使用 jQuery 和 CSS3 的上下文滑出提示
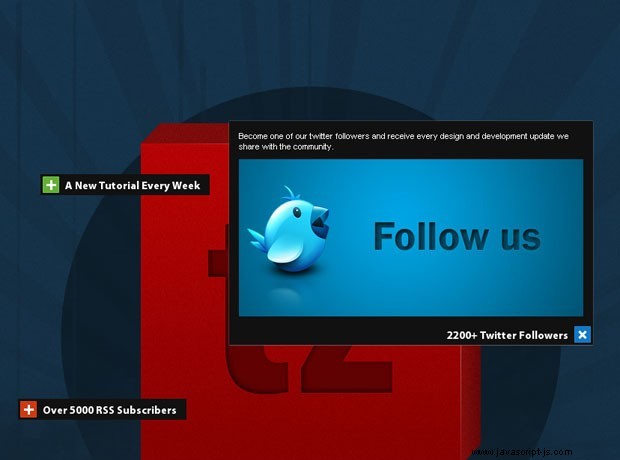
到目前為止,您可能已經聽說過 Adobe 的新 CS5 軟件包。此外,您可能已經看過他們的產品頁面,其中展示了該套件的新功能。除了出色的設計之外,他們還實施了一個有趣的解決方案來展示他們的產品能夠提供的新功能 - 使用上下文滑出提示。
了解 HTML 標準的重要性,我們正在使用 jQuery 和 CSS3 製作一組上下文滑出提示,非常適合產品頁面和在線遊覽。作為獎勵,它們對 SEO 友好,因此所有內容對搜索引擎都是可見的。
想法
主要思想是創建一組易於配置的上下文幻燈片。每個都可以從四個方向之一打開 - 右下 (默認),左下角 , 左上角 和右上角 ,並且每個都可以是三種顏色之一 - 綠色 (默認),藍色 , 和 紅色 .
要創建滑出元素,您需要在頁面中包含常規段落 p 標籤。這意味著所有內容都以語義方式對搜索引擎可見。頁面加載時,jQuery 將段落替換為滑出的標記,並將段落的標題、類和样式屬性傳遞給新創建的元素。

第 1 步 - XHTML
現在讓我們看看應該添加到頁面的段落標籤的結構,以及它們是如何配置的。
demo.html
<div class="main">
<p title="A New Tutorial Every Week" style="top:200px;left:120px;">
This slideout is going to open to the bottom-right (the default).
</p>
<p title="2200+ Twitter Followers" class="openTop openLeft blue" style="top:400px;left:650px;">
This slideout is going to open to the top-left.
</p>
<p title="Over 5000 RSS Subscribers" class="openTop red" style="top:500px;left:90px;">
This slideout is going to open to the top-right.
</p>
</div> 如您所見,每個標籤都包含一個 style , 一個類 (可選)和一個 title 屬性。如上所述,當 jQuery 替換標記時,這些會被複製到滑出。
風格 屬性包含相對於父 div 元素的坐標,這意味著滑出的位置與段落完全相同。
類 屬性是可選的,並為滑出指定了許多選項。您可以選擇滑出的打開方向和顏色。
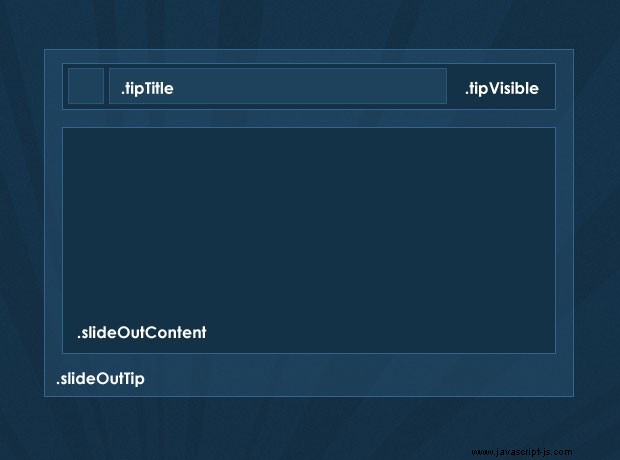
滑出標記
<div class="slideOutTip openLeft blue" style="left:100px;top:200px">
<div class="tipVisible">
<div class="tipIcon"><div class="plusIcon"></div></div>
<p class="tipTitle">The title of the slideout</p>
</div>
<div class="slideOutContent">
<p>Slideout Content</p>
</div>
</div>

第 2 步 - CSS
現在讓我們仔細看看樣式。這裡只介紹滑出直接使用的樣式。您可以在 styles.css 中查看其餘樣式 在下載存檔中。
styles.css - 第 1 部分
.slideOutTip{
/* The main wrapping div of the slideout tips */
position:absolute;
padding:3px;
top:0;
left:0;
background-color:#111;
font-size:13px;
color:white;
overflow:hidden;
height:22px;
}
.slideOutTip:hover{
/* Applying a CSS3 outer glow on hover */
-moz-box-shadow:0 0 1px #999;
-webkit-box-shadow:0 0 1px #999;
box-shadow:0 0 1px #999;
}
/* The holder for the title and the icon: */
.tipVisible{ cursor:pointer; height:22px; }
.tipTitle{
float:left;
font-family:'Myriad Pro',Arial, Helvetica, sans-serif;
font-size:15px;
font-weight:bold;
white-space:nowrap;
line-height:22px;
padding-right:5px;
}
.tipIcon{
width:20px;
height:20px;
float:left;
background-color:#61b035;
border:1px solid #70c244;
margin-right:8px;
/* CSS3 Rounded corners */
-moz-border-radius:1px;
-webkit-border-radius:1px;
border-radius:1px;
} tipVisible 包含 tipTitle 和 tipIcon divs,在裡面向左浮動。這些是頁面加載時唯一對用戶可見的 div。在本教程的 jQuery 步驟中,您將看到我們還為 tipVisible 上的點擊事件綁定了一個事件監聽器 ,它會滑動打開內容。
styles.css - 第 2 部分
/* Three color themes */
