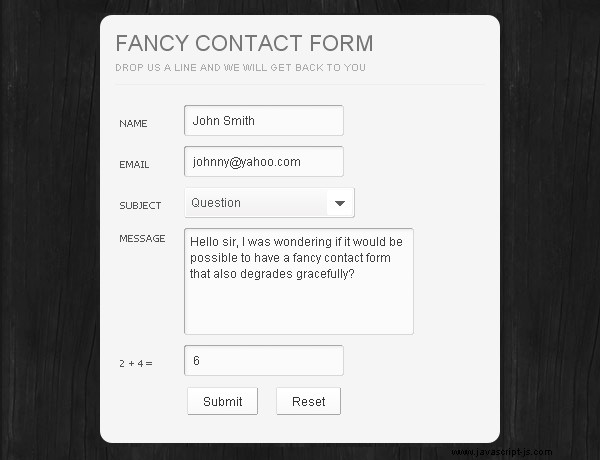
精美的 AJAX 聯繫表
簡介
提供簡單可靠的網站訪問者反饋方式是任何網絡存在的關鍵部分。最簡單、最常見的反饋渠道是聯繫表格。
在本教程中,我們將製作一個利用現代 Web 開發技術的 AJAX 聯繫表單。
我們在 formValidator 插件和 JQTransform 插件的幫助下使用 PHP、CSS 和 jQuery 來為表單的所有輸入字段和按鈕設置樣式。此外,我們正在使用 PHPMailer 類來發送聯繫表單電子郵件。
對於頁面背景,我們使用了 Matt Hamm 的夢幻般的深色木質紋理。
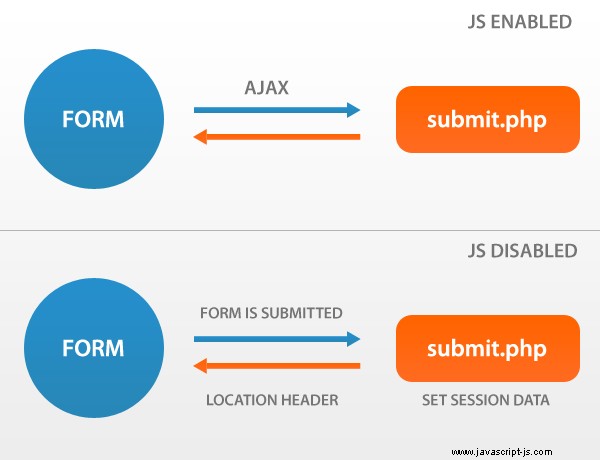
表單會優雅地降級,這意味著即使 JavaScript 關閉 也可以完美使用 .
*編輯: 還要確保您正在運行 PHP 5 .如果不是這種情況,您可以從主機控制面板切換 PHP 版本。
那麼讓我們從教程開始吧。
第 1 步 - XHTML
首先,我們來看看表單背後的 XHTML 標記。
demo.php
<div id="main-container"> <!-- The main container element --> <div id="form-container"> <!-- The form container --> <h1>Fancy Contact Form</h1> <!-- Headings --> <h2>Drop us a line and we will get back to you</h2> <form id="contact-form" name="contact-form" method="post" action="submit.php"> <!-- The form, sent to submit.php --> <table width="100%" border="0" cellspacing="0" cellpadding="5"> <tr> <td width="18%"><label for="name">Name</label></td> <!-- Text label for the input field --> <td width="45%"><input type="text" class="validate[required,custom[onlyLetter]]" name="name" id="name" value="<?=$_SESSION['post']['name']?>" /></td> <!-- We are using session to prevent losing data between page redirects --> <td width="37%" id="errOffset"> </td> </tr> <tr> <td><label for="email">Email</label></td> <td><input type="text" class="validate[required,custom[email]]" name="email" id="email" value="<?=$_SESSION['post']['email']?>" /></td> <td> </td> </tr> <tr> <td><label for="subject">Subject</label></td> <!-- This select is being replaced entirely by the jqtransorm plugin --> <td><select name="subject" id="subject"> <option value="" selected="selected"> - Choose -</option> <option value="Question">Question</option> <option value="Business proposal">Business proposal</option> <option value="Advertisement">Advertising</option> <option value="Complaint">Complaint</option> </select> </td> <td> </td> </tr> <tr> <td valign="top"><label for="message">Message</label></td> <td><textarea name="message" id="message" class="validate[required]" cols="35" rows="5"><?=$_SESSION['post']['message']?></textarea></td> <td valign="top"> </td> </tr> <tr> <td><label for="captcha"><?=$_SESSION['n1']?> + <?=$_SESSION['n2']?> =</label></td> <!-- A simple captcha math problem --> <td><input type="text" class="validate[required,custom[onlyNumber]]" name="captcha" id="captcha" /></td> <td valign="top"> </td> </tr> <tr> <td valign="top"> </td> <!-- These input buttons are being replaced with button elements --> <td colspan="2"><input type="submit" name="button" id="button" value="Submit" /> <input type="reset" name="button2" id="button2" value="Reset" /> <?=$str?> <!-- $str contains the error string if the form is used with JS disabled --> <img id="loading" src="img/ajax-load.gif" width="16" height="16" alt="loading" /> <!-- the rotating gif animation, hidden by default --> </td></tr> </table> </form> <?=$success?> <!-- The $success variable contains the message that is shown if JS is disabled and the form is submitted successfully --> </div> </div> <!-- closing the containers -->
