向表單添加輸入掩碼的最簡單方法
輸入掩碼使用戶更容易找出填寫電子郵件、電話號碼、信用卡和其他數據所需的格式。在表單輸入中添加掩碼會使它們變得更好,並且超級容易做到,尤其是在使用 JS 庫時。
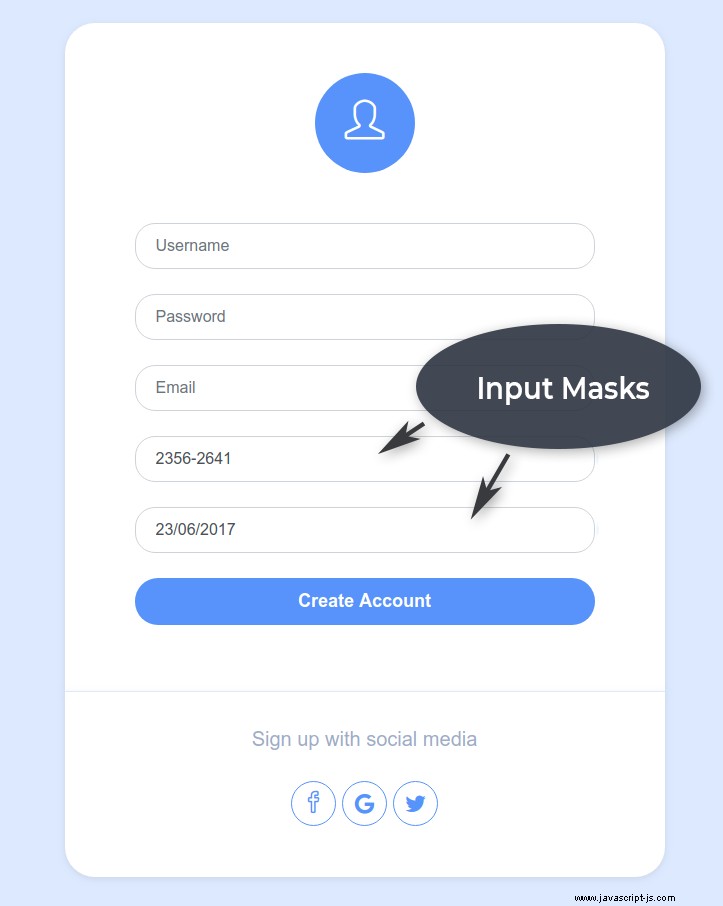
在本文中,我們為您準備了一個帶有開箱即用的輸入掩碼的 Bootstrap 4 表單模板。就像我們所有的免費贈品一樣,它完全免費使用!
模板
該模板完全使用 Bootstrap 4 組件構建。它具有乾淨和現代的設計,HTML 完全符合框架,CSS 是自包含的,所以當你使用它時,它不會破壞你的其餘樣式。
我們使用 jQuery Mask Plugin 為表單字段創建輸入掩碼。它非常易於使用和實施,並且有很多自定義選項。

如何使用
要使用該模板,請按照以下簡單步驟操作:
- 從下載獲取壓縮包 靠近頁面頂部的按鈕並將其解壓縮。
- 將 HTML 粘貼到您的項目中。確保該頁面上有 Bootstrap 4。
- 樣式位於單獨的 CSS 文件中。鏈接到文件或複制其內容並將它們添加到您的樣式中。
- 添加 jQuery Mask Plugin CSS 和 JS 文件,並在 script 標籤中初始化 -
$('#birth-date').mask('00/00/0000');確保在 jQuery 之後包含 Mask Plugin。
Bootstrap Studio 中的輸入掩碼
設置輸入掩碼的另一種快速方法是使用 Bootstrap Studio。該應用程序使創建正確的 HTML、包含 JavaScript 庫以及根據自己的喜好配置掩碼變得非常容易。
我們準備了一個簡單的分步教程,涵蓋了您需要做的所有事情。您可以在 Bootstrap Studio 教程部分查看它。
免費用於商業用途
您有權在個人和商業項目中自定義和使用這些模板。我們所有的免費贈品都是 100% 免版稅,無需署名(我們的許可頁面)。享受吧!