由 PHP、XML 和 jQuery 提供支持的客戶評價
提高產品銷量的最簡單方法之一是向已經購買過產品的人展示誠實的推薦。這是很少更改的內容,您不需要專門的 CMS 系統來管理它。
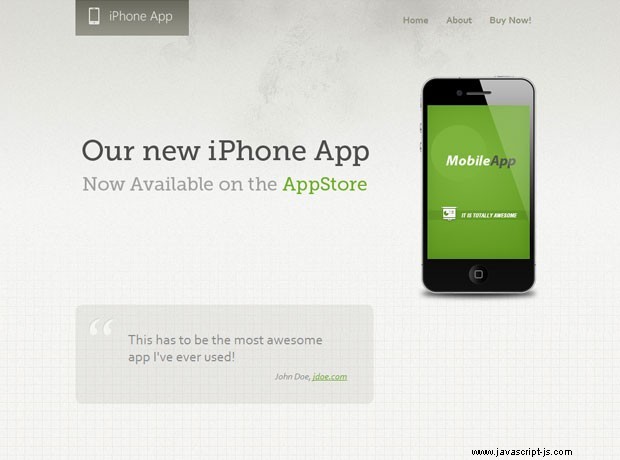
在本教程中,我們將構建一個支持 XML 的推薦查看器,它與 jQuery 一起可以在您的產品頁面上顯示該集合。
HTML
第一步是設置頁面的 HTML 標記。我們正在建立一個簡單的單頁網站,以便更好地了解推薦查看器的實際操作。
index.php
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Client Testimonials Powered by PHP and XML</title>
<link rel="stylesheet" type="text/css" href="css/styles.css" />
</head>
<body>
<div id="page">
<div id="topBar">
<div id="logo">
</div>
<ul id="navigation">
<li><a href="#">Home</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Buy Now!</a></li>
</ul>
</div>
<div id="iPhone">
<p>Our new awesome iPhone App is available on the appstore.</p>
</div>
<div id="testimonials">
<ul>
<!-- Generation of the testimonials takes place here -->
</ul>
</div>
</div>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.4/jquery.min.js"></script>
<script src="js/script.js"></script>
</body>
</html> 在文檔的頂部,我們包含 styles.css ,頁面的樣式表,就在結束 body 標記之前,我們包含了 jQuery 庫和我們的 script.js 文件,在教程的最後一步中討論。
#testimonials div 是魔法發生的地方。它將以 LI 元素的形式保存客戶推薦。頁面加載時只會顯示第一個推薦,其餘的將通過 jQuery 淡入淡出動畫連續顯示。

PHP
在檢查推薦的生成之前,讓我們看一下為其提供支持的 XML 文件。
testimonials.xml
<?xml version="1.0" encoding="utf-8"?>
<testimonials>
<item>
<content>This has to be the most awesome app I've ever used!</content>
<author-name>John Doe</author-name>
<author-url>jdoe.com</author-url>
</item>
<item>
<content>Simply amazing! It solved my problem. I highly recommend it.</content>
<author-name>John Smith</author-name>
<author-url>smith.com</author-url>
</item>
<item>
<content>A tremendous success. It is like walking on sunshine compared to its competitors.</content>
<author-name>John Smith</author-name>
</item>
</testimonials> 這個文件的架構很簡單 - 根 testimonials element 包含許多項目。每個項目都有內容 , 作者姓名 和 作者網址 項目,最後一個是可選的,從最後一個推薦中可以看出。您可以通過向此 xml 文件添加更多項目來包含任意數量的推薦。
但是我們如何將其轉換為有效的 HTML 呢?我們可以用 PHP 解析它並循環遍歷項目,將標記拼接在一起,但是還有另一種方法可以應用 XSLT 樣式表。這是一種特殊的基於 XML 的語言,它允許我們將常規 XML 文件轉換為 HTML。
transformations.xml
<?xml version="1.0" encoding="utf-8"?>
<xsl:stylesheet version="1.0" xmlns:xsl="http://www.w3.org/1999/XSL/Transform">
<xsl:output method="html" encoding="utf-8" indent="no"/>
<!-- Matching the testimonials (root) element -->
<xsl:template match="/testimonials">
<!-- Using a for-each to loop through all the "item" elements -->
<xsl:for-each select="item">
<!-- This markup is going to be printed -->
<li>
<p class="text">
<!-- Value-of prints the value of the select attribute -->
<xsl:value-of select="content"/>
</p>
<p class="author">
<xsl:value-of select="author-name"/>
<!-- Using an "if" statement to check whether the URL field exists -->
<xsl:if test="author-url != '' ">
<xsl:value-of select="', '"/>
<a>
<!-- Creating an href attribute in the hyperlink -->
<xsl:attribute name="href">
<!-- Using the concat function -->
<xsl:value-of select="concat('http://',author-url)"/>
