使用 jQuery 和 CSS 更好的複選框
在這個簡短的教程中,我們將以一個簡單的 jQuery 插件的形式創建默認瀏覽器複選框的替代品。它會逐步增強您的表單,但同時在 JavaScript 不可用時回退到默認控件。
HTML
第一步是確定底層 HTML 文檔的結構。我們需要一個帶有復選框的表單,稍後我們將用增強的 jQuery 版本替換它。
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Better Check Boxes with jQuery and CSS | Tutorialzine Demo</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
<link rel="stylesheet" type="text/css" href="jquery.tzCheckbox/jquery.tzCheckbox.css" />
</head>
<body>
<div id="page">
<form method="get" action="./">
<ul>
<li>
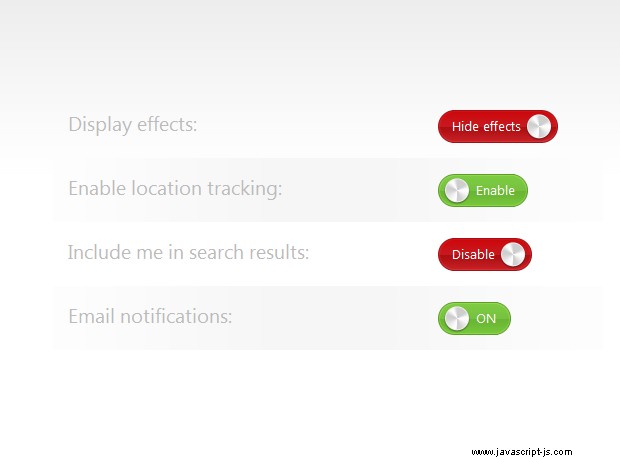
<label for="ch_effects">Display effects: </label>
<input type="checkbox" id="ch_effects" name="ch_effects" data-on="Show effects" data-off="Hide effects" />
</li>
<li>
<label for="ch_location">Enable location tracking: </label>
<input type="checkbox" id="ch_location" name="ch_location" checked />
</li>
<li>
<label for="ch_showsearch">Include me in search results: </label>
<input type="checkbox" id="ch_showsearch" name="ch_showsearch" />
</li>
<li>
<label for="ch_emails">Email notifications: </label>
<input type="checkbox" id="ch_emails" name="ch_emails" data-on="ON" data-off="OFF" />
</li>
</ul>
</form>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.5.1/jquery.min.js"></script>
<script src="jquery.tzCheckbox/jquery.tzCheckbox.js"></script>
<script src="js/script.js"></script>
</body>
</html>
主容器元素 - #page div,保存我們的表單。裡面是一個無序列表,有很多 label 描述複選框的元素。從可用性的角度來看,這是一件好事,點擊標籤將選中/取消選中相應的複選框(由 for 屬性)。
注意 HTML5 data 屬性,在某些標籤上指定。我們使用這些將自定義數據附加到 HTML5 文檔中的每個標籤。在我們的例子中,屬性將決定複選框替換的開/關狀態的文本標籤。
這是我們替換複選框的標記:
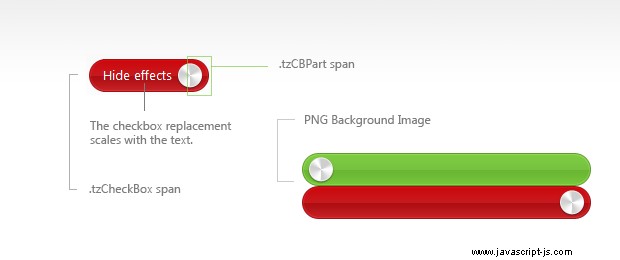
<span class="tzCheckBox checked">
<span class="tzCBContent">ON</span>
<span class="tzCBPart"></span>
</span>
當我們的插件被調用時,它將遍歷複選框,並在每個複選框之後插入您可以在上面看到的 HTML 代碼,同時隱藏原始代碼。 checked 類確定複選框替換的樣式(打開或關閉狀態)。

現在讓我們繼續討論樣式。
CSS
我們使用單個透明 PNG 背景圖像來設置複選框替換的樣式。圖像的頂部是選中(打開)狀態,底部是關閉狀態。複選框替換的寬度隨著文本標籤的增加而增加。
jquery.tzCheckbox.css
.tzCheckBox{
background:url('background.png') no-repeat right bottom;
display:inline-block;
min-width:60px;
height:33px;
white-space:nowrap;
position:relative;
cursor:pointer;
margin-left:14px;
}
.tzCheckBox.checked{
background-position:top left;
margin:0 14px 0 0;
}
.tzCheckBox .tzCBContent{
color: white;
line-height: 31px;
