帶有 jQuery 和 CSS 的動畫共享欄
社交網絡可以對博客的受歡迎程度產生重大影響。能夠更好地溝通和了解社交媒體的網站通常最受歡迎。
朝著這個目標邁出的一步是找到一種方法來鼓勵您的訪問者在他們最活躍的網絡上分享您的內容。
今天我們正在這樣做,通過使用純 JavaScript 和 jQuery 框架,製作一個動畫分享欄,這將使您的網站訪問者能夠在多個社交網絡上分享帖子。
繼續下載演示文件並繼續本教程的第一步。
第 1 步 - XHTML
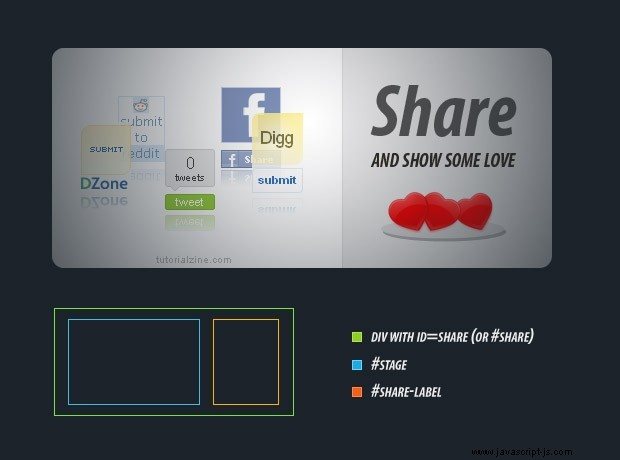
像往常一樣,我們從 XHTML 標記開始。共享區是使用三個主要的 div 容器構建的:
- #分享 - 該元素充當容納其他兩個元素的容器。它還應用了一些 CSS3 屬性,例如圓角;
- #stage - 這是動畫發生的地方。在頁面加載時,jQuery 檢測水平和垂直中心並使用它們來定位旋轉的 div。它也向左浮動;
- #share-label - 這有“分享愛”的形像作為背景。它也向左浮動,因此位於 #stage 旁邊 div。
但是讓我們仔細看看:
demo.html
<div id="share"> <div id="stage"> <div class="btn digg"><div class="bcontent"><a class="DiggThisButton"></a><script src="http://digg.com/tools/diggthis.js" type="text/javascript"></script></div></div> <div class="btn tweetmeme"><div class="bcontent"><script type="text/javascript" src="http://tweetmeme.com/i/scripts/button.js"></script></div></div> <div class="btn dzone"><div class="bcontent"><script language="javascript" src="http://widgets.dzone.com/links/widgets/zoneit.js"></script></div></div> <div class="btn reddit"><div class="bcontent"><script type="text/javascript" src="http://www.reddit.com/button.js?t=2"></script></div></div> <div class="btn facebook"><div class="bcontent"><a name="fb_share" type="box_count" href="http://www.facebook.com/sharer.php">Share</a><script src="http://static.ak.fbcdn.net/connect.php/js/FB.Share" type="text/javascript"></script></div></div> </div> <div id="share-label"> <!-- This is where the share some love image appears --> </div> </div>
上面的代碼就是您需要添加到頁面的所有代碼(除了 js 和 css 文件),因此您可以在文章下方顯示動畫欄。
每個按鈕都有一個通用的 btn 班級和個人班級(digg、tweetmeme 等)。這使得收集單個類中按鈕共享的通用規則成為可能,並使其在以後更容易自定義。
另請注意,在每個按鈕 div 內部,都有一個單獨的 JavaScript 文件實際在頁面上生成按鈕。這些是由社交網絡提供的,通常會在插入腳本標籤的位置顯示按鈕。
現在讓我們看看這些元素的樣式。

第 2 步 - CSS
我將 CSS 代碼分為兩部分。
demo.css - 第 1 部分
#share{
/* The share box container */
width:500px;
background:#ececec;
height:220px;
margin:60px auto;
overflow:hidden;
-moz-border-radius:12px;
-webkit-border-radius:12px;
border-radius:12px;
}
#share-label{
/* The image on the right */
background:url(img/share.png) no-repeat 50% 50%;
float:left;
height:220px;
width:200px;
}
#stage{
/* This is where the animation takes place */
position:relative;
border-right:1px solid #DDDDDD;
width:290px;
height:220px;
background:white;
float:left;
border-bottom-left-radius:12px;
border-top-left-radius:12px;
-moz-border-radius-bottomleft:12px;
-moz-border-radius-topleft:12px;
-webkit-border-bottom-left-radius:12px;
-webkit-border-top-left-radius:12px;
}
.btn{
/* This class is assigned to every share button */
background-color:white;
height:90px;
left:0;
top:0;
width:60px;
position:relative;
margin:20px 0 0 10px;
float:left;
}
.bcontent{
/* Positioned inside the .btn container */
position:absolute;
top:auto;
bottom:20px;
left:0;
} 也許在這個階段你想知道實際的按鈕是如何在頁面上以圓周運動的方式動畫的。
該技術的主要部分發生在 #stage 上面的 CSS 類。舞臺本身是相對定位的,這使得按鈕(具有下面jQuery分配的絕對定位,並且是直接後代)可以相應地定位。
這意味著將按鈕的 top 和 left 設置為零,將它們定位在舞台的左上角。
您將在第 3 步中看到該技術的其餘部分。
demo.css - 第 2 部分
/* Individual rules for every share button */
.digg{ background:url(img/digg_reflection.png) no-repeat -4px bottom;}
.reddit{ background:url(img/reddit_reflection.png) no-repeat -4px bottom;}
.facebook{ background:url(img/facebook_reflection.png) no-repeat bottom center;}
.tweetmeme{ background:url(img/twit_reflection.png) no-repeat -5px bottom;}
