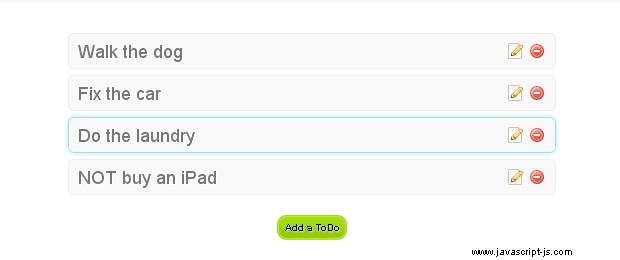
帶有 PHP、MySQL 和 jQuery 的 AJAX 待辦事項列表
在本教程中,我們將使用 PHP、MySQL 和 jQuery 製作一個簡單的 AJAX-ed Todo List App。在此過程中,我們將演示 PHP 的 OOP 功能,使用 jQuery UI 並實現一些不錯的 AJAX 功能。
為了更好地理解本教程的步驟,您可以繼續下載演示存檔 可從上方的按鈕獲得。
第 1 步 - PHP
由於這更像是一個面向開發人員的教程,我們將從 PHP 部分開始。與之前的教程不同,這次我們利用的是 PHP 5 的 OOP 特性。
最終用戶可用的所有功能 - 創建、編輯、刪除和重新排序待辦事項 - 都是作為類的不同方法實現的,下面將詳細解釋。
todo.class.php - 第 1 部分
/* Defining the ToDo class */
class ToDo{
/* An array that stores the todo item data: */
private $data;
/* The constructor */
public function __construct($par){
if(is_array($par))
$this->data = $par;
}
/*
This is an in-build "magic" method that is automatically called
by PHP when we output the ToDo objects with echo.
*/
public function __toString(){
// The string we return is outputted by the echo statement
return '
<li id="todo-'.$this->data['id'].'" class="todo">
<div class="text">'.$this->data['text'].'</div>
<div class="actions">
<a href="" class="edit">Edit</a>
<a href="" class="delete">Delete</a>
</div>
</li>';
} 構造函數將數組作為參數傳遞並存儲在 $data 類的屬性。該數組是使用 mysql_fetch_assoc() 從數據庫中獲取的一行 並包含待辦事項的id和文本。
在這之後是神奇的 __toString() 方法,當我們嘗試回顯該類的對象時在內部調用該方法。它返回的字符串包含每個待辦事項使用的標記 - 具有唯一 id 和類名“todo”的元素,其中我們有 todo 的文本和兩個動作超鏈接。

todo.class.php - 第 2 部分
/*
The edit method takes the ToDo item id and the new text
of the ToDo. Updates the database.
*/
public static function edit($id, $text){
$text = self::esc($text);
if(!$text) throw new Exception("Wrong update text!");
mysql_query(" UPDATE tz_todo
SET text='".$text."'
WHERE id=".$id
);
if(mysql_affected_rows($GLOBALS['link'])!=1)
throw new Exception("Couldn't update item!");
}
/*
The delete method. Takes the id of the ToDo item
and deletes it from the database.
*/
public static function delete($id){
mysql_query("DELETE FROM tz_todo WHERE id=".$id);
if(mysql_affected_rows($GLOBALS['link'])!=1)
throw new Exception("Couldn't delete item!");
}
/*
The rearrange method is called when the ordering of
the todos is changed. Takes an array parameter, which
contains the ids of the todos in the new order.
*/
public static function rearrange($key_value){
$updateVals = array();
foreach($key_value as $k=>$v)
{
$strVals[] = 'WHEN '.(int)$v.' THEN '.((int)$k+1).PHP_EOL;
}
if(!$strVals) throw new Exception("No data!");
// We are using the CASE SQL operator to update the ToDo positions en masse:
mysql_query(" UPDATE tz_todo SET position = CASE id
".join($strVals)."
ELSE position
END");
if(mysql_error($GLOBALS['link']))
throw new Exception("Error updating positions!");
} 類的定義繼續使用一些靜態方法。這些是特殊方法,無需創建類的對象即可訪問。例如,您可以通過編寫來調用編輯方法:ToDo::edit($par1,$par2) .
注意我們如何使用異常來處理錯誤。當發生異常時,腳本執行會停止,由腳本的其餘部分來捕獲它並輸出適當的狀態。
此外,您可能會發現我們使用待辦事項的新位置更新數據庫的方式很有趣。我們正在使用 CASE 運算符,在 MySQL 中可用。這樣,無論數據庫中有多少個待辦事項,我們只執行一個查詢。
todo.class.php - 第 3 部分
/*
The createNew method takes only the text of the todo as a parameter,
writes to the database and outputs the new todo back to
the AJAX front-end.
