2015 年春季我們最喜歡的 jQuery 插件和庫
Web 開發很難,還有很多東西要學。開發人員和設計師需要掌握許多新興技術和趨勢。但是社區正在嗡嗡作響,它創建了很棒的庫和插件,可以幫助我們完成工作。這裡有一些我們的最愛。並非所有這些都是今年發布的,但所有這些都在過去幾個月內進行了更新,是您書籤的絕佳補充。
1。動畫
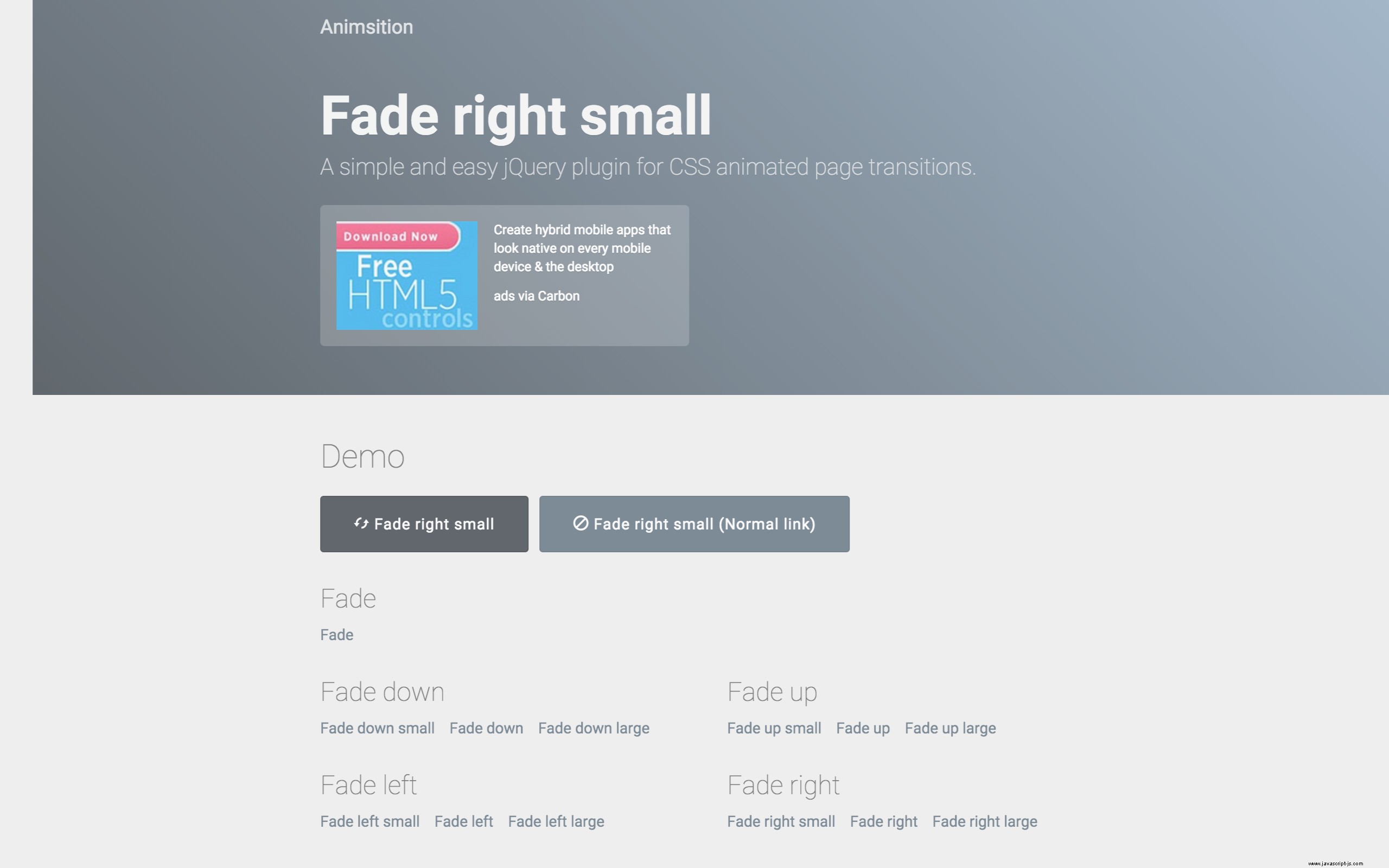
