使用 PHP、MySQL 和 jQuery 製作一個很酷的登錄系統
簡介
今天我們正在製作一個很酷很簡單的登錄/註冊系統。它將使您能夠輕鬆地在您的網站上創建會員專區並提供簡單的註冊過程。
它將由 PHP 驅動並將所有註冊存儲到 MySQL 數據庫中。
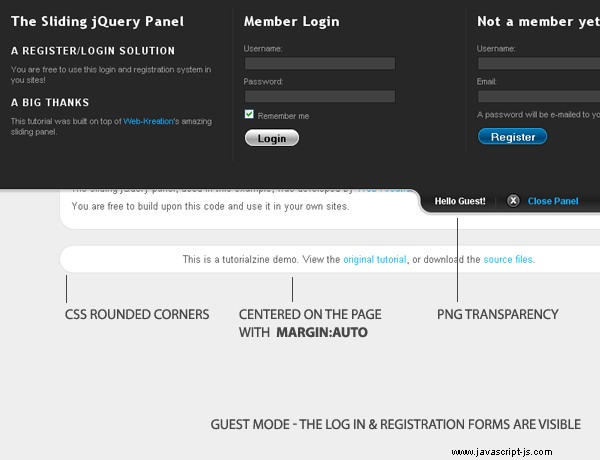
為了添加所需的功能,我們使用了由 Web-kreation 開發的驚人的滑動 jQuery 面板。
第 1 步 - MySQL
首先,我們必須創建將保存所有註冊的表。此代碼在 table.sql 中可用 .
table.sql
-- -- Table structure for table `tz_members` -- CREATE TABLE `tz_members` ( `id` int(11) NOT NULL auto_increment, `usr` varchar(32) collate utf8_unicode_ci NOT NULL default '', `pass` varchar(32) collate utf8_unicode_ci NOT NULL default '', `email` varchar(255) collate utf8_unicode_ci NOT NULL default '', `regIP` varchar(15) collate utf8_unicode_ci NOT NULL default '', `dt` datetime NOT NULL default '0000-00-00 00:00:00', PRIMARY KEY (`id`), UNIQUE KEY `usr` (`usr`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8 COLLATE=utf8_unicode_ci;
請注意,我們使用 auto_increment 將 id 定義為整數 - 它會自動分配給每個站點成員。另外,我們定義了 usr 作為唯一鍵 - 不允許有兩個用戶名相同的用戶。
我們稍後在註冊時使用它來確定用戶名是否已被使用。
創建表後,不要忘記在 connect.php 中填寫您的數據庫憑據 所以你可以在自己的服務器上運行演示。
第 2 步 - XHTML
首先,我們必須將 Web-kreation 的表單合併到我們的頁面中。
demo.php
<!-- Panel -->
<div id="toppanel">
<div id="panel">
<div class="content clearfix">
<div class="left">
<h1>The Sliding jQuery Panel</h1>
<h2>A register/login solution</h2>
<p class="grey">You are free to use this login and registration system in you sites!</p>
<h2>A Big Thanks</h2>
<p class="grey">This tutorial was built on top of <a href="http://web-kreation.com/index.php/tutorials/nice-clean-sliding-login-panel-built-with-jquery" title="Go to site">Web-Kreation</a>'s amazing sliding panel.</p>
</div>
<?php
if(!$_SESSION['id']):
// If you are not logged in
?>
<div class="left">
<!-- Login Form -->
<form class="clearfix" action="" method="post">
<h1>Member Login</h1>
<?php
if($_SESSION['msg']['login-err'])
{
echo '<div class="err">'.$_SESSION['msg']['login-err'].'</div>';
unset($_SESSION['msg']['login-err']);
// This will output login errors, if any
}
?>
<label class="grey" for="username">Username:</label>
<input class="field" type="text" name="username" id="username" value="" size="23" />
<label class="grey" for="password">Password:</label>
<input class="field" type="password" name="password" id="password" size="23" />
<label><input name="rememberMe" id="rememberMe" type="checkbox" checked="checked" value="1" /> Remember me</label>
<div class="clear"></div>
<input type="submit" name="submit" value="Login" class="bt_login" />
</form>
</div>
<div class="left right">
<!-- Register Form -->
<form action="" method="post">
<h1>Not a member yet? Sign Up!</h1>
<?php
if($_SESSION['msg']['reg-err'])
{
echo '<div class="err">'.$_SESSION['msg']['reg-err'].'</div>';
unset($_SESSION['msg']['reg-err']);
// This will output the registration errors, if any
}
if($_SESSION['msg']['reg-success'])
{
echo '<div class="success">'.$_SESSION['msg']['reg-success'].'</div>';
unset($_SESSION['msg']['reg-success']);
// This will output the registration success message
}
?>
<label class="grey" for="username">Username:</label>
<input class="field" type="text" name="username" id="username" value="" size="23" />
<label class="grey" for="email">Email:</label>
<input class="field" type="text" name="email" id="email" size="23" />
<label>A password will be e-mailed to you.</label>
<input type="submit" name="submit" value="Register" class="bt_register" />