*/
public static function createNew($text){
$text = self::esc($text);
if(!$text) throw new Exception("Wrong input data!");
$posResult = mysql_query("SELECT MAX(position)+1 FROM tz_todo");
if(mysql_num_rows($posResult))
list($position) = mysql_fetch_array($posResult);
if(!$position) $position = 1;
mysql_query("INSERT INTO tz_todo SET text='".$text."', position = ".$position);
if(mysql_affected_rows($GLOBALS['link'])!=1)
throw new Exception("Error inserting TODO!");
// Creating a new ToDo and outputting it directly:
echo (new ToDo(array(
'id' => mysql_insert_id($GLOBALS['link']),
'text' => $text
)));
exit;
}
/*
A helper method to sanitize a string:
*/
public static function esc($str){
if(ini_get('magic_quotes_gpc'))
$str = stripslashes($str);
return mysql_real_escape_string(strip_tags($str));
}
} // closing the class definition
使用 self:: 可以輕鬆訪問同一類的靜態方法 關鍵詞。這樣我們使用 esc() 清理傳入用戶數據的方法。
還要注意 createNew() 方法。在其中,在數據庫上運行 INSERT 查詢後,我們使用返回的自動分配的唯一 id 和 mysql_insert_id() 並創建一個新的 todo 對象,然後將其回顯到前端。
現在讓我們看看這個類是如何使用的。
demo.php - 第 1 部分
// Select all the todos, ordered by position:
$query = mysql_query("SELECT * FROM `tz_todo` ORDER BY `position` ASC");
$todos = array();
// Filling the $todos array with new ToDo objects:
while($row = mysql_fetch_assoc($query)){
$todos[] = new ToDo($row);
} 包含 todo.class.php 之後 在 demo.php 中 ,我們選擇待辦事項並循環遍歷MySQL結果集,填寫$todos 包含對象的數組。
demo.php - 第 2 部分
// Looping and outputting the $todos array. The __toString() method
// is used internally to convert the objects to strings:
foreach($todos as $item){
echo $item;
} 在頁面的後面,這些對像被回顯出來。感謝 __toString() 上面討論的方法,所有的標記都是自動生成的,所以我們不必處理任何這些。
前端發出許多不同的 AJAX 調用。製作一個單獨的文件來處理它們中的每一個有點過分,所以最好的解決方案是將它們分組到一個 AJAX 處理文件中。這是在 ajax.php 中完成的 ,您可以在下面看到。
ajax.php
$id = (int)$_GET['id'];
try{
switch($_GET['action'])
{
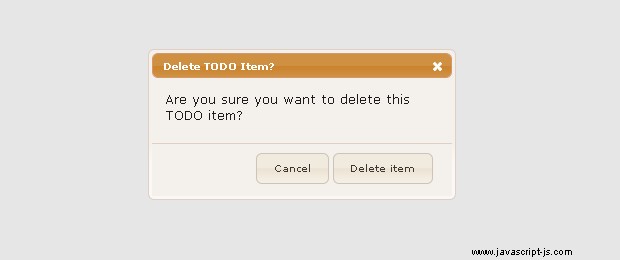
case 'delete':
ToDo::delete($id);
break;
case 'rearrange':
ToDo::rearrange($_GET['positions']);
break;
case 'edit':
ToDo::edit($id,$_GET['text']);
break;
case 'new':
ToDo::createNew($_GET['text']);
break;
}
}
catch(Exception $e){
// echo $e->getMessage();
die("0");
}
echo "1"; 在 switch 語句的幫助下,我們決定執行 ToDo 類的哪些靜態方法。如果這些方法之一發生錯誤,則會調度異常。因為整個 switch 都包含在 try 語句中 ,腳本的執行停止,控制權傳遞給 catch 語句,該語句輸出零並退出腳本。
通過取消註釋第 26 行,您可能會回顯(或寫入日誌)究竟發生了什麼樣的錯誤。
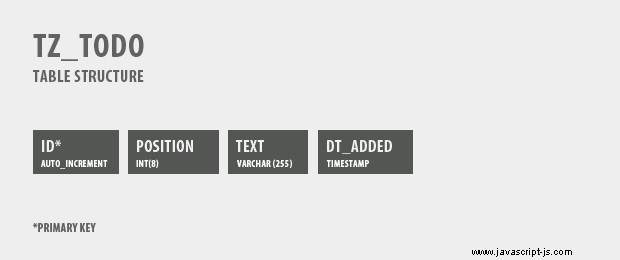
第 2 步 - MySQL
tz_todo 表保存並分配待辦事項的唯一 ID(通過字段的 auto_increment 設置)、位置、文本和 dt_added 時間戳。

您可以在 table.sql 中找到將重新創建表的 SQL 在下載存檔中。另外,如果您打算在自己的服務器上運行演示,請不要忘記在 connect.php 中填寫您的登錄詳細信息 .
第 3 步 - XHTML
由於大部分標記是由 PHP 生成的,因此我們需要處理頁面的其餘部分 XHTML。首先我們需要包含 jQuery , jQuery UI ,以及文檔中的樣式表。將樣式表包含在 head 部分和 JavaScript 文件就在結束