帶有 jQuery 和 PHP 的可愛文件瀏覽器
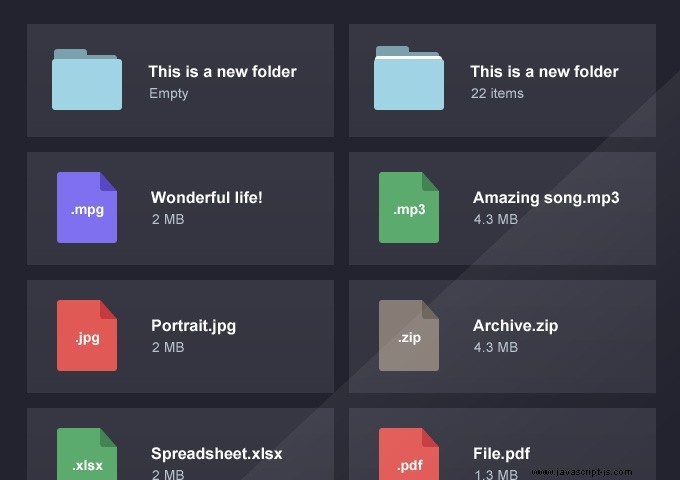
今天我們想和你分享一個很酷的實驗。它是一個可愛的文件瀏覽器,您可以將其上傳到您網站某處的文件夾,並與全世界共享文檔、圖片和其他文件。該應用程序使用 PHP 和 jQuery 構建,並廣泛使用 CSS3 - 設計中沒有使用圖像或圖標,動畫流暢,即使在智能手機上也能正常工作。
如何在您的網站上使用它
繼續從上面的下載按鈕中獲取 zip 文件。解壓,然後上傳到你的服務器。文件夾文件 是您應該放置您希望共享的所有內容的地方。無需進一步設置 - 腳本不使用數據庫,也無需配置。

想法
如果您想了解更多關於它的工作原理,這裡是該功能的高級概述:
- 一個 PHP 腳本 - scan.php - 掃描文件 文件夾並將所有文件和文件夾作為單個 JSON 對象返回。
- 在 jQuery 的幫助下,我們的 JavaScript 代碼獲取這個 JSON,並將其轉換為文件和文件夾的網格。單擊文件夾會重新呈現視圖及其內容。
因為只涉及一個對後端的請求,所以瀏覽文件列表和搜索是即時的。我們還更新 URL 並使用 hashchange 事件來監控使用後退/前進按鈕的導航。
我們邀請您一起玩代碼 - 它有很多評論並且相對容易理解。
強製文件下載
瀏覽器打開文本文件而不是下載它們。如果您希望強制下載所有文件,請將這個 .htaccess 文件放在 files 中 文件夾:
<Files *.*> ForceType application/octet-stream </Files>
它應該被稱為 .htaccess (帶有前導點)。此文件僅在 Apache Web 服務器上受支持。
設計
我們所有的時事通訊訂閱者都可以免費獲得該設計的 PSD!從這裡加入或登錄以下載它。
我們希望您發現我們的文件管理器很有用!可以添加很多很酷的東西,比如在燈箱中瀏覽照片,播放音頻和視頻,甚至通過文件管理功能和上傳來增強它。我們很想看看你的想法!