</form>
</div>
<?php
else:
// If you are logged in
?>
<div class="left">
<h1>Members panel</h1>
<p>You can put member-only data here</p>
<a href="registered.php">View a special member page</a>
<p>- or -</p>
<a href="?logoff">Log off</a>
</div>
<div class="left right">
</div>
<?php
endif;
// Closing the IF-ELSE construct
?>
</div>
</div> <!-- /login -->
<!-- The tab on top -->
<div class="tab">
<ul class="login">
<li class="left"> </li>
<li>Hello <?php echo $_SESSION['usr'] ? $_SESSION['usr'] : 'Guest';?>!</li>
<li class="sep">|</li>
<li id="toggle">
<a id="open" class="open" href="#"><?php echo $_SESSION['id']?'Open Panel':'Log In | Register';?></a>
<a id="close" style="display: none;" class="close" href="#">Close Panel</a>
</li>
<li class="right"> </li>
</ul>
</div> <!-- / top -->
</div> <!--panel --> 在這段代碼的幾個地方,有一些 PHP 操作符檢查 $_SESSION['usr'] 或 $_SESSION['id'] 被定義。僅當頁面訪問者登錄站點時才如此,這允許我們向站點成員顯示特定內容。我們稍後會詳細介紹。
在表單之後,我們放置頁面的其餘部分。
<div class="pageContent"> <div id="main"> <div class="container"> <h1>A Cool Login System</h1> <h2>Easy registration management with PHP & jQuery</h2> </div> <div class="container"> <p>This is a ...</p> <div class="clear"></div> </div> </div>
這裡沒什麼特別的。讓我們繼續 PHP 後端。

第 3 步 - PHP
是時候將表單轉換為完整的註冊和登錄系統了。為了實現它,我們需要比平常更多的 PHP。我將代碼分為兩部分。
如果您計劃添加更多代碼,最好將其拆分為幾個文件,這些文件在需要時包含在內。這有助於大型項目的開發,並允許在網站的不同部分重用代碼。
但是讓我們看看我們是如何在這裡做到的。
demo.php
define('INCLUDE_CHECK',true);
require 'connect.php';
require 'functions.php';
// Those two files can be included only if INCLUDE_CHECK is defined
session_name('tzLogin');
// Starting the session
session_set_cookie_params(2*7*24*60*60);
// Making the cookie live for 2 weeks
session_start();
if($_SESSION['id'] && !isset($_COOKIE['tzRemember']) && !$_SESSION['rememberMe'])
{
// If you are logged in, but you don't have the tzRemember cookie (browser restart)
// and you have not checked the rememberMe checkbox:
$_SESSION = array();
session_destroy();
// Destroy the session
}
if(isset($_GET['logoff']))
{
$_SESSION = array();
session_destroy();
header("Location: demo.php");
exit;
}
if($_POST['submit']=='Login')
{
// Checking whether the Login form has been submitted
$err = array();
// Will hold our errors
if(!$_POST['username'] || !$_POST['password'])
$err[] = 'All the fields must be filled in!';
if(!count($err))
{
$_POST['username'] = mysql_real_escape_string($_POST['username']);
$_POST['password'] = mysql_real_escape_string($_POST['password']);
$_POST['rememberMe'] = (int)$_POST['rememberMe'];
// Escaping all input data
$row = mysql_fetch_assoc(mysql_query("SELECT id,usr FROM tz_members WHERE usr='{$_POST['username']}' AND pass='".md5($_POST['password'])."'"));
if($row['usr'])
{
// If everything is OK login
$_SESSION['usr']=$row['usr'];
$_SESSION['id'] = $row['id'];
$_SESSION['rememberMe'] = $_POST['rememberMe'];
// Store some data in the session
setcookie('tzRemember',$_POST['rememberMe']);
// We create the tzRemember cookie
}
else $err[]='Wrong username and/or password!';
}
if($err)
$_SESSION['msg']['login-err'] = implode('<br />',$err);
// Save the error messages in the session
header("Location: demo.php");
exit;
} 這裡是 tzRemember cookie 用於控制我們是否應該註銷未標記“記住我”複選框的用戶。如果 cookie 不存在(由於瀏覽器重啟)並且訪問者沒有選中記住我選項,我們會銷毀會話。
會話本身保持活動狀態兩週(由 session_set_cookie_params 設置 )。
讓我們看看 demo.php 的第二部分 .
