向數字時鐘添加鬧鐘
上週,我們創建了一個 jQuery &CSS3 驅動的數字時鐘。在本次更新中,我們將添加對使用 HTML5 音頻元素設置警報的支持。
理念
為了擴展支持鬧鐘的數字時鐘,我們需要在上週的代碼中添加一些關鍵的功能:
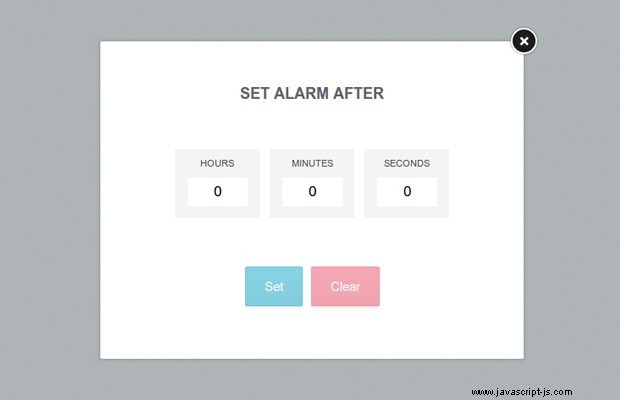
- 我們需要為人們提供一種設置和編輯警報的方法。這將需要某種類型的對話框,其中包含用於設置警報時間的字段;
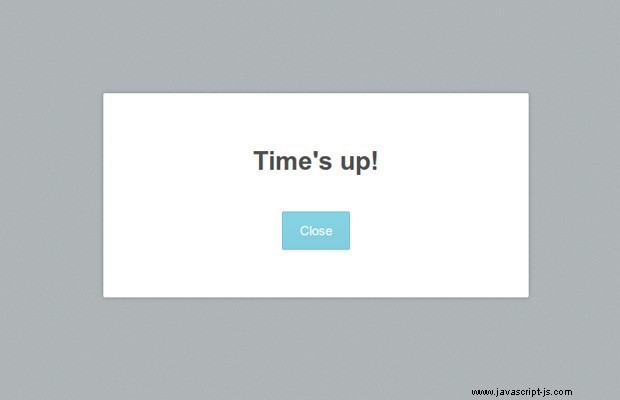
- 每一秒,我們都需要檢查是否應該響起警報。如果需要,我們將播放一個小音頻文件並顯示“時間到了”對話框。
這些功能需要更改 HTML、CSS 和 jQuery。開始吧!

HTML
我們將有兩個對話框 - 一個用於設置/編輯警報,另一個用於在警報響起時顯示。
index.html
<div class="overlay">
<div id="alarm-dialog">
<h2>Set alarm after</h2>
<label class="hours">
Hours
<input type="number" value="0" min="0" />
</label>
<label class="minutes">
Minutes
<input type="number" value="0" min="0" />
</label>
<label class="seconds">
Seconds
<input type="number" value="0" min="0" />
</label>
<div class="button-holder">
<a id="alarm-set" class="button blue">Set</a>
<a id="alarm-clear" class="button red">Clear</a>
</div>
<a class="close"></a>
</div>
</div>
<div class="overlay">
<div id="time-is-up">
<h2>Time's up!</h2>
<div class="button-holder">
<a class="button blue">Close</a>
</div>
</div>
</div> 這兩個對話框都使用 CSS 隱藏,並在需要時使用 jQuery fadeIn() 方法顯示。另一個值得注意的是,警報對話框使用 HTML5 number min 的輸入類型 值為 0。數字輸入很容易使用 JavaScript 驗證(下一節將詳細介紹),它們還可以在移動設備上顯示數字鍵盤。
接下來是 HTML5 音頻元素。它包含具有兩種不同音頻格式的源標籤。第一個是mp3版本的警報聲,第二個是ogg。 ogg 格式僅在 Firefox 中需要,由於許可問題,它尚不支持 mp3 播放。幾乎所有其他支持 HTML5 音頻的瀏覽器也支持 mp3。
index.html
<audio id="alarm-ring" preload>
<source src="assets/audio/ticktac.mp3" type="audio/mpeg" />
<source src="assets/audio/ticktac.ogg" type="audio/ogg" />
</audio> preload 屬性告訴瀏覽器這些聲音文件應該提前下載,一旦我們決定播放它們,它們就會立即可用(否則在第一次播放警報時會有延遲,直到它們被下載)。借助 JavaScript 的 HTML5 音頻 API,播放音頻文件非常簡單(下一個片段會詳細介紹)。
jQuery
在本節教程中,我們將擴展數字時鐘的 jQuery 代碼以支持和播放鬧鐘。我不會解釋我們上次編寫的代碼,只解釋新添加的代碼。
我們要做的第一件事是定義一些變量,這些變量對於警報的功能很重要:
assets/js/script.js
var dialog = $('#alarm-dialog').parent(),
alarm_set = $('#alarm-set'),
alarm_clear = $('#alarm-clear'),
time_is_up = $('#time-is-up').parent();
// This will hold the number of seconds left
// until the alarm should go off
var alarm_counter = -1;
接下來,我們要檢查update_time()的每一個tick是否有一個告警未決 功能。
// Is there an alarm set?