.dzone{ background:url(img/dzone_reflection.png) no-repeat -7px bottom;}
.thanksto{
position:absolute;
bottom:2px;
right:4px;
font-size:10px;
}
.thanksto a,.thanksto a:visited{
color:#BBB;
}
/* Customizing the facebook share button */
span.fb_share_no_count {
display:block;
}
span.fb_share_count_top.fb_share_no_count {
line-height:54px;
}
span.fb_share_count_nub_top.fb_share_no_count{
display:none;
}
span.fb_share_no_count span.fb_share_count_inner {
background:#3B5998 url(http://static.fbshare.me/f_only.png) no-repeat scroll 20px 5px;
display:block;
} 在樣式表的第二部分,我們為每個按鈕分配了單獨的規則,這些規則定義了帶有反射的唯一背景圖像。在此之後,我們自定義 facebook 按鈕,使其樣式與其餘按鈕匹配。
有了這個,我們可以繼續第 3 步。

第 3 步 - jQuery
隨著現代瀏覽器渲染 JavaScript 的速度越來越快,製作引人注目的動畫變得更加容易,而這些動畫以前只為 Adobe Flash 等技術保留。
但在開始工作之前,我們需要在頁面頭部包含兩個腳本文件:
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript" src="script.js"></script>
第一個包含來自 Google 的 CDN 的 jQuery 庫,第二行包含我們自己的 script.js 文件,詳細介紹如下:
script.js
$(document).ready(function(){
/* This code is run on page load */
var deg=0;
var dif=-3;
/* Assigning the buttons to a variable for speed: */
var arr = $('.btn');
/* Caching the length of the array in a vаriable: */
var len = arr.length;
/* Finding the centers of the animation container: */
var centerX = $('#stage').width()/2 - 40;
var centerY = $('#stage').height()/2 - 60;
/* Applying relative positioning to the buttons: */
arr.css('position','absolute');
/* The function inside the interval is run 25 times per second */
setInterval(function(){
/* This forms an area with no activity on mouse move in the middle of the stage */
if(Math.abs(dif)<0.5) return false;
/* Increment the angle: */
deg+=dif;
/* Loop through all the buttons: */
$.each(arr,function(i){
/* Calculate the sine and cosine with the new angle */
var eSin = Math.sin(((360/len)*i+deg)*Math.PI/180);
var eCos = Math.cos(((360/len)*i+deg)*Math.PI/180);
/* Setting the css properties */
$(this).css({
top:centerY+25*eSin,
left:centerX+90*eCos,
opacity:0.8+eSin*0.2,
zIndex:Math.round(80+eSin*20)
});
})
},40);
/* Detecting the movements of the mouse and speeding up or reversing the rotation accordingly: */
var over=false;
$("#stage").mousemove(function(e){
if(!this.leftOffset)
{
/* This if section is only run the first time the function is executed. */
this.leftOffset = $(this).offset().left;
this.width = $(this).width();
}
/* If the mouse is over a button, set dif to 0, which halts the animation */
if(over) dif=0;
else
dif = -5+(10*((e.pageX-this.leftOffset)/this.width));
/* In the other case calculate the speed according to the X position of the mouse */
});
/* Detecting whether the mouse is positioned above a share button: */
$(".bcontent").hover(
function(){over=true;dif=0;},
function(){over=false;}
);
}); 這裡的主要思想是我們使用 setInterval 設置每 40 毫秒運行一次的函數。這意味著它每秒運行 25 次,或者如果將其與電影屏幕進行比較,則為每秒 25 幀。換句話說,顯示流暢的動畫綽綽有餘(前提是瀏覽器的渲染速度足夠快,並且沒有其他腳本干擾)。
由於這不是一個計算量很大的動畫,它在所有瀏覽器版本上運行都非常流暢(甚至與 IE6 一樣舊) )。然而,我觀察到的最流暢的動畫是在 Safari 和 Chrome (它會在 Firefox 中很好地運行 也一樣,前提是您沒有很多插件或打開的標籤頁)。
您可以在上面的整個代碼中看到,我傾向於將 jQuery 選擇器或其他函數的結果分配給變量。這樣做是為了提高腳本的速度,否則所有這些函數和方法都會在每一幀上計算(總共每秒 25 次),最終會降低動畫的性能和流暢度。
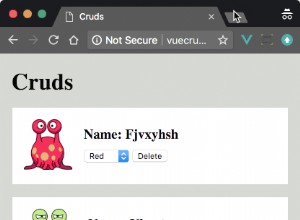
這樣我們的動畫分享欄就完成了!
結論
在本教程中,我們創建了一個動畫社交分享欄,鼓勵訪問者在多個社交網絡上分享文章,並帶有醒目的動畫。
要包含新服務,除了當前活動的五個之外,您只需包含一個新的 btn 在舞台 div 中使用適當的腳本來生成按鈕的元素。
你怎麼看?您將如何改進此腳本?