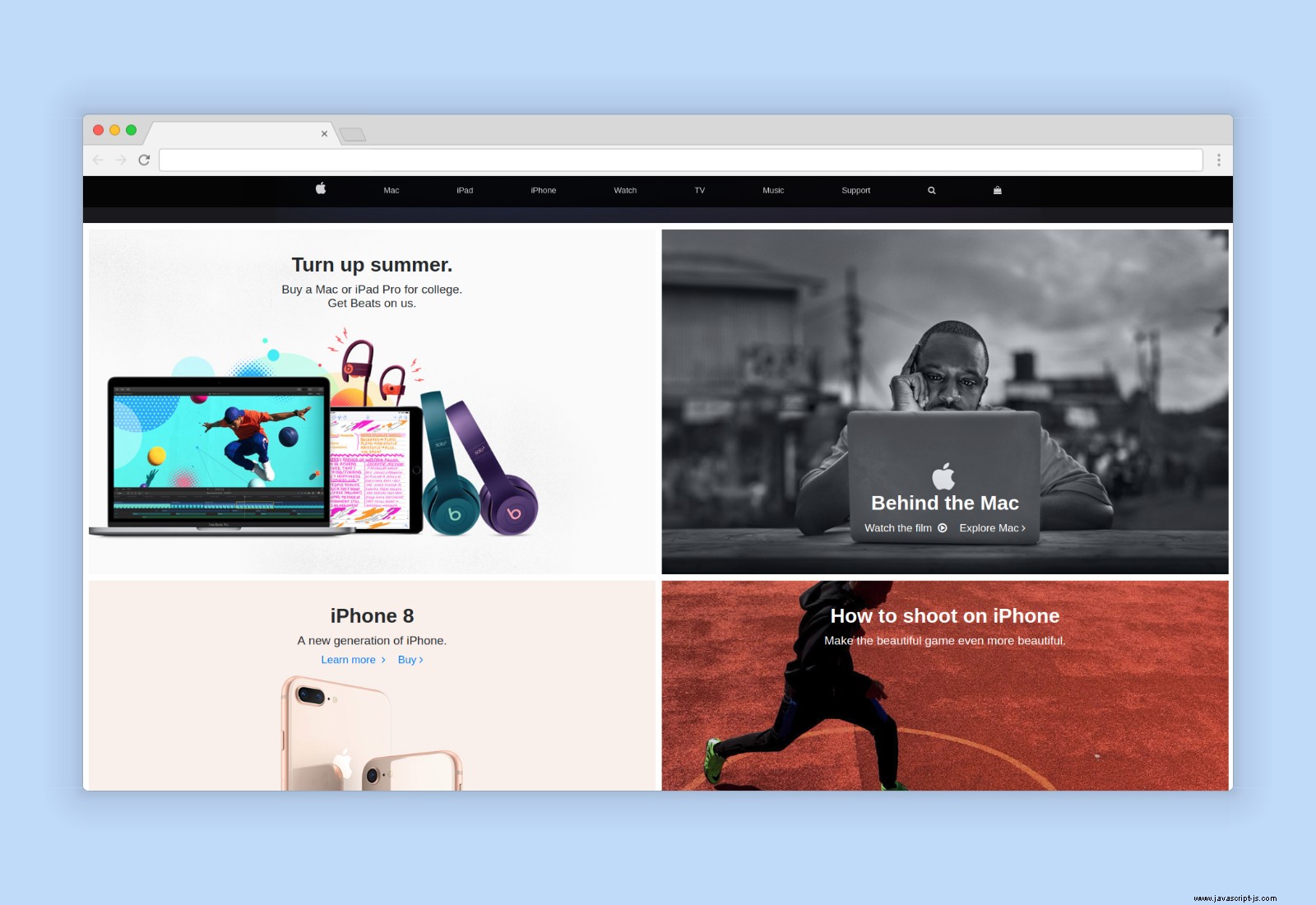
使用 Bootstrap 4 創建 Apple 網站
Apple 的主頁是輕量級和現代設計的示例,在任何屏幕尺寸上看起來都不錯。在本課中,我們將使用我們強大的網頁設計工具 - Bootstrap Studio 重新創建它。
觀看下面的分步視頻,了解如何使用 Bootstrap 框架和編寫移動優先 CSS 以使您的網站具有響應性。
視頻的一些亮點是我們自定義導航欄以使其固定在頂部並且所有鏈接均勻分佈的方式。另外,您可以觀看我們使用 Bootstrap 的行和列來構建響應式產品網格。

您可以在 YouTube 上觀看視頻,我們已在其中鏈接到我們使用的圖像和最終的 bsdesign 文件。如需更多此類視頻,請訪問並訂閱我們的頻道。學習愉快!