Animsition 是一個簡單易用的 jQuery 插件,用於 CSS 動畫頁面過渡。超過 50 種動畫可供選擇,例如不同的淡出、旋轉和翻轉。只是一個友好的提示:適度使用它! Github。

2。波浪
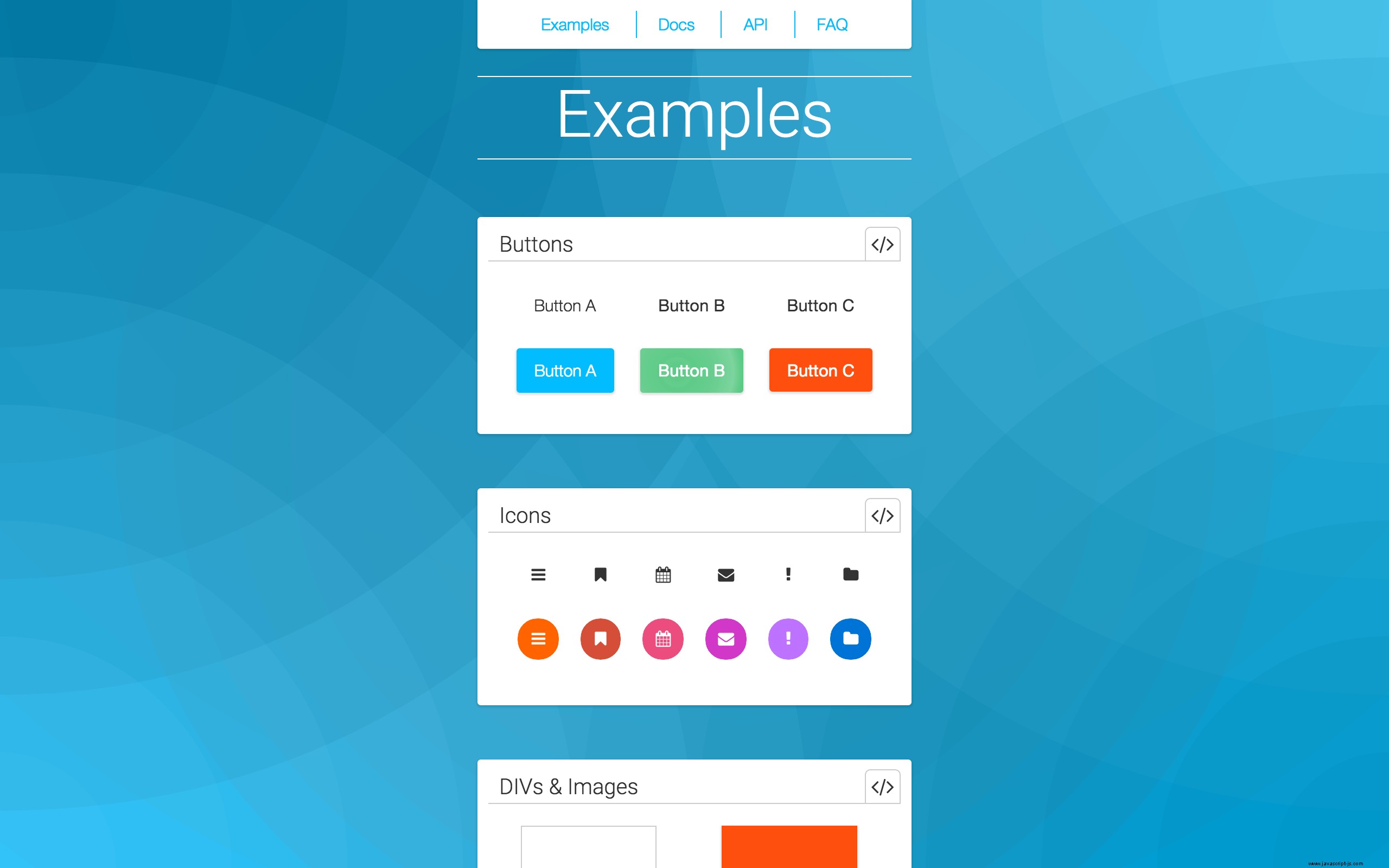
Waves 是一個插件,可以重新創建在 Google 的 Material Design 中看到的點擊墨水效果。該效果可以應用於任何 HTML 元素 - 按鈕、鏈接、圖像等。 Github。