從第 8 行可以看出,我們將表單提交到 submit.php .我們使用這個文件來處理常規表單提交(對於禁用 JS 的訪問者)和 AJAX 表單提交。這樣可以輕鬆更新代碼,無需合併文件之間的更改。
稍後你可以看到我們使用了 $_SESSION 數組來填充輸入字段的值。這樣做是為了確保在頁面重定向期間數據不會丟失,當表單提交到 submit.php 時會發生這種情況 在常規表單提交期間。
另一個重要方面是分配給輸入字段的類 - classs="validate[required,custom[onlyLetter]]" .驗證插件使用這些類來定義每個輸入字段或文本區域的驗證規則。我們基本上是說該字段是必需的,並且只允許使用字母。
有許多可用的驗證規則。您可以在插件的主頁上看到它們。
現在讓我們看看如何使用 JQtransform 插件 來修飾普通表單 .

第 2 步 - jQuery
我們正在使用兩個 jQuery 插件 - JQtransform 用於設置所有表單元素的樣式,以及 formValidator ,這將幫助我們驗證客戶端的所有輸入字段。
除了客戶端驗證之外,請務必記住始終在服務器端驗證輸入數據。
首先,我們需要包含所有必需的庫。
demo.php
<link rel="stylesheet" type="text/css" href="jqtransformplugin/jqtransform.css" /> <link rel="stylesheet" type="text/css" href="formValidator/validationEngine.jquery.css" /> <link rel="stylesheet" type="text/css" href="demo.css" /> <?=$css?> <!-- Special CSS rules, created by PHP --> <script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.3.2/jquery.min.js"></script> <script type="text/javascript" src="jqtransformplugin/jquery.jqtransform.js"></script> <script type="text/javascript" src="formValidator/jquery.validationEngine.js"></script> <script type="text/javascript" src="script.js"></script>
上面的代碼來自 demo.php 的 head 部分 .我們首先包含兩個插件使用的樣式表,然後是 jQuery 庫和插件。您可能會發現第 5 行很有趣 - 這是我們使用 PHP 創建的一組特殊 CSS 規則,用於顯示確認消息,您將在稍後看到。
現在讓我們看看我們的 script.js .
script.js
$(document).ready(function(){
/* after the page has finished loading */
$('#contact-form').jqTransform();
/* transform the form using the jqtransform plugin */
$("button").click(function(){
$(".formError").hide();
/* hide all the error tooltips */
});
var use_ajax=true;
$.validationEngine.settings={};
/* initialize the settings object for the formValidation plugin */
$("#contact-form").validationEngine({ /* create the form validation */
inlineValidation: false,
promptPosition: "centerRight",
success : function(){use_ajax=true}, /* if everything is OK enable AJAX */
failure : function(){use_ajax=false} /* in case of validation failure disable AJAX */
})
$("#contact-form").submit(function(e){
if(!$('#subject').val().length)
{
$.validationEngine.buildPrompt(".jqTransformSelectWrapper","* This field is required","error")
/* a custom validation tooltip, using the buildPrompt method */
return false;
}
if(use_ajax)
{
$('#loading').css('visibility','visible');
/* show the rotating gif */
$.post('submit.php',$(this).serialize()+'&ajax=1',
/* using jQuery's post method to send data */
function(data){
if(parseInt(data)==-1)
$.validationEngine.buildPrompt("#captcha","* Wrong verification number!","error");
/* if there is an error, build a custom error tooltip for the captcha */
else
{
$("#contact-form").hide('slow').after('<h1>Thank you!</h1>');
/* show the confirmation message */
}
$('#loading').css('visibility','hidden');
/* hide the rotating gif */
});
}
e.preventDefault(); /* stop the default form submit */
})