.green .tipIcon{ background-color:#61b035; border:1px solid #70c244; }
.blue .tipIcon{ background-color:#1078C7; border:1px solid #1e82cd; }
.red .tipIcon{ background-color:#CD3A12; border:1px solid #da421a; }
.plusIcon{
/* The plus icon */
width:13px;
height:13px;
background:url('img/plus.gif') no-repeat center center;
margin:4px;
/* Defining a CSS3 animation. Currently only works in Chrome and Safari */
-webkit-transition: -webkit-transform 0.2s linear;
-moz-transition: -moz-transform 0.2s linear;
transition: transform 0.2s linear;
}
.slideOutTip.isOpened{ z-index:10000; }
.slideOutTip.isOpened .plusIcon{
/* Applying a CSS3 rotation to the opened slideouts*/
-moz-transform:rotate(45deg);
-webkit-transform:rotate(45deg);
transform:rotate(45deg);
}
/* Special rules for the left and top - opening versions */
.openLeft .tipIcon{
/* Floating the title and the icon to the right */
margin:0 0 0 8px;
float:right;
}
.openLeft .tipTitle{ float:right; padding:0 0 0 5px; }
.openLeft .slideOutContent{ margin-top:22px; }
.openLeft.openTop .slideOutContent{ margin-top:0; }
.slideOutContent{
/* Hiding the div with the slide out content: */
display:none;
padding:10px;
font-size:11px;
}
/* Hiding the original paragraphs if they have not been replaced (JS disabled): */
.main > p{ display:none; } 滑出的默認版本在右下角打開。您可以通過分配 openLeft 來更改它 或 openTop 將類添加到您添加到頁面的原始 p (請記住,p 標籤的類被複製到滑出的結構中)。您還可以將圖標的顏色更改為藍色 或紅色 通過同時分配各自的類名。
這裡使用了許多 CSS3 規則。沿著通常的 border-radius (用於圓角)和 box-shadow (對於外發光效果),我添加了 transform:rotate(45deg) 屬性,當滑出打開時旋轉加號。
如果您在 Safari 中查看示例 /鉻 (或版本 3.7 火狐 ,尚未發布),您甚至可以看到旋轉是動畫的。這是通過 CSS3 transition 完成的 屬性,在裡面我們指定要動畫的屬性,效果的持續時間和動畫的類型。
最後,我們使用 .main> p 隱藏直接在主 div 內的 p 標籤,因此如果禁用 JavaScript,您將看不到這些段落。您也可以選擇樣式並將它們合併到您的設計中,以獲得適當的後備解決方案。

第 3 步 - jQuery
當頁面加載時,jQuery 循環遍歷主 div 中的所有段落元素,並用滑出的標記替換它們。它稍後為單擊事件綁定事件偵聽器,並在事件發生時以類名指定的方向滑動打開內容。讓我們看看它是如何工作的。
script.js - 第 1 部分
$(document).ready(function(){
/* The code here is executed on page load */
/* Replacing all the paragraphs */
$('.main p').replaceWith(function(){
/*
The style, class and title attributes of the p
are copied to the slideout:
*/
return '\
<div class="slideOutTip '+$(this).attr('class')+'" style="'+$(this).attr('style')+'">\
\
<div class="tipVisible">\
<div class="tipIcon"><div class="plusIcon"></div></div>\
<p class="tipTitle">'+$(this).attr('title')+'</p>\
</div>\
\
<div class="slideOutContent">\
<p>'+$(this).html()+'</p>\
</div>\
</div>';
});
$('.slideOutTip').each(function(){
/*
Implicitly defining the width of the slideouts according to the
width of its title, because IE fails to calculate it on its own.