padding-right: 38px;
text-align: right;
}
.tzCheckBox.checked .tzCBContent{
text-align:left;
padding:0 0 0 38px;
}
.tzCBPart{
background:url('background.png') no-repeat left bottom;
width:14px;
position:absolute;
top:0;
left:-14px;
height:33px;
overflow: hidden;
}
.tzCheckBox.checked .tzCBPart{
background-position:top right;
left:auto;
right:-14px;
}
.tzCheckBox span 定位為內聯塊,使其與周圍的文本保持在同一行,同時使我們能夠將其邊距和填充屬性設置為塊元素。它還分配了一個相對定位,因此我們可以使用滑動門技術並顯示 .tzCBPart 與背景的剩餘部分跨度。
根據我們是顯示開啟還是關閉狀態,.tzCPContent span 要么向左對齊,要么向右對齊,並使用適當的填充,使其 .tzCheckBox 容器跨度增大。

現在是時候構建真正的 jQuery 插件了。
jQuery
我們將把我們的插件命名為 tzCHeckbox .它將接受一個帶有 labels 的 JavaScript 對象 屬性作為參數。該屬性是一個數組,指定在開/關狀態下顯示的文本標籤。
jquery.tzCheckbox.js
(function($){
$.fn.tzCheckbox = function(options){
// Default On / Off labels:
options = $.extend({
labels : ['ON','OFF']
},options);
return this.each(function(){
var originalCheckBox = $(this),
labels = [];
// Checking for the data-on / data-off HTML5 data attributes:
if(originalCheckBox.data('on')){
labels[0] = originalCheckBox.data('on');
labels[1] = originalCheckBox.data('off');
}
else labels = options.labels;
// Creating the new checkbox markup:
var checkBox = $('<span>',{
className : 'tzCheckBox '+(this.checked?'checked':''),
html: '<span class="tzCBContent">'+labels[this.checked?0:1]+
'</span><span class="tzCBPart"></span>'
});
// Inserting the new checkbox, and hiding the original:
checkBox.insertAfter(originalCheckBox.hide());
checkBox.click(function(){
checkBox.toggleClass('checked');
var isChecked = checkBox.hasClass('checked');
// Synchronizing the original checkbox:
originalCheckBox.attr('checked',isChecked);
checkBox.find('.tzCBContent').html(labels[isChecked?0:1]);
});
// Listening for changes on the original and affecting the new one:
originalCheckBox.bind('change',function(){
checkBox.click();
});
});
};
})(jQuery);
對複選框替換的所有更改都會傳播回原始復選框(隱藏,但仍在頁面上)。這也適用於其他方式,如在某些情況下(當您單擊 label 例如元素)可能會更改原始復選框。這將觸發更改事件並更新替換。
保留頁面上的原始復選框很重要,因為通過這種方式提交表單(使用或不使用 AJAX)也會發送用戶選擇的正確值。
使用插件也很簡單:
$('input[type=checkbox]').tzCheckbox({
labels: [ 'Enable', 'Disable' ]
});
這會選擇頁面上的所有復選框並將它們傳遞給 tzCheckbox 使用“啟用”和“禁用”作為替換文本。
這樣我們的複選框替換jQuery插件就完成了!
結論
您可以使用今天的插件來增強 Web 應用程序的管理或配置面板,甚至可以使用它構建更好的移動網站。如果由於某種原因,JavaScript 在用戶的瀏覽器上被禁用,他們仍會將默認複選框視為後備選項。