if(alarm_counter > 0){
// Decrement the counter with one second
alarm_counter--;
// Activate the alarm icon
alarm.addClass('active');
}
else if(alarm_counter == 0){
time_is_up.fadeIn();
// Play the alarm sound. This will fail
// in browsers which don't support HTML5 audio
try{
$('#alarm-ring')[0].play();
}
catch(e){}
alarm_counter--;
alarm.removeClass('active');
}
else{
// The alarm has been cleared
alarm.removeClass('active');
}
當計數器達到 0 時,這意味著我們應該播放警報聲並顯示“時間到了”對話框。請注意,雖然我選擇的是 #alarm-ring 使用 jQuery 的音頻元素,我正在訪問集合中的第一個 DOM 元素,因此我可以訪問 JavaScript play() 音頻元素上可用的方法。

最後要做的就是處理“設置警報”對話框和各種按鈕:
// Handle setting and clearing alamrs
$('.alarm-button').click(function(){
// Show the dialog
dialog.trigger('show');
});
dialog.find('.close').click(function(){
dialog.trigger('hide')
});
dialog.click(function(e){
// When the overlay is clicked,
// hide the dialog.
if($(e.target).is('.overlay')){
// This check is need to prevent
// bubbled up events from hiding the dialog
dialog.trigger('hide');
}
});
alarm_set.click(function(){
var valid = true, after = 0,
to_seconds = [3600, 60, 1];
dialog.find('input').each(function(i){
// Using the validity property in HTML5-enabled browsers:
if(this.validity && !this.validity.valid){
// The input field contains something other than a digit,
// or a number less than the min value
valid = false;
this.focus();
return false;
}
after += to_seconds[i] * parseInt(parseInt(this.value));
});
if(!valid){
alert('Please enter a valid number!');
return;
}
if(after < 1){
alert('Please choose a time in the future!');
return;
}
alarm_counter = after;
dialog.trigger('hide');
});
alarm_clear.click(function(){
alarm_counter = -1;
dialog.trigger('hide');
});
// Custom events to keep the code clean
dialog.on('hide',function(){
dialog.fadeOut();
}).on('show',function(){
// Calculate how much time is left for the alarm to go off.
var hours = 0, minutes = 0, seconds = 0, tmp = 0;
if(alarm_counter > 0){
// There is an alarm set, calculate the remaining time
tmp = alarm_counter;
hours = Math.floor(tmp/3600);
tmp = tmp%3600;
minutes = Math.floor(tmp/60);
tmp = tmp%60;
seconds = tmp;
}
// Update the input fields
dialog.find('input').eq(0).val(hours).end().eq(1).val(minutes).end().eq(2).val(seconds);
dialog.fadeIn();
});
time_is_up.click(function(){
time_is_up.fadeOut();
});
這段代碼有一些有趣的地方。注意我是如何使用內置的 validity 第 35 行的屬性,它存在於現代瀏覽器中的數字輸入類型。它告訴我們輸入字段的內容是否為大於 0 的數字(記住它們的最小值為 0)。
另一件值得注意的事情是警報對話框的代碼使用自定義事件進行組織的方式。當 show 事件觸發後,我們計算報警的剩余小時、分鐘和秒,然後插入到輸入字段中。
有了這個,我們漂亮的帶鬧鐘的數字時鐘就準備好了! 我希望你喜歡這個快速教程,並且會發現它在你自己的項目中很方便。