3。跨維度
這是一個有趣的庫,它允許您通過傾斜智能手機來滾動網頁。它顯然不適用於筆記本電腦和台式機,但我們認為這是一種與網絡交互的新穎方法。 Github。

4。聯合畫廊
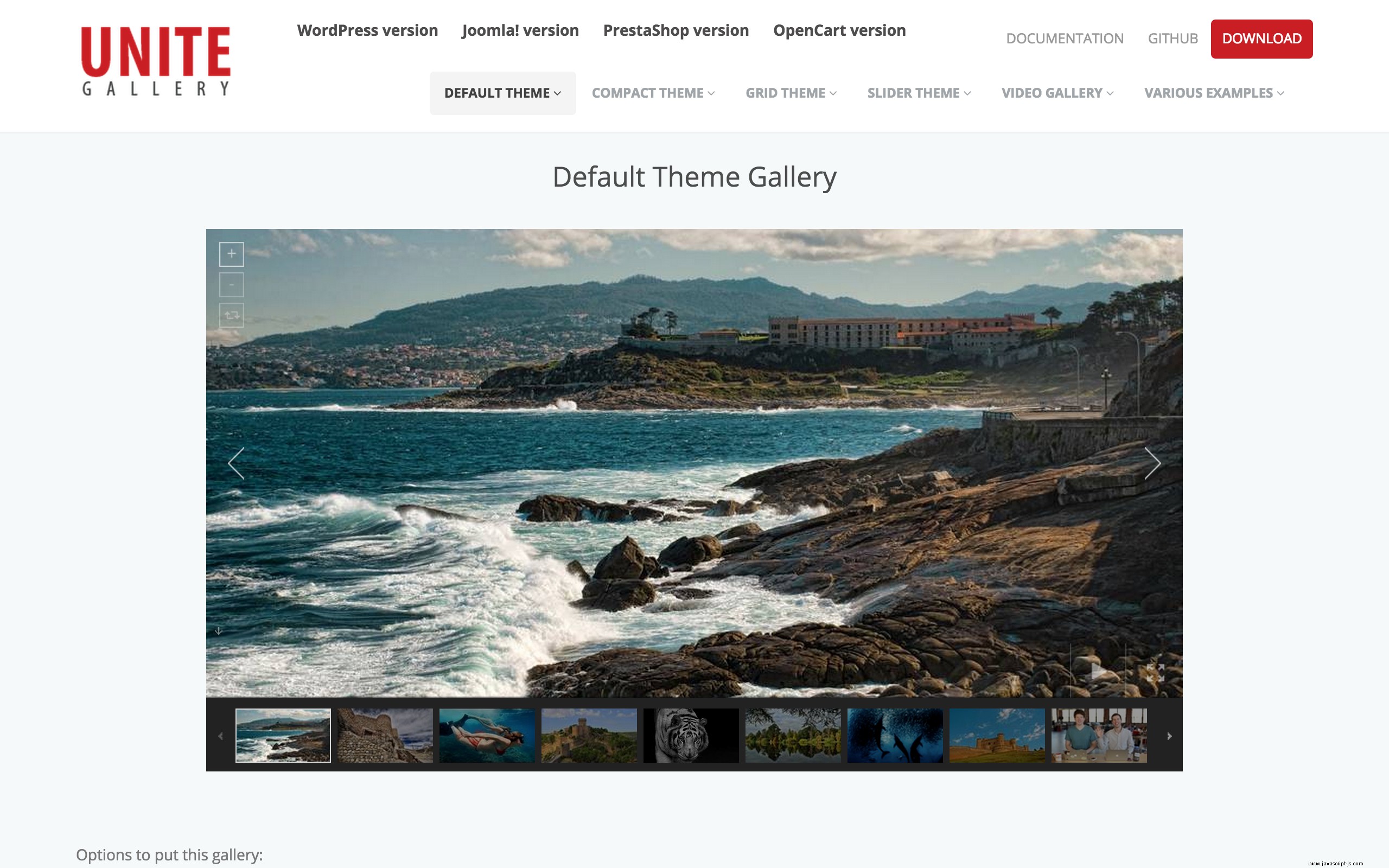
Unite Gallery 是基於 jQuery 的多用途 JavaScript 庫。它支持圖像、視頻和音樂,反應靈敏,觸摸友好。它是可換膚和可主題化的,並具有強大的 api。 Github。

