使用 CSS3 和 jQuery 編寫旋轉圖像幻燈片
今天我們將使用 jQuery 和 CSS3 旋轉,以及 jQuery 旋轉插件,創建一個漂亮的幻燈片。您可以使用它為您的網站、產品頁面和其他項目添加一些 CSS3 魔法。
HTML
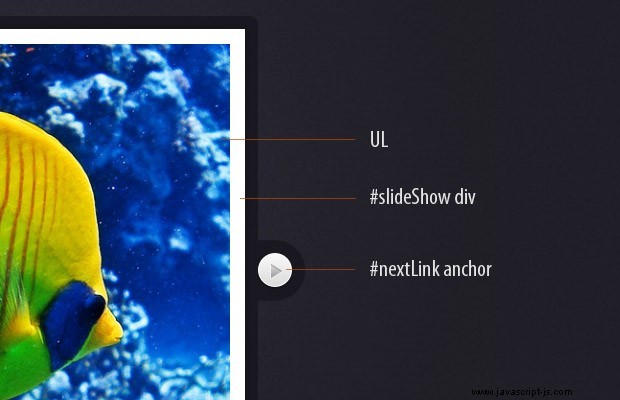
按照傳統,我們將首先設置幻燈片的 HTML 標記。主容器元素是 #slideShowContainer div,其中包含 #slideShow div 和上一個/下一個鏈接(用 CSS 變成箭頭)。
index.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Rotating Slideshow With jQuery and CSS3 | Tutorialzine Demo</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
</head>
<body>
<div id="slideShowContainer">
<div id="slideShow">
<ul>
<li><img src="img/photos/1.jpg" width="100%" alt="Fish" /></li>
<li><img src="img/photos/2.jpg" width="100%" alt="Ancient" /></li>
<li><img src="img/photos/3.jpg" width="100%" alt="Industry" /></li>
<li><img src="img/photos/4.jpg" width="100%" alt="Rain" /></li>
</ul>
</div>
<a id="previousLink" href="#">»</a>
<a id="nextLink" href="#">«</a>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script src="js/jquery.rotate.js"></script>
<script src="js/script.js"></script>
</body>
</html>
幻燈片被定義為無序列表中的 LI 元素。請注意,圖像的寬度設置為 100%。這樣,它們將根據 #slideShow 的寬度進行縮放 分區。
在底部,我們包含 jQuery 庫,我們自己的 script.js 文件和 jQuery 旋轉插件。我們正在使用該插件,因此我們可以以跨瀏覽器的方式使用 CSS3 旋轉,正如您將在本教程的最後一步中看到的那樣。

CSS
這種佈局嚴重依賴於相對和絕對定位。您可以在下面看到幻燈片的樣式。
styles.css
#slideShowContainer{
width:510px;
height:510px;
position:relative;
margin:120px auto 50px;
}
#slideShow{
position:absolute;
height:490px;
width:490px;
background-color:#fff;
margin:10px 0 0 10px;
z-index:100;
-moz-box-shadow:0 0 10px #111;
-webkit-box-shadow:0 0 10px #111;
box-shadow:0 0 10px #111;
}
#slideShow ul{
position:absolute;
top:15px;
right:15px;
bottom:15px;
left:15px;
list-style:none;
overflow:hidden;
}
#slideShow li{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
#slideShowContainer > a{
border:none;
text-decoration:none;
text-indent:-99999px;
overflow:hidden;
width:36px;
height:37px;
background:url('../img/arrows.png') no-repeat;
position:absolute;
top:50%;
margin-top:-21px;
}
#previousLink{
left:-38px;
}
#previousLink:hover{
background-position:bottom left;
}
a#nextLink{
right:-38px;
background-position:top right;
}
#nextLink:hover{
background-position:bottom right;
} 雖然 #slideShow div 設置為 490px 的寬度 ,它的全尺寸實際上是510px .這 20 像素的差異縮小了幻燈片圖像(因為它們被鎖定到 #slideShow div 的寬度),它們從正常大小的 480 像素減小到 460 像素。正如您將在下一步中看到的,我們使用 jQuery 動畫將幻燈片放大到完整大小。這樣一來,即使在完全縮放的情況下,圖像實際上也是正常大小,並且不會損失質量。

