帶有 jQuery 和 CSS3 的半色調導航菜單
在您的網站上提供直觀但引人注目的導航是出色設計的要素之一。隨著新瀏覽器的性能提升和 jQuery 等 JavaScript 框架的興起,在頁面設計中包含漂亮的動畫變得越來越容易。
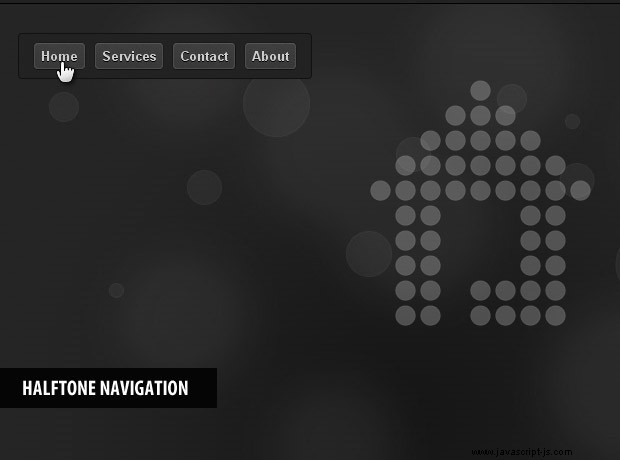
今天我們正在製作一個CSS3 &jQuery 半色調式導航菜單,可讓您根據導航鏈接顯示動畫半色調式形狀,並提供用於創建其他形狀的簡單編輯器。
那麼讓我們從第一步開始吧!
第 1 步 - XHTML
第一步是製定菜單的 XHTML 結構。整個菜單位於無序列表 UL 中 ,這是組織網站導航的最合適方式。在每個 LI 元素是超鏈接,稍後通過一些有趣的 CSS 代碼將其設置為看起來像按鈕的樣式。
demo.html
<div id="main">
<div id="navigation">
<ul class="menuUL">
<!-- The class names that are assigned to the links correspond to name of the shape that is shown on hover: -->
<li><a href="#" class="house">Home</a></li>
<li><a href="#" class="wrench">Services</a></li>
<li><a href="#" class="envelope">Contact</a></li>
<li><a href="#" class="info">About</a></li>
</ul>
<div class="clear"></div>
</div>
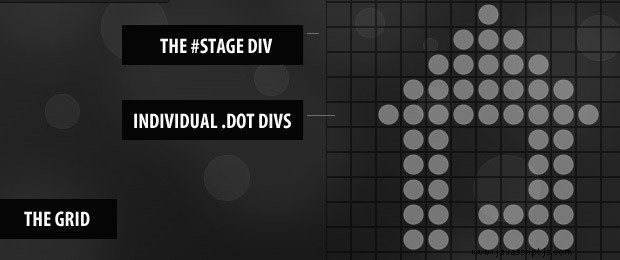
<div id="stage">
<!-- The dot divs are shown here -->
</div>
</div>如果您打算在您的網站上使用此菜單,您首先需要修改 href 屬性,以便它們與您網站的結構相對應。
值得注意的還有 class 分配給每個鏈接的名稱。這些不是用來設置樣式的,而是告訴 jQuery 渲染哪個形狀。
最後是我們的#stage div,用特殊的 .dot 填充 充當我們形狀的像素的 div。您可以通過將菜單設置為服務模式來創建自定義形狀,這將在第三步中介紹。

第 2 步 - CSS
是時候通過指定 CSS 規則來為設計增添一些活力了。我將樣式表分為兩部分。您可以在 styles.css 中查看其餘代碼 在演示文件中。
styles.css - 第 1 部分
.menuUL li{
/* This will arrange the LI-s next to each other */
display:inline;
}
.menuUL li a,.menuUL li a:visited{
/* Styling the hyperlinks of the menu as buttons */
float:left;
font-weight:bold;
background:url(img/button_bg.jpg) repeat-x center bottom #666666;
/* display:block allows for additional CSS rules to take effect, such as paddings: */
display:block;
border:1px solid #4D4D4D;
color:#CCCCCC;
border-top-color:#565656;
padding:4px 6px;
margin:4px 5px;
height:16px;
/* Setting a CSS3 box shadow around the button */
-moz-box-shadow:0 0 1px black;
-webkit-box-shadow:0 0 1px black;
box-shadow:0 0 1px black;
/* CSS3 text shadow */
text-shadow:0 1px black;
}
.menuUL li a:hover{
/* On hover show the top, lighter, part of the background: */
background-position:center top;
text-decoration:none;
}
在第一部分中,您可以看到我們正在顯示 LI 內嵌元素 ,這將使它們彼此相鄰排列,從而使我們能夠以兼容的跨瀏覽器方式形成水平方向的導航菜單。
其中的超鏈接顯示為塊元素並浮動到左側。還有一些 CSS3 應用規則,例如 box-shadow, 用於在按鈕下投射陰影,以及 text-shadow, 用於按鈕文本下方的陰影。
這些都是有助於頁面整體感覺的小細節,但對於瀏覽過程絕不是強制性的。這對於瀏覽器尚不支持 CSS3 的用戶(尤其是 IE 系列)非常有用。
styles.css - 第 2 部分
#navigation{
/* The navigation menu bar: */
