教程:創建一個漂亮的密碼強度計
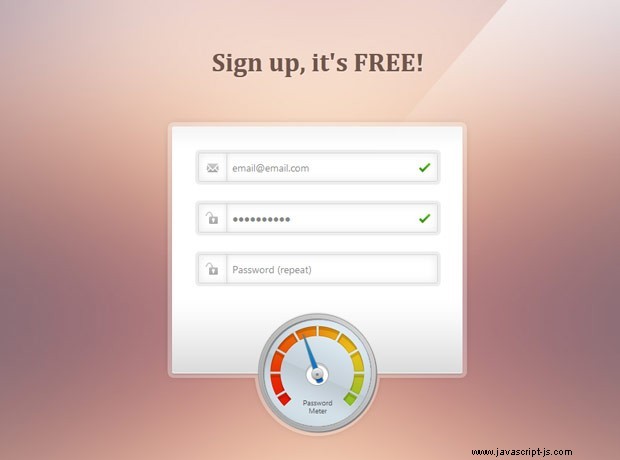
在本教程中,我們將創建一個漂亮的密碼強度指示器。它將在新的 Complexify jQuery 插件的幫助下確定密碼的複雜性並相應地移動儀表。只有輸入足夠複雜的密碼,用戶才能繼續註冊。
還提供 PSD 文件,因此您可以根據自己的喜好自定義表單。
HTML
我們從包含我們的註冊表單的標準 HTML5 文檔開始。該表單僅用作密碼計量器的示例 - 如果您需要支持實際註冊,則需要編寫所需的服務器端代碼。
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>How to Make a Beautiful Password Strength Indicator</title>
<!-- The stylesheet -->
<link rel="stylesheet" href="assets/css/styles.css" />
<!--[if lt IE 9]>
<script src="http://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
<body>
<div id="main">
<h1>Sign up, it's FREE!</h1>
<form class="" method="post" action="">
<div class="row email">
<input type="text" id="email" name="email" placeholder="Email" />
</div>
<div class="row pass">
<input type="password" id="password1" name="password1" placeholder="Password" />
</div>
<div class="row pass">
<input type="password" id="password2" name="password2" placeholder="Password (repeat)" disabled="true" />
</div>
<!-- The rotating arrow -->
<div class="arrowCap"></div>
<div class="arrow"></div>
<p class="meterText">Password Meter</p>
<input type="submit" value="Register" />
</form>
</div>
<!-- JavaScript includes - jQuery, the complexify plugin and our own script.js -->
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script src="assets/js/jquery.complexify.js"></script>
<script src="assets/js/script.js"></script>
</body>
</html> 我們在結束 body 標記之前包含了最新版本的 jQuery、Complexify 插件和我們的 script.js,以獲得更好的性能。

jQuery
下面的 jQuery 代碼非常簡單。我們將一些事件綁定到表單元素並驗證它們。如果遇到錯誤,我們添加一個“error " 類到 .row 包含輸入的 div。這將顯示紅十字。 “成功 " 類會顯示一個綠色的複選標記。當表單提交時,我們檢查是否所有行都標記為允許提交。
assets/js/script.js
$(function(){
// Form items
var pass1 = $('#password1'),
pass2 = $('#password2'),
email = $('#email'),
form = $('#main form'),
arrow = $('#main .arrow');
// Empty the fields on load
$('#main .row input').val('');
// Handle form submissions
form.on('submit',function(e){
// Is everything entered correctly?
if($('#main .row.success').length == $('#main .row').length){
// Yes!
alert("Thank you for trying out this demo!");
e.preventDefault(); // Remove this to allow actual submission
}
else{
// No. Prevent form submission
e.preventDefault();
}
});
// Validate the email field
email.on('blur',function(){
// Very simple email validation
if (!/^\[email protected]\S+\.\S+$/.test(email.val())){
email.parent().addClass('error').removeClass('success');
}
else{
email.parent().removeClass('error').addClass('success');
}
});
/* The Complexify code will go here */
// Validate the second password field
pass2.on('keydown input',function(){
// Make sure it equals the first
if(pass2.val() == pass1.val()){
pass2.parent()
.removeClass('error')
.addClass('success');
}
else{
pass2.parent()
.removeClass('success')
.addClass('error');
}
});
}); 有了這個,我們可以繼續使用將驗證密碼的 Complexify 插件。該插件接受一個帶有兩個參數的回調函數 - 一個從 0 到 100 的百分比值,具體取決於密碼的複雜性,以及一個 valid 考慮到最小長度要求的標誌,由 minimumChars 定義 屬性。
通過調整 strengthScaleFactor 屬性,您可以允許使用更簡單的密碼。默認比例是 1,需要混合大小寫字母、數字和特殊字符,但我覺得它太嚴格了,所以我把它降低到 0.7。如果您需要更簡單的密碼,可以進一步降低它。
pass1.complexify({minimumChars:6, strengthScaleFactor:0.7}, function(valid, complexity){
if(valid){
pass2.removeAttr('disabled');
pass1.parent()
.removeClass('error')
.addClass('success');
}
else{
pass2.attr('disabled','true');
pass1.parent()
.removeClass('success')
.addClass('error');
}
var calculated = (complexity/100)*268 - 134;
var prop = 'rotate('+(calculated)+'deg)';
// Rotate the arrow. Additional rules for different browser engines.
arrow.css({
'-moz-transform':prop,
'-webkit-transform':prop,
'-o-transform':prop,
'-ms-transform':prop,
'transform':prop
});
}); 如果傳遞了有效值,我們將啟用第二個密碼字段(默認情況下禁用)。我們還將使用 CSS3 轉換來旋轉箭頭。由於您可以在 CSS 部分中看到的轉換屬性,轉換將被動畫化。箭頭從 -134 度移動到 134 度(默認 0 度對應於垂直向上的箭頭),因此代碼對此進行了補償。
CSS
我將在這裡只包含樣式表中更有趣的部分。後面的代碼為箭頭設置樣式並定義了一個過渡。
assets/css/styles.css
#main form .arrow{
background: url("../img/arrow.png") no-repeat -10px 0;
height: 120px;
left: 214px;
position: absolute;
top: 392px;
width: 11px;
/* Defining a smooth CSS3 animation for turning the arrow */
-moz-transition:0.3s;
-webkit-transition:0.3s;
-o-transition:0.3s;
-ms-transition:0.3s;
transition:0.3s;
/* Putting the arrow in its initial position */
-moz-transform: rotate(-134deg);
-webkit-transform: rotate(-134deg);
-o-transform: rotate(-134deg);
-ms-transform: rotate(-134deg);
transform: rotate(-134deg);
}
/* The small piece that goes over the arrow */
#main form .arrowCap{
background: url("../img/arrow.png") no-repeat -43px 0;
height: 20px;
left: 208px;
position: absolute;
top: 443px;
width: 20px;
z-index: 10;
} 您可以在 assets/css/styles.css 中找到其餘代碼 .了解它是如何工作的最好方法是使用 Firebug 或 Chrome 的開發者工具檢查工作演示並使用樣式。
我們完成了!
您可以在此示例的基礎上構建並使用它為您的客戶提供引人注目的驗證選項。使用附帶的 PSD 進行定制更加容易。