快速提示:了解 CSS 對象的適合和位置屬性
在這篇文章中,我們將討論 Web 開發人員不知道的兩個 CSS 屬性。它們被稱為 object-fit 和 object-position 兩者都與樣式圖像和視頻有關。
首先,我們將向您展示如何使用它們並詳細介紹所有重要規格。之後,我們為您準備了一個小型演示應用程序,您可以在其中玩轉屬性並查看它們的運行情況。開始吧!
對象擬合
使用 object-fit 我們可以解決圖像(或視頻)如何拉伸或擠壓自身以填充其內容框。當我們擁有的照片的大小或縱橫比與我們在佈局中指定的位置不同時,需要這樣做。
傳統上,要解決這個問題,人們會創建一個 div 並設置 background-image 和 background-size .然而,現代 CSS 允許我們簡單地添加一個 image 標記,像往常一樣設置它的源,然後應用 object-fit 直接到圖片選擇器:
img {
width: 100%;
object-fit: cover;
}
它收到的可能值是:
- fill(默認)- 圖像的寬度和高度與框的匹配。大多數情況下,這會弄亂縱橫比。
- 封面 - 圖片保持其縱橫比並填滿整個框,部分圖片被裁剪,不會顯示。
- 包含 - 圖像保持縱橫比並放大/縮小以適合框內。
- 無 - 原始大小和縱橫比。
- 按比例縮小 - 顯示類似於上述之一,具體取決於生成最小尺寸的圖像。
對象位置
該屬性定義了圖像在容器內的位置。它有兩個數值,一個用於上下軸,另一個用於左右軸。這些數字可以是百分比、像素或其他測量單位,也可以是負數。也可以使用center、top、right等一些關鍵字。
默認情況下,圖像位於容器的中心,因此默認值為:
img {
object-position: center;
/* which equals */
object-position: 50% 50%;
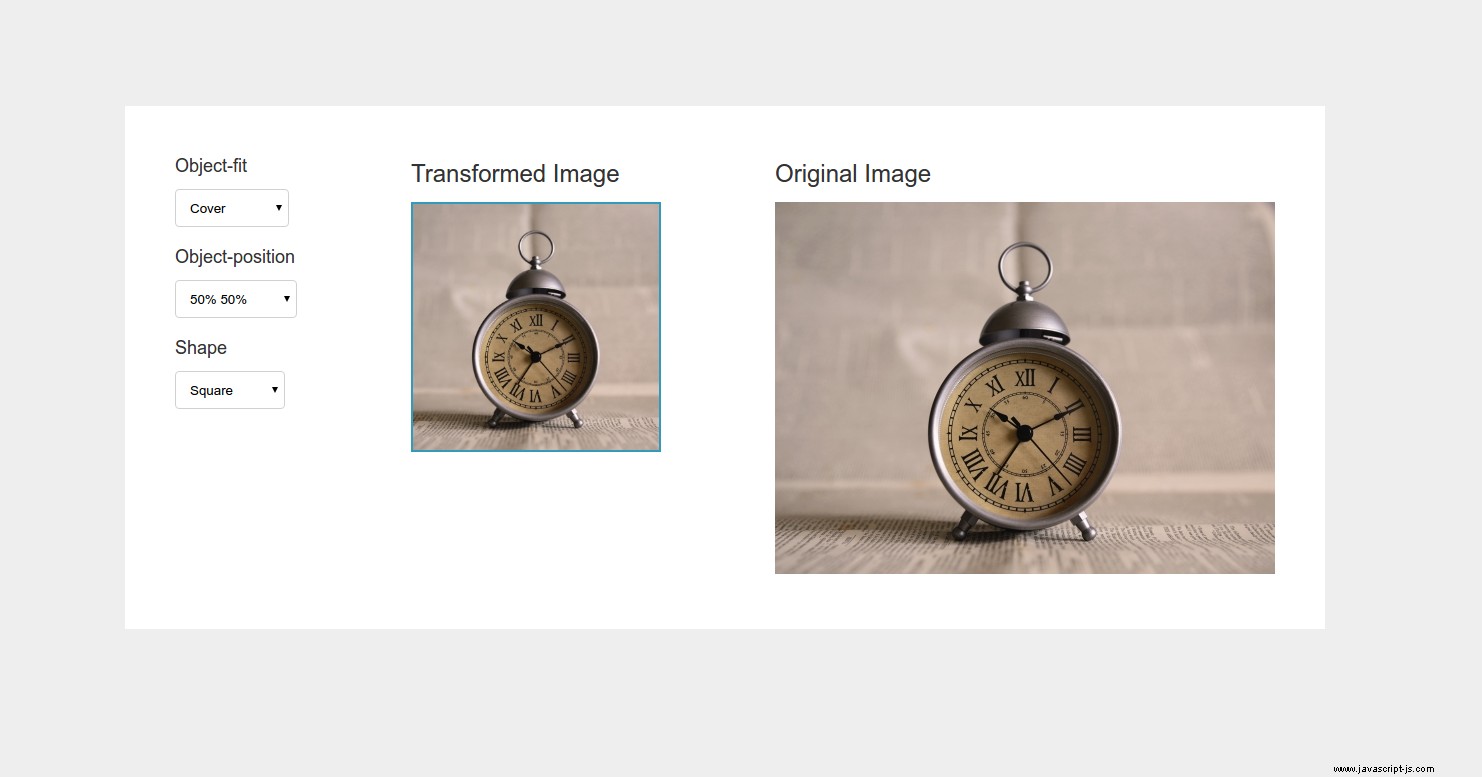
} 遊樂場演示
閱讀 CSS 屬性是一回事,自己測試它們是另一回事。下面是一個演示頁面,它將幫助您掌握 object-fit 的竅門 和 object-position 立刻。您可以在其中測試屬性並賦予它們不同的值,以查看它們如何轉換媒體對象。不要害怕打開 DevTools。

瀏覽器支持
繼承所有酷炫 CSS 功能的傳統,瀏覽器支持 object-fit 和 object-position 相當不一致,在這種情況下,IE 和 Edge 根本不提供任何支持。在等待所有 Microsoft 瀏覽器採用這兩個屬性時,您可以使用這個 polyfill,它很好地解決了這個問題。此外,為所有圖像容器設置背景顏色作為後備總是一個好主意。
結論
object-fit 和 object-position 在構建響應式網頁時,屬性可以提供很大幫助。它們易於使用和記憶,並且可以完美地完成工作。我們確信一旦 IE 和 Edge 採用它們,它們將很快成為每個 Web 開發者 CSS 工具箱的一部分。
感謝閱讀!