background:#222222;
border:1px solid #111111;
float:left;
padding:5px 10px;
}
#navigation,.menuUL li a{
/* CSS3 rounded corners for both the navigation bar and the buttons: */
-moz-border-radius:4px;
-webkit-border-radius:4px;
-khtml-border-radius:4px;
border-radius:4px;
}
#stage{
/* The stage contains the individual divs that comprise the halftone icon: */
height:300px;
position:absolute;
right:50px;
top:20px;
width:400px;
}
.dot{
/* The stage contains 192 .dot divs: */
float:left;
height:25px;
width:25px;
}
.dot.active{
/* When assigned the active class, the div shows a background image of a dot: */
background:url(img/dot.png) no-repeat center center;
}
.clear{
/* Old-school clear fix hack to clear the floats: */
clear:both;
}
#main{
margin:0 auto;
position:relative;
width:900px;
}
在上面的行中,您可以看到使用的其餘 CSS3 規則。在那裡,我們通過 border-radius 添加圓角 導航欄和單個按鈕的屬性(大多數現代瀏覽器都支持)。

第 3 步 - jQuery
在完成所有樣式之後,是時候加入一些 JavaScript 了。第一步是將 jQuery 庫包含到我們正在處理的文檔的 head 部分。
正如我之前提到的,導航菜單有兩種可用的模式。第一個是默認的,當您將鼠標懸停在導航按鈕上時,它會以流暢的動畫顯示先前定義的形狀。
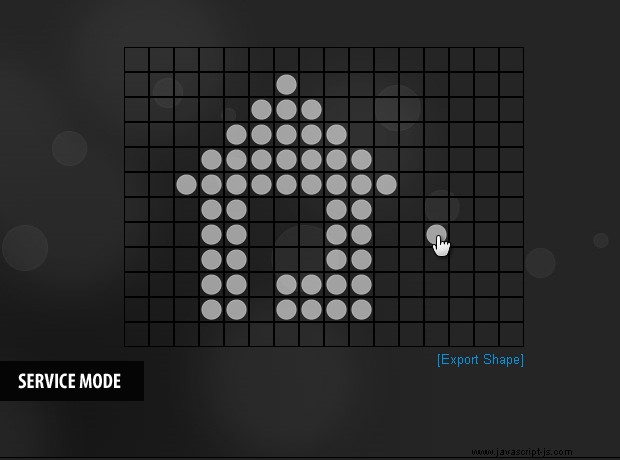
第二個允許您通過單擊網格來創建自己的形狀。您可以稍後導出形狀並將其作為數組插入到形狀對像中。要讓 jQuery 顯示它,您只需在 class 中插入剛剛創建的形狀的名稱 您希望與之關聯的導航鏈接的屬性。
現在讓我們看看它是如何工作的。
script.js - 第 1 部分
/* Set serviceMode to true to create your own shapes: */
var serviceMode=false;
$(document).ready(function(){
/* This code is executed after the DOM has been completely loaded */
var str=[];
var perRow = 16;
/* Generating the dot divs: */
for(var i=0;i<192;i++)
{
str.push('<div class="dot" id="d-'+i+'" />');
}
/* Joining the array into a string and adding it to the inner html of the stage div: */
$('#stage').html(str.join(''));
/* Using the hover method: */
$('#navigation li a').hover(function(e){
/* serviceDraw is a cut-out version of the draw function, used for editing and composing shapes: */
if(serviceMode)
serviceDraw($(this).attr('class'));
else
draw($(this).attr('class'));
}, function(e){});
/* Caching the dot divs into a variable for performance: */
dots = $('.dot');
if(serviceMode)
{
/* If we are in service mode, show borders around the dot divs, add the export link, and listen for clicks: */
dots.css({
border:'1px solid black',
width:dots.eq(0).width()-2,
height:dots.eq(0).height()-2,
cursor:'pointer'
});
$('<div/>').css({