</xsl:attribute>
<xsl:value-of select="author-url"/>
</a>
</xsl:if>
</p>
</li>
</xsl:for-each>
</xsl:template>
</xsl:stylesheet> 支持所有標準編程結構。您可以使用 for-each 循環、if 語句,甚至可以調用內置函數(您可以在此 XSLT 文檔站點了解更多信息)。實際上,我們在這裡所做的是從 PHP 中提取轉換邏輯並將其放入單獨的演示文件中。
應用此 XSL 樣式表有兩種方法。您可以將其包含在 XML 文件本身中,然後將其留給 Web 瀏覽器來生成 HTML 標記(所有現代瀏覽器都支持 XSL 轉換),或者在服務器端進行。幸運的是,PHP 對 XSL 有很好的支持,而且非常好用。
index.php
$xmlFile = 'xml/testimonials.xml'; $xslFile = 'xml/transform.xml'; $doc = new DOMDocument(); $xsl = new XSLTProcessor(); $doc->load($xslFile); $xsl->importStyleSheet($doc); $doc->load($xmlFile); echo $xsl->transformToXML($doc);
上面的代碼片段位於 index.php 的#testimonial div 中。在將 XSL 樣式表應用到帶有所有推薦的 XML 文檔之後,它會打印一組 LI 元素。對於瀏覽器(和搜索蜘蛛)來說,一切看起來就像一個普通的 HTML 頁面。

CSS
現在我們的標記已經生成,讓我們對其進行樣式設置。由於本教程的主題主要是後端,我們將只簡單地看一下 CSS 代碼。
styles.css
#page{
width:800px;
margin: 0 auto 120px;
}
#topBar{
height:62px;
position:relative;
}
#logo{
width:194px;
height:62px;
position:absolute;
top:0;
left:0;
background:url('../img/logo.jpg') no-repeat;
}
#navigation{
position:absolute;
list-style:none;
right:0;
top:15px;
}
#navigation li{ display:inline;}
#navigation li a{
text-decoration:none;
font-weight:bold;
float:left;
padding:10px;
margin-right:10px;
font-size: 17px;
}
#iPhone{
height:400px;
margin:60px auto 0;
background:url('../img/iPhone.png') no-repeat;
}
#iPhone p{ display:none;}
#testimonials{
width: 375px;
padding: 45px 45px 35px 90px;
background:url('../img/quotes.png') no-repeat 20px 20px rgba(178,178,169,0.2);
min-height:90px;
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
}
#testimonials li{ display:none;}
#testimonials li:first-child{ display:block;}
#testimonials ul{ list-style:none;}
#testimonials p.text{ font-size:24px;}
#testimonials p.author{
color: #878787;
font-size: 16px;
font-style: italic;
text-align: right;
margin-top:10px;
}
#testimonials p.author a,
#testimonials p.author a:visited{
color:#6aa42a;
} 上面的代碼對頁面進行了樣式設置,並隱藏了所有推薦(它們只是主 UL 中的 LI 元素)。在此之後,通過使用 first-child 選擇器,我們默認顯示第一個。這將取決於我們的 jQuery 代碼來循環遍歷其餘部分並連續顯示它們。
jQuery
在本教程的 jQuery 部分,我們將創建一個簡單的腳本,該腳本將循環顯示推薦並使用淡入動畫逐個顯示。
script.js
$(document).ready(function(){
// Hiding all the testimonials, except for the first one.
$('#testimonials li').hide().eq(0).show();
// A self executing named function that loops through the testimonials:
(function showNextTestimonial(){
// Wait for 7.5 seconds and hide the currently visible testimonial:
$('#testimonials li:visible').delay(7500).fadeOut('slow',function(){
// Move it to the back:
$(this).appendTo('#testimonials ul');
// Show the next testimonial:
$('#testimonials li:first').fadeIn('slow',function(){
// Call the function again:
showNextTestimonial();
});
});
})();
}); 通過增加傳遞給延遲的值 方法,您可以控制每個推薦的屏幕時間。將活動項移到後面(而不是保留索引)簡化了函數實現並允許我們調用 showNextTestimonial 遞歸。
有了這個,我們的客戶推薦查看器就完成了!
結論
您可以將此腳本用作在產品頁面上顯示推薦的快速解決方案。您甚至可以對其進行修改以包含評級、星級、評論和其他類型的自定義數據。最後,一切都歸結為編輯 XML 文件。