在 IE 8 的可變 DOM 原型中
當 Internet Exporer 8 發佈時,一個備受關注的特性是可變 DOM 原型。我今天早上挖出來弄清楚到底什麼是支持和不支持的。正如人們所期望的那樣,支持並不像好文章讓每個人都相信的那樣充分。這裡有一個簡短的總結:
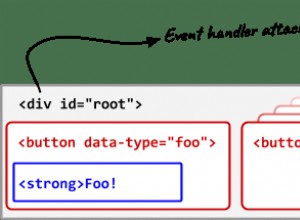
Nodetype 不存在,所以你仍然無法訪問Node.ELEMENT_NODE就像在其他瀏覽器中一樣。Element類型存在,但由於Node不是,它不是子類型。HTMLElement即使從技術上講,類型不存在HTMLElement是所有其他 HTML 元素類型的基本類型。例如,HTMLBodyElement繼承自HTMLElement繼承自Element.- 通過
__defineGetter__()支持 Getter 和 setter 和__defineSetter__().遺憾的是,這些僅適用於 DOM 類型,而不適用於本機 JScript 對象。 - 其他可用類型:
NodeList,NamedNodeMap,Attr,Text,DOMImplementation,HTMLDocument,HTMLCollection.其中每一個都支持 getter 和 setter。 - 遺憾的是,沒有一個 DOM 類型是原生 JScript 類型,這意味著 JScript 引擎將原型上的所有函數都視為對象和
Array.prototype.slice()仍然不能在NodeList上使用 或HTMLCollection對象。
我想這是 IE 在此版本之前的良好開端,儘管仍然有些令人失望。希望這個功能在 GA 發布後會更加充實。
下一篇
No