5。滾動
Scrollify 是一個 jQuery 插件,可以幫助滾動和平滑地捕捉到部分。完全可配置並針對觸摸進行了優化。這個插件是滾輪的動力轉向。 Github。

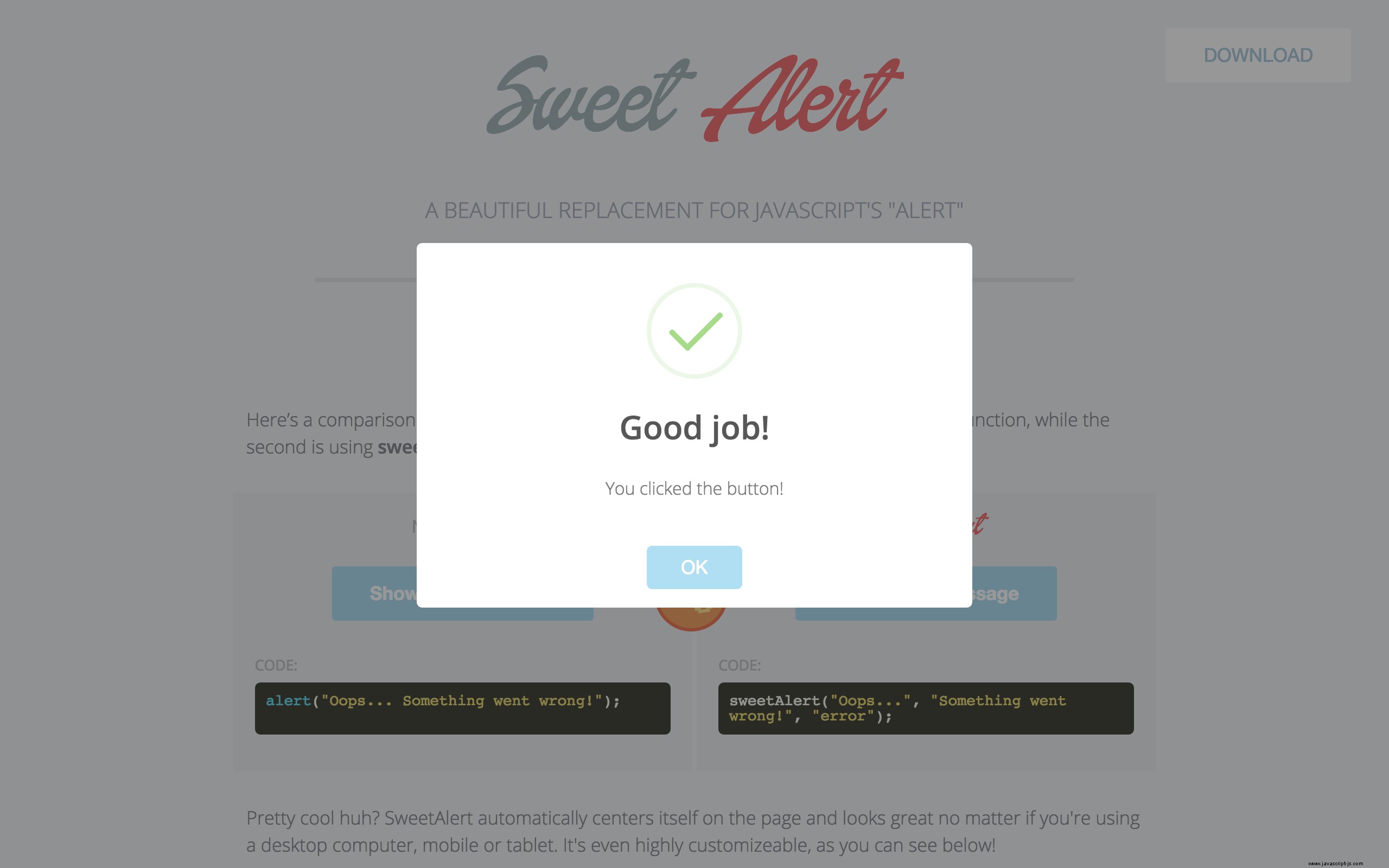
6。甜蜜警報
SweetAlert 是 javascript 警報的漂亮替代品。它使用平滑的 CSS 過渡和動畫來提供良好的視覺體驗。