jQuery
儘管大多數現代瀏覽器都支持 CSS3 旋轉,但使用各種特定於供應商的屬性仍然相當乏味。幸運的是,有一些插件可以為我們處理跨瀏覽器的廢話。我選擇了 jQuery rotate 插件,因為它還與 animate() 完美集成 和 css() 庫的方法,這意味著我們可以輕鬆地為元素的旋轉設置動畫。稍後您會看到,我們在自定義 rotateContainer 中使用它 旋轉 #slideShow 的事件 分區。
script.js - 第 1 部分
$(document).ready(function(){
var slideShow = $('#slideShow'),
ul = slideShow.find('ul'),
li = ul.find('li'),
cnt = li.length;
// As the images are positioned absolutely, the last image will be shown on top.
// This is why we force them in the correct order by assigning z-indexes:
updateZindex();
if($.support.transform){
// Modern browsers with support for css3 transformations
li.find('img').css('rotate',function(i){
// Rotating the images counter-clockwise
return (-90*i) + 'deg';
});
// Binding a custom event. the direction and degrees parameters
// are passed when the event is triggered later on in the code.
slideShow.bind('rotateContainer',function(e,direction,degrees){
// Zooming in the slideshow:
slideShow.animate({
width : 510,
height : 510,
marginTop : 0,
marginLeft : 0
},'fast',function(){
if(direction == 'next'){
// Moving the topmost image containing Li at
// the bottom after a fadeOut animation
$('li:first').fadeOut('slow',function(){
$(this).remove().appendTo(ul).show();
updateZindex();
});
}
else {
// Showing the bottommost Li element on top
// with a fade in animation. Notice that we are
// updating the z-indexes.
var liLast = $('li:last').hide().remove().prependTo(ul);
updateZindex();
liLast.fadeIn('slow');
}
// Rotating the slideShow. css('rotate') gives us the
// current rotation in radians. We are converting it to
// degrees so we can add +90 or -90.
slideShow.animate({
rotate:Math.round($.rotate.radToDeg(slideShow.css('rotate'))+degrees) + 'deg'
},'slow').animate({
width : 490,
height : 490,
marginTop : 10,
marginLeft : 10
},'fast');
});
});
// By triggering the custom events below, we can
// show the previous / next images in the slideshow.
slideShow.bind('showNext',function(){
slideShow.trigger('rotateContainer',['next',90]);
});
slideShow.bind('showPrevious',function(){
slideShow.trigger('rotateContainer',['previous',-90]);
});
} 我正在使用 jQuery 的 $.support 對象來測試訪問者的瀏覽器是否支持 CSS3 轉換。我們只會在支持轉換的瀏覽器中顯示旋轉,例如較新版本的 Firefox、Chrome、Safari 和 Opera,而在其餘部分則回退到幻燈片的普通淡入/淡出版本。
Internet Explorer 確實通過其專有的過濾器語法提供了一種旋轉元素的解決方案,但它無法處理我們在此幻燈片中使用的技術。因此,實際上,您將在任何瀏覽器中看到有效的幻燈片,但只能在支持它的瀏覽器中欣賞精美的版本。
在上面的代碼中,您可以看到我們正在綁定一些自定義事件。 顯示下一個 和 showPrevious 是我們用來控制幻燈片的。它們依次執行 rotateContainer 事件,並將方向和度數作為參數傳遞(您可以將它們合併為一個參數,但我發現這樣更清楚)。

script.js - 第 2 部分
else{
// Fallback for Internet Explorer and older browsers
slideShow.bind('showNext',function(){
$('li:first').fadeOut('slow',function(){
$(this).remove().appendTo(ul).show();
updateZindex();
});
});
slideShow.bind('showPrevious',function(){
var liLast = $('li:last').hide().remove().prependTo(ul);
updateZindex();
liLast.fadeIn('slow');
});
}
// Listening for clicks on the arrows, and
// triggering the appropriate event.
$('#previousLink').click(function(){
if(slideShow.is(':animated')){
return false;
}
slideShow.trigger('showPrevious');
return false;
});
$('#nextLink').click(function(){
if(slideShow.is(':animated')){
return false;
}
slideShow.trigger('showNext');
return false;
});
// This function updates the z-index properties.
function updateZindex(){
// The CSS method can take a function as its second argument.
// i is the zero-based index of the element.
ul.find('li').css('z-index',function(i){
return cnt-i;
});
}
}); 在代碼的第二部分,您可以看到僅在不支持 CSS3 轉換的瀏覽器中執行的片段。請注意,在這種情況下,我們還定義了相同的 showNext 和 showPrevious 事件,但在這裡它們只是淡入/淡出圖像,而不開始旋轉。
updateZindex() 功能很重要,否則幻燈片將以相反的順序顯示。該函數按元素當前的順序循環遍曆元素,並分配一個 z-index 屬性,因此它們可以正確顯示。
這樣我們的旋轉幻燈片就完成了!
結論
使用 jQuery,我們創建了一個漂亮的旋轉幻燈片,您可以使用它展示您的圖像並為您的頁面添加一些交互性。
你會如何改進這個例子?請務必在下面的評論部分分享您的想法。