快速提示:你聽說過 CSS 過濾器嗎?
多年來,CSS 一直在為我們提供越來越多的方法來完成無需圖像編輯器的工作,無論是 3D 變換還是邊框半徑。然而,這個難題中缺少的部分之一是能夠僅使用 CSS 對照片進行飽和、模糊或過濾。
為了解決這個問題,W3C 提出了 CSS Filters .使用濾鏡我們可以實現很多效果,不僅適用於圖像,也適用於文本和 HTML!
過濾器支持
CSS 過濾器屬性的工作方式與任何其他 CSS 屬性一樣。但是,像往常一樣,對瀏覽器的支持非常薄弱。 唯一支持過濾器的瀏覽器是基於 webkit 的(Safari 和 Chrome) .因此我們需要使用瀏覽器前綴 .雖然 webkit 是唯一支持過濾器的引擎,但我們將使用所有瀏覽器前綴作為最佳實踐。
使用過濾器
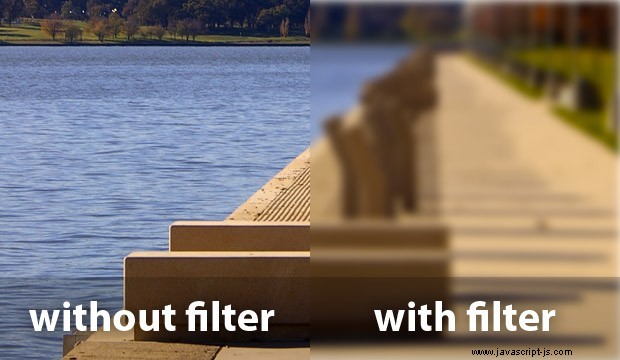
您可以使用多種值。使用過濾器時請記住,並非所有訪問者都能看到它們,因此最好不要以用戶體驗所必需的方式使用它們。這是一個示例,我們將圖像設置為具有 5px 高斯模糊:
img {
-webkit-filter: blur(5px);
-moz-filter: blur(5px);
-ms-filter: blur(5px);
-o-filter: blur(5px);
filter: blur(5px);
} 
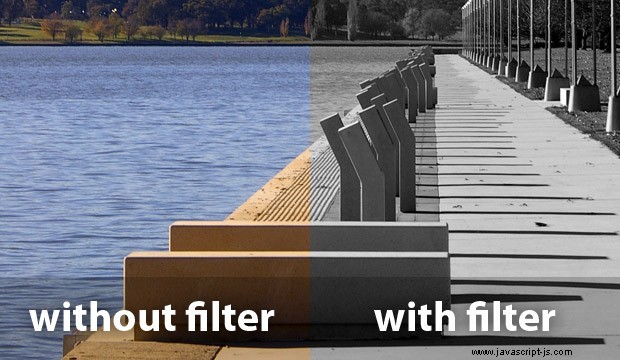
濾鏡有更廣泛的用途,另一個例子是使用濾鏡對圖像進行灰度化:
img {
-webkit-filter: grayscale(100%);
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: grayscale(100%);
} 
很簡單吧?灰度和模糊只是眾多濾鏡中的兩個。如果您想了解更多信息,可以在此處查看更全面的過濾器列表。為什麼不嘗試一下呢?