它也反應靈敏,無論您使用什麼——台式電腦、智能手機或平板電腦,它看起來都很棒。 Github。

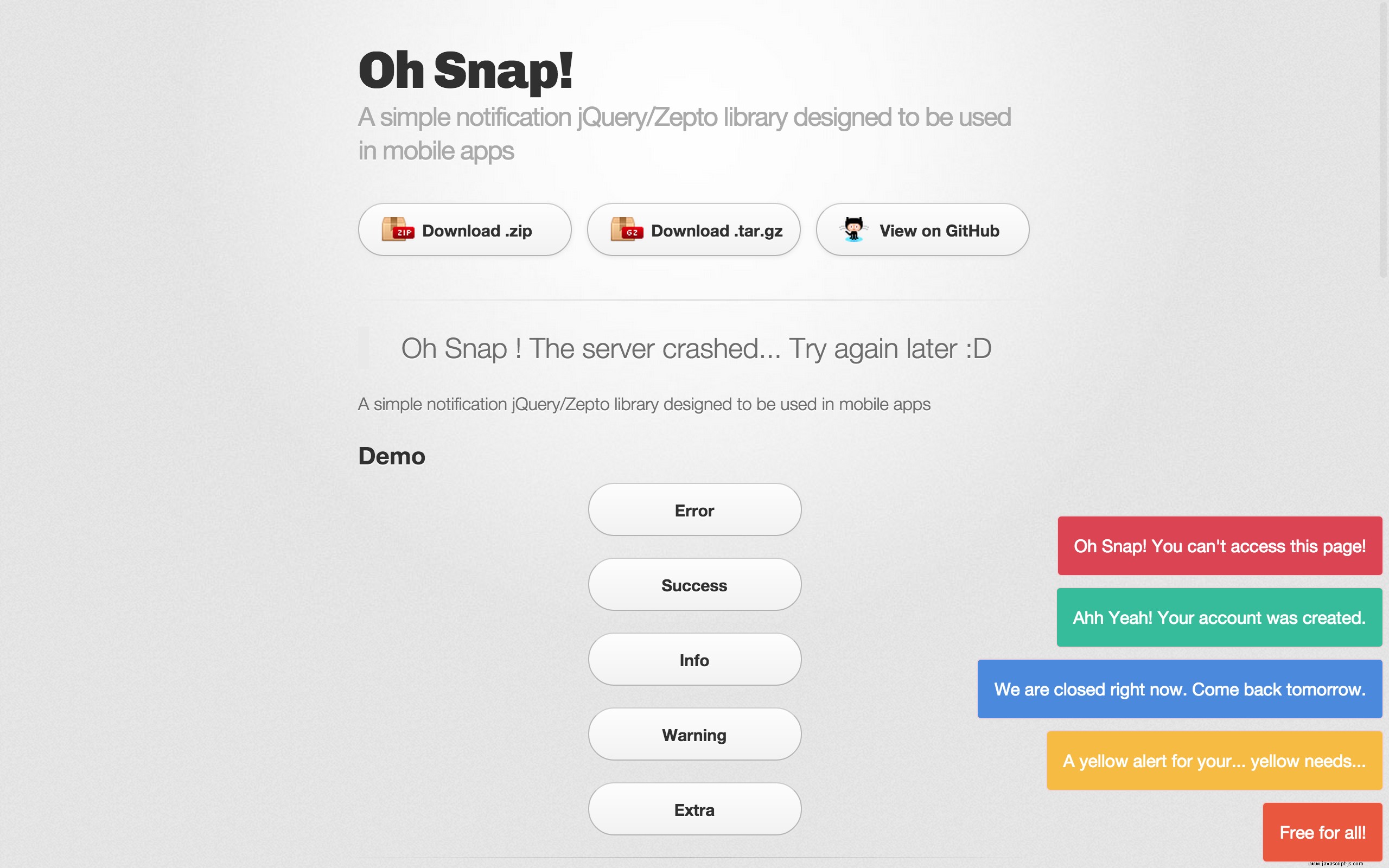
7。哦,快
Oh Snap 是一個簡單的通知 jQuery/Zepto 庫,設計用於移動應用程序,但在其他設備上也能正常工作。 Github。

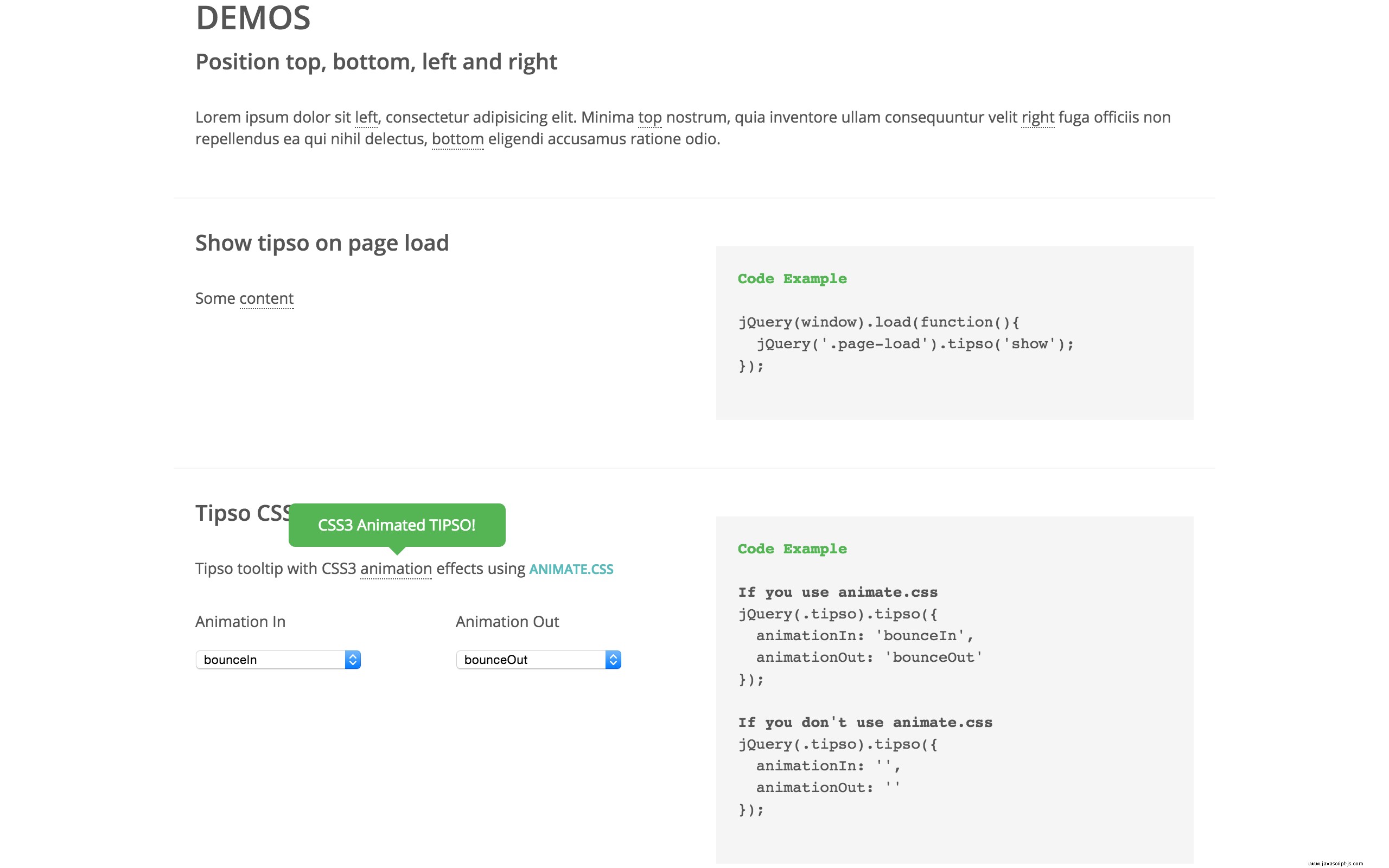
8。提示