else if($_POST['submit']=='Register')
{
// If the Register form has been submitted
$err = array();
if(strlen($_POST['username'])<4 || strlen($_POST['username'])>32)
{
$err[]='Your username must be between 3 and 32 characters!';
}
if(preg_match('/[^a-z0-9\-\_\.]+/i',$_POST['username']))
{
$err[]='Your username contains invalid characters!';
}
if(!checkEmail($_POST['email']))
{
$err[]='Your email is not valid!';
}
if(!count($err))
{
// If there are no errors
$pass = substr(md5($_SERVER['REMOTE_ADDR'].microtime().rand(1,100000)),0,6);
// Generate a random password
$_POST['email'] = mysql_real_escape_string($_POST['email']);
$_POST['username'] = mysql_real_escape_string($_POST['username']);
// Escape the input data
mysql_query(" INSERT INTO tz_members(usr,pass,email,regIP,dt)
VALUES(
'".$_POST['username']."',
'".md5($pass)."',
'".$_POST['email']."',
'".$_SERVER['REMOTE_ADDR']."',
NOW()
)");
if(mysql_affected_rows($link)==1)
{
send_mail( '[email protected]',
$_POST['email'],
'Registration System Demo - Your New Password',
'Your password is: '.$pass);
$_SESSION['msg']['reg-success']='We sent you an email with your new password!';
}
else $err[]='This username is already taken!';
}
if(count($err))
{
$_SESSION['msg']['reg-err'] = implode('<br />',$err);
}
header("Location: demo.php");
exit;
}
$script = '';
if($_SESSION['msg'])
{
// The script below shows the sliding panel on page load
$script = '
<script type="text/javascript">
$(function(){
$("div#panel").show();
$("#toggle a").toggle();
});
</script>';
} 我們將所有遇到的錯誤存儲在 $err 中 數組,稍後分配給 $_SESSION 多變的。這允許在瀏覽器重定向後訪問它。
您可能已經在某些網站上註意到,當您提交表單並稍後刷新頁面時,數據會重新發送。這可能會成為問題,因為它可能導致雙重註冊和不必要的服務器負載。
我們使用 header 功能來防止這種情況,通過將瀏覽器重定向到同一頁面。這會啟動頁面的全新視圖,而瀏覽器不會將其與表單提交相關聯。結果是,在頁面刷新時,沒有發送任何數據。
但是當我們使用 $_SESSION 要存儲所有遇到的錯誤,重要的是我們取消設置 這些變量,一旦我們向用戶顯示錯誤。否則,它們將顯示在每個頁面視圖中(本教程 XHTML 部分中突出顯示的行)。
還要注意我們如何創建一個額外的腳本(PHP 代碼第二部分的第 60-70 行),它在頁面加載時顯示面板,以便用戶可以看到消息。
現在讓我們看一下 CSS。

第 4 步 - CSS
滑動面板帶有自己的樣式表。這意味著我們只剩下創建頁面樣式的工作了。
demo.css
body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{
/* The reset rules */
margin:0px;
padding:0px;
}
body{
color:#555555;
font-size:13px;
background: #eeeeee;
font-family:Arial, Helvetica, sans-serif;
width: 100%;
}
h1{
font-size:28px;
font-weight:bold;
font-family:"Trebuchet MS",Arial, Helvetica, sans-serif;
letter-spacing:1px;
}
h2{
font-family:"Arial Narrow",Arial,Helvetica,sans-serif;
font-size:10px;
font-weight:normal;
letter-spacing:1px;
padding-left:2px;
text-transform:uppercase;
white-space:nowrap;
margin-top:4px;
color:#888888;
}
#main p{
padding-bottom:8px;
}
.clear{
clear:both;
}
#main{
width:800px;
/* Centering it in the middle of the page */
margin:60px auto;
}
.container{
margin-top:20px;
background:#FFFFFF;
border:1px solid #E0E0E0;
padding:15px;
/* Rounded corners */
-moz-border-radius:20px;
-khtml-border-radius: 20px;
-webkit-border-radius: 20px;
border-radius:20px;
}
.err{
color:red;
}
.success{
color:#00CC00;
}
a, a:visited {
color:#00BBFF;
text-decoration:none;
outline:none;
}
a:hover{
text-decoration:underline;
}
.tutorial-info{
text-align:center;
padding:10px;
} 第 5 步 - jQuery
滑動面板自帶 jQuery 文件。
demo.php
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <!-- PNG FIX for IE6 --> <!-- http://24ways.org/2007/supersleight-transparent-png-in-ie6 --> <!--[if lte IE 6]> <script type="text/javascript" src="login_panel/js/pngfix/supersleight-min.js"></script> <![endif]--> <script src="login_panel/js/slide.js" type="text/javascript"></script> <?php echo $script; ?>
首先,我們包含來自 Google 的 CDN 的 jQuery 庫。後來針對 IE6 PNG 透明度問題進行了特殊修復,最後包含了面板的腳本。
頁面底部是 $script 變量 - 如果需要,它會在頁面加載時顯示面板。
至此,我們炫酷的登錄系統就完成了!
結論
今天我們學習瞭如何使用一個神奇的表單組件,並將其變成一個功能性的登錄/註冊系統。
您可以自由地構建此代碼並以您認為合適的方式對其進行修改。