使用 YQL、jQuery 和 CSS3 製作時尚的提要小部件
您會驚訝於通過 RSS 或 ATOM 提要在網絡上提供了多少數據 - 推特蒐索、您的最新挖掘、Google 搜索警報、您自己的博客類別等等。你只需要尋找那個橙色的圖標,你肯定會找到更多珍貴的數據,等待投入使用。
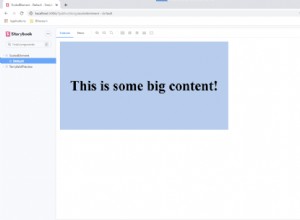
今天我們正在製作一個時尚的提要小部件 ,它將獲取任何提要並將其顯示在您的博客側邊欄中。您可以將其設置為顯示來自您博客不同類別的最新帖子、您最近的失誤,甚至是在 Twitter 上提及您的人。
所以繼續,從上面的按鈕下載演示存檔 ,並繼續閱讀..
問題解決
在進入開發階段之前,我們必須明確自己的目標,討論一些潛在的問題及其解決方案。
問題 1 - 獲取 Feed
該小部件完全基於前端,因此我們必須找到一種直接使用 JavaScript 獲取提要的方法。 AJAX 是一項偉大的技術,但存在安全限制,使其只能從當前域中獲取數據。這意味著我們無法直接訪問和顯示提要。
這就是 YQL 隨之而來。它獲取我們想要的提要,並將其作為常規 JSON 提供給我們的腳本 我們可以稍後循環並打印到頁面的對象。
設置 YQL 工作雖然很棘手(我們必須動態包含一個