*/
$(this).width(40+$(this).find('.tipTitle').width());
});
/* Listening for the click event: */
$('.tipVisible').bind('click',function(){
var tip = $(this).parent();
/* If a open/close animation is in progress, exit the function */
if(tip.is(':animated'))
return false;
if(tip.find('.slideOutContent').css('display') == 'none')
{
tip.trigger('slideOut');
}
else tip.trigger('slideIn');
}); 從 jQuery 庫的 1.4 版開始,replaceWith () 方法可以將函數作為參數。這真的很方便,因為它允許我們動態生成標記。 這個 指向元素,所以我們可以很方便的獲取不同屬性的值和段落的內容。
script.js - 第 2 部分
$('.slideOutTip').bind('slideOut',function(){
var tip = $(this);
var slideOut = tip.find('.slideOutContent');
/* Closing all currently open slideouts: */
$('.slideOutTip.isOpened').trigger('slideIn');
/* Executed only the first time the slideout is clicked: */
if(!tip.data('dataIsSet'))
{
tip .data('origWidth',tip.width())
.data('origHeight',tip.height())
.data('dataIsSet',true);
if(tip.hasClass('openTop'))
{
/*
If this slideout opens to the top, instead of the bottom,
calculate the distance to the bottom and fix the slideout to it.
*/
tip.css({
bottom : tip.parent().height()-(tip.position().top+tip.outerHeight()),
top : 'auto'
});
/*
Fixing the title to the bottom of the slideout,
so it is not slid to the top on open:
*/
tip.find('.tipVisible').css({position:'absolute',bottom:3});
/*
Moving the content above the title, so it can
slide-open to the top:
*/
tip.find('.slideOutContent').remove().prependTo(tip);
}
if(tip.hasClass('openLeft'))
{
/*
If this slideout opens to the left, fix it to the right so
the left edge can expand without moving the entire div:
*/
tip.css({
right : Math.abs(tip.parent().outerWidth()-(tip.position().left+tip.outerWidth())),
left : 'auto'
});
tip.find('.tipVisible').css({position:'absolute',right:3});
}
}
/* Resize the slideout to fit the content, which is then faded into view: */
tip.addClass('isOpened').animate({
width : Math.max(slideOut.outerWidth(),tip.data('origWidth')),
height : slideOut.outerHeight()+tip.data('origHeight')
},function(){
slideOut.fadeIn();
}); 我們將兩個自定義事件綁定到滑出 - “slideIn " 和 "sldieOut "。這樣更容易通過觸發相應的事件來啟動打開和關閉。
取決於 'openLeft 之一是否 ' 或 'openRight ' 類被分配給滑出,我們對元素應用了一些額外的規則,以便它們可以正確滑動打開。
在此之後,我們分配 isOpened 類到滑出。它不僅將幻燈片標記為已打開,而且還應用了 10000 的 z-index,因此它顯示在頁面上所有其他元素的頂部。
script.js - 第 3 部分
}).bind('slideIn',function(){ // Binding the slideIn event to .slideOutTip
var tip = $(this);
/* Hide the content and restore the original size of the slideout: */
tip.find('.slideOutContent').fadeOut('fast',function(){
tip.animate({
width : tip.data('origWidth'),
height : tip.data('origHeight')
},function(){
tip.removeClass('isOpened');
});
});
});
}); /* Closing $(document).ready() */ 滑出的關閉包括運行一個動畫,該動畫將元素返回到其原始大小(使用 data() 保存 方法)並刪除 isOpened 類。
這樣我們的上下文幻燈片就完成了!
結論
幻燈片非常適合僅展示產品的亮點,而細節則被巧妙地隱藏起來。您可以輕鬆地合併圖像、視頻或任何其他豐富的多媒體內容,為您的訪問者創造獨特的體驗。




