, options);
URL 參數是可選的 - 如果省略,插件將使用當前頁面的 URL。第二個參數是具有社會服務的對象。 Facebook 和 Google+ 不支持任何附加選項,因此它們只取真/假。另一方面,Twitter 可以預填充推文的內容並將其與推特用戶相關聯。
該插件支持另外兩種社交服務——Pinterest 和 Tumblr。您可以從文件 assets/js/demo.js 中查看它們是如何使用的 .

學分
感謝 unsplash 提供了令人敬畏的背景圖片,非常感謝 José Barcelon-Godfrey 和 Hugo Darby-Brown 的精彩演示激發了我們創建插件。我們希望你喜歡它!