Tipso 是一個輕量級的響應式 jQuery 工具提示插件,有很多自定義選項。該插件的 WordPress 版本也可用。 Github。

9。材料設計預加載器
一個重新創建 Material Design 預加載器的 jQuery 插件(如 Gmail 的收件箱所示)。 Github。

10.表格
Tabulous.js 是一個很酷的插件,它可以幫助您在選項卡之間切換時創建帶有令人敬畏的過渡的選項卡式內容。它可以與您想要的任何內容一起使用,並且使用起來非常簡單。 Github。

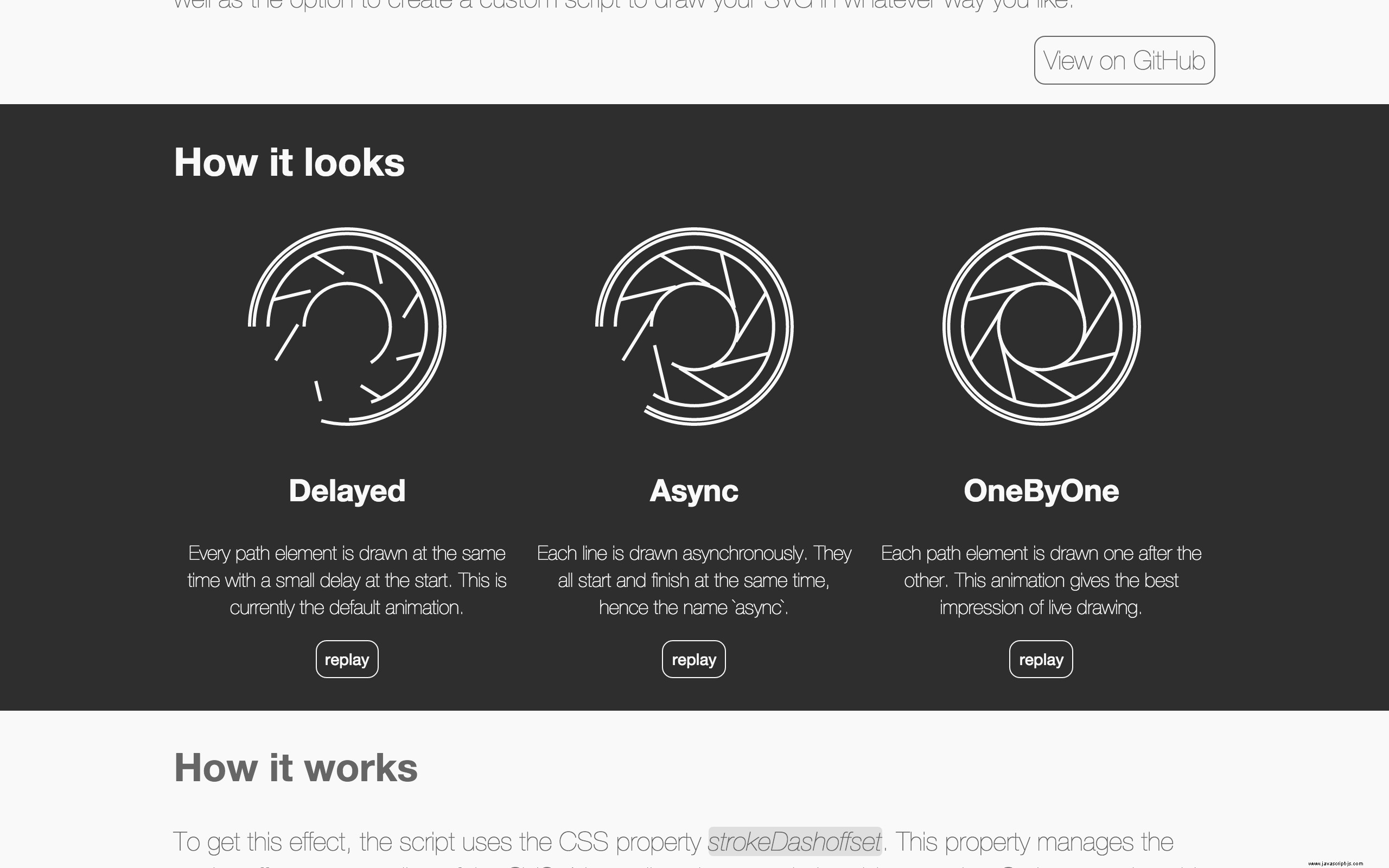
11.體內
Vivus 是一個輕量級的 JavaScript 類(沒有依賴項),它允許您對 SVG 進行動畫處理,讓它們看起來像是逐行繪製的。有多種不同的動畫可用,以及創建自定義腳本的選項,以您喜歡的任何方式繪製 SVG。 Github。

12.午夜
一個 jQuery 插件,可以在滾動時在多個標題設計之間切換,所以你總是有一個標題看起來很棒,下面的內容。 Github。