}); 整個腳本塊在 $(document).ready 中執行 方法,保證頁面加載完成後運行。
接下來我們使用 jqTransform() jqtransform 插件 定義的方法 .它對錶單的所有元素(輸入字段、文本區域、按鈕)進行轉換和設置樣式。
選擇元素實際上被一組 div 和錨點替換。它看起來確實不錯,但是會導致驗證插件出現一些問題,這使我們需要為選擇下拉菜單處理自己的工具提示。
在第 7 行之後,我們將頁面底部按鈕的每次點擊與一行代碼綁定,該代碼行隱藏了驗證插件當前顯示的所有錯誤工具提示。這樣可以確保它們在用戶輸入有效數據時被正確刷新並且不會停留在屏幕上。
稍後我們初始化 formValidation 帶有 validationEngine() 的插件 方法和第 24 行定義表單的 onsubmit 事件。這裡有幾件事值得一提 - 第 28 行的自定義工具提示,以及附加的 ajax=1 第 39 行的參數。該參數由 submit.php 使用 區分請求是通過ajax還是直接通過表單提交。
還要注意我們使用了一個特殊的變量 use_ajax , 以防止表單驗證失敗時的 ajax 交互。

第 3 步 - CSS
我們所有的 CSS 規則都在 demo.css 中定義
demo.css
body,h1,h2,h3,p,quote,small,form,input,ul,li,ol,label{
/* reset some of the page elements */
margin:0px;
padding:0px;
}
body{
color:#555555;
font-size:13px;
background: url(img/dark_wood_texture.jpg) #282828;
font-family:Arial, Helvetica, sans-serif;
}
.clear{
clear:both;
}
#main-container{
width:400px;
margin:30px auto;
}
#form-container{
background-color:#f5f5f5;
padding:15px;
/* rounded corners */
-moz-border-radius:12px;
-khtml-border-radius: 12px;
-webkit-border-radius: 12px;
border-radius:12px;
}
td{
/* prevent multiline text */
white-space:nowrap;
}
a, a:visited {
color:#00BBFF;
text-decoration:none;
outline:none;
}
a:hover{
text-decoration:underline;
}
h1{
color:#777777;
font-size:22px;
font-weight:normal;
text-transform:uppercase;
margin-bottom:5px;
}
h2{
font-weight:normal;
font-size:10px;
text-transform:uppercase;
color:#aaaaaa;
margin-bottom:15px;
border-bottom:1px solid #eeeeee;
margin-bottom:15px;
padding-bottom:10px;
}
label{
text-transform:uppercase;
font-size:10px;
font-family:Tahoma,Arial,Sans-serif;
}
textarea{
color:#404040;
font-family:Arial,Helvetica,sans-serif;
font-size:12px;
}
td > button{
/* A special CSS selector that targets non-IE6 browsers */
text-indent:8px;
}
.error{
/* this class is used if JS is disabled */
background-color:#AB0000;
color:white;
font-size:10px;
font-weight:bold;
margin-top:10px;
padding:10px;
text-transform:uppercase;
width:300px;
}
#loading{
/* the loading gif is hidden on page load */
position:relative;
bottom:9px;
visibility:hidden;
}
.tutorial-info{
color:white;
text-align:center;
padding:10px;
margin-top:10px;
} 這裡沒有世界上任何東西。注意第 85 行。這使得表單底部的按鈕更寬,但不幸的是它們在 IE6 中看起來有問題。這就是為什麼我使用在 IE6 中被忽略的特殊 CSS 選擇器來定位其餘瀏覽器的原因。
現在剩下的就是 PHP 代碼了。

第 4 步 - PHP
首先我們看一下demo.php開頭的代碼。
demo.php
session_name("fancyform");
session_start();
$_SESSION['n1'] = rand(1,20); /* generate the first number */
$_SESSION['n2'] = rand(1,20); /* then the second */
$_SESSION['expect'] = $_SESSION['n1']+$_SESSION['n2']; /* the expected result */
/* the code below is used if JS has been disabled by the user */
$str='';
if($_SESSION['errStr']) /* if submit.php returns an error string in the session array */
{
$str='<div class="error">'.$_SESSION['errStr'].'</div>';
unset($_SESSION['errStr']); /* will be shown only once */
}
$success='';
if($_SESSION['sent'])
{
$success='<h1>Thank you!</h1>'; /* the success message */
$css='<style type="text/css">#contact-form{display:none;}</style>';
