快速提示 - 使用一行 CSS 製作全屏圖像背景
如果您要創建作品集或攝影網站,則必須使用全屏圖像背景。這通常涉及使用 jQuery 插件,該插件會根據瀏覽器窗口正確調整圖像大小,並進行必要的計算,以使圖像覆蓋頁面的整個寬度和高度。
但是您是否知道,如果您準備犧牲對 IE8 及以下版本的支持,您只需要一行 CSS 就可以擁有這種踢屁股效果?方法如下。。
背景尺寸屬性
使用 background-size,您可以告訴元素其背景圖像必須有多大。像這樣:
#elem{
background:url('kermit.jpg') center center no-repeat;
background-size:100px 150px;
}
但更方便的是,這個屬性支持兩個神奇的值:contain 和 cover :
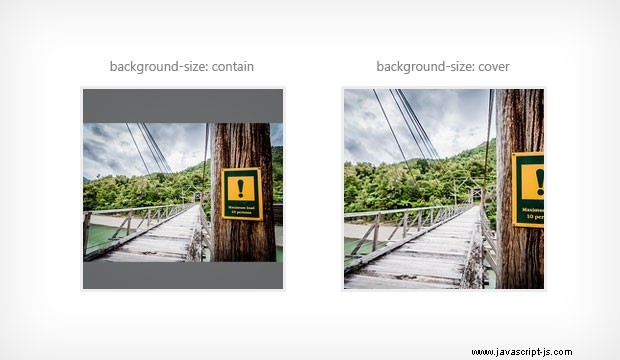
- 包含 調整背景圖像的大小,使其完全適合元素;
- 封面 更有趣 - 它使元素的背景完全被圖像佔據。圖像被調整為可以完全覆蓋元素的最小尺寸(見下圖)。這也是我們將用於全屏背景的屬性。

所以我們要做的,就是將我們想要全屏顯示的圖片設置為html元素的背景:
html{
/* This image will be displayed fullscreen */
background:url('background.jpg') no-repeat center center;
/* Ensure the html element always takes up the full height of the browser window */
min-height:100%;
/* The Magic */
background-size:cover;
}
body{
/* Workaround for some mobile browsers */
min-height:100%;
} 現在你的圖像全屏顯示了!當您調整窗口大小或更改移動設備的方向時,它將更改其尺寸。它適用於所有最新的桌面和移動瀏覽器(如上所述,沒有 IE8 及以下版本)。
非常感謝 Zanthia 的精彩形象。
下一篇
教程:創建一個漂亮的密碼強度計