position:'absolute',
bottom:-20,
right:0
}).html('<a href="" onclick="outputString();return false;">[Export Shape]</a>').appendTo('#stage');
dots.click(function(){
$(this).toggleClass('active');
});
}
});
在文件的最頂部是 serviceMode 多變的。通過將其設置為 true, 您可以開始創建自己的形狀。完成後不要忘記將其設置回 false,這樣您的訪問者就不會看到網格和導出鏈接。如果您在本地保留一個專用的服務模式版本並為您的站點使用不同的版本會更好(這樣您還可以從生產版本中刪除服務模式的不必要代碼)。
DOM 完成加載後(在 $(document).ready() 上 ) 我們填充 #stage 具有 192 個 div(每行 16 個)的網格,將形成圖像的像素。
script.js - 第 2 部分
var shapes={
/* Each shape is described by an array of points. You can add your own shapes here, just don't forget to add a coma after each array, except for the last one */
house:[22,37,38,39, .... 166,167,168,169],
wrench:[22,23,24,25,26 .... 148,163],
envelope:[34,35,36,37, .... 153,154,155,156],
info:[22,23,38,39, .... 151,166,167,168]
}
var stopCounter = 0;
var dots;
function draw(shape)
{
/* This function draws a shape from the shapes object */
stopCounter++;
var currentCounter = stopCounter;
dots.removeClass('active').css('opacity',0);
$.each(shapes[shape],function(i,j){
setTimeout(function(){
/* If a different shape animaton has been started during the showing of the current one, exit the function */
if(currentCounter!=stopCounter) return false;
dots.eq(j).addClass('active').fadeTo('slow',0.4);
/* The fade animation is scheduled for 10*i millisecond into the future: */
},10*i);
});
}
function serviceDraw(shape)
{
/* A cut out version of the draw function, used in service mode */
dots.removeClass('active');
$.each(shapes[shape],function(i,j){
dots.eq(j).addClass('active');
});
}
function outputString()
{
/* Exports the positions of the active dot divs as a comma-separated string: */
var str=[];
$('.dot.active').each(function(){
str.push(this.id.replace('d-',''));
})
prompt('Insert this string as an array in the shapes object',str.join(','));
}
在第二部分,您可以看到 shapes 目的。它包含四個默認形狀,它們被設置為導航鏈接的類名。您可以通過在服務模式中加載它們來自定義它們,也可以完全刪除它們並添加自己的。
在此之後我們定義 draw , 服務繪圖 和 outputString 功能。後兩者僅在serviceMode中使用 並幫助您創建自己的形狀。如果您不打算使用服務模式,您可以繼續刪除它們(只是不要忘記也刪除行 34-54 來自 script.js 的第一部分 以上)。

這樣我們的 CSS3 和 jQuery 導航菜單就完成了!
結論
今天我們在 jQuery 和 CSS3 的幫助下創建了一個時尚的動畫導航菜單 .該菜單與所有主要瀏覽器兼容,即使禁用 JavaScript 也能正常工作。由於動畫所需的大部分 XHTML 標記都是由 JavaScript 動態插入的,因此頁面只包含少量代碼並且對 SEO 友好。
你怎麼看?您將如何改進此代碼?