/* a special CSS rule that hides our form */
unset($_SESSION['sent']);
} 如您所見,我們使用 $_SESSION 數組來存儲兩個隨機數和預期結果。這稍後在 submit.php 中使用 確認驗證碼已解決。
另一個有趣的時刻是第 21 行,我們定義了一個自定義 CSS 類。這隱藏了表單,因此唯一顯示的是成功消息,以防訪問者禁用 JS。
提交.php
require "phpmailer/class.phpmailer.php";
session_name("fancyform"); /* starting the session */
session_start();
foreach($_POST as $k=>$v)
{
/* if magic_quotes is enabled, strip the post array */
if(ini_get('magic_quotes_gpc'))
$_POST[$k]=stripslashes($_POST[$k]);
$_POST[$k]=htmlspecialchars(strip_tags($_POST[$k]));
/* escape the special chars */
}
$err = array();
/* some error checks */
if(!checkLen('name'))
$err[]='The name field is too short or empty!';
if(!checkLen('email'))
$err[]='The email field is too short or empty!';
else if(!checkEmail($_POST['email']))
$err[]='Your email is not valid!';
if(!checkLen('subject'))
$err[]='You have not selected a subject!';
if(!checkLen('message'))
$err[]='The message field is too short or empty!';
/* compare the received captcha code to the one in the session array */
if((int)$_POST['captcha'] != $_SESSION['expect'])
$err[]='The captcha code is wrong!';
/* if there are errors */
if(count($err))
{
/* if the form was submitted via AJAX */
if($_POST['ajax'])
{
echo '-1';
}
/* else fill the SESSION array and redirect back to the form */
else if($_SERVER['HTTP_REFERER'])
{
$_SESSION['errStr'] = implode('<br />',$err);
$_SESSION['post']=$_POST;
header('Location: '.$_SERVER['HTTP_REFERER']);
}
exit;
}
/* the email body */
$msg=
'Name: '.$_POST['name'].'<br />
Email: '.$_POST['email'].'<br />
IP: '.$_SERVER['REMOTE_ADDR'].'<br /><br />
Message:<br /><br />
'.nl2br($_POST['message']).'
';
$mail = new PHPMailer(); /* using PHPMailer */
$mail->IsMail();
$mail->AddReplyTo($_POST['email'], $_POST['name']);
$mail->AddAddress($emailAddress);
$mail->SetFrom($_POST['email'], $_POST['name']);
$mail->Subject = "A new ".mb_strtolower($_POST['subject'])." from ".$_POST['name']." | contact form feedback";
$mail->MsgHTML($msg);
$mail->Send();
unset($_SESSION['post']); /* unsetting */
/* the form was successfully sent */
if($_POST['ajax'])
{
echo '1';
}
else
{
$_SESSION['sent']=1;
if($_SERVER['HTTP_REFERER'])
header('Location: '.$_SERVER['HTTP_REFERER']);
exit;
}
/* some helpful functions */
function checkLen($str,$len=2)
{
return isset($_POST[$str]) && mb_strlen(strip_tags($_POST[$str]),"utf-8") > $len;
}
function checkEmail($str)
{
return preg_match("/^[\.A-z0-9_\-\+]+[@][A-z0-9_\-]+([.][A-z0-9_\-]+)+[A-z]{1,4}$/", $str);
} 注意我們如何檢查 $_POST['ajax'] 變量已被設置並採取相應的行動。你還記得,我們在 script.js 中重新設置了它 表示我們使用 AJAX 來獲取數據。
兩個 $_SESSION 變量 errStr 和發布 用於在表單和 submit.php 之間共享數據 萬一JS被禁用。在這裡發布 包含 $_POST 我們發送的數組,用於填充表單的字段,一旦用戶被重定向回來。
至此,我們精美的聯繫表格就完成了!
結論
今天我們結合使用兩個很棒的 jQuery 插件來創建一個漂亮的聯繫表單。最好的是它可以在任何瀏覽器中運行,並且由於優雅的降級,您甚至不需要啟用 javascript。
您可以免費下載和修改代碼。自己運行此演示所需的唯一事情是在 submit.php 中輸入您想要接收電子郵件的電子郵件地址。
*編輯: 如果修改代碼,請嘗試打開 submit.php 直接在您的瀏覽器中 - 這將顯示任何可能隱藏的錯誤。如果您遇到麻煩,可以查看評論部分 - 可能會有您問題的答案。