13.假裝機
Fake Loader 是一個輕量級的 jQuery 插件,可以幫助您創建一個帶有全屏加載蒙版的動畫微調器,以模擬頁面預加載效果。 Github。

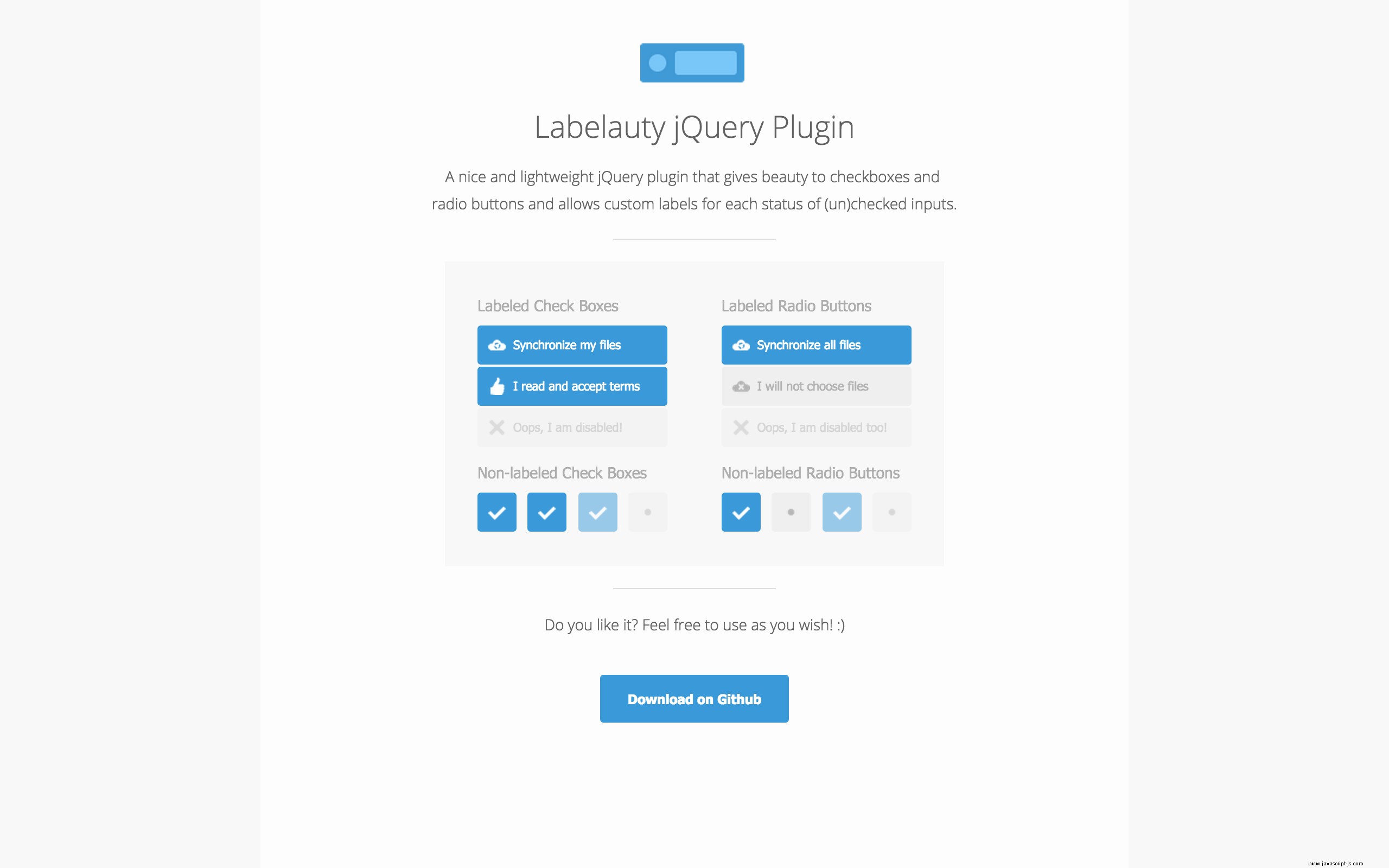
14.標籤美
一個 jQuery 插件,用於設置複選框和單選按鈕的樣式,並允許標籤內的內容根據選中/未選中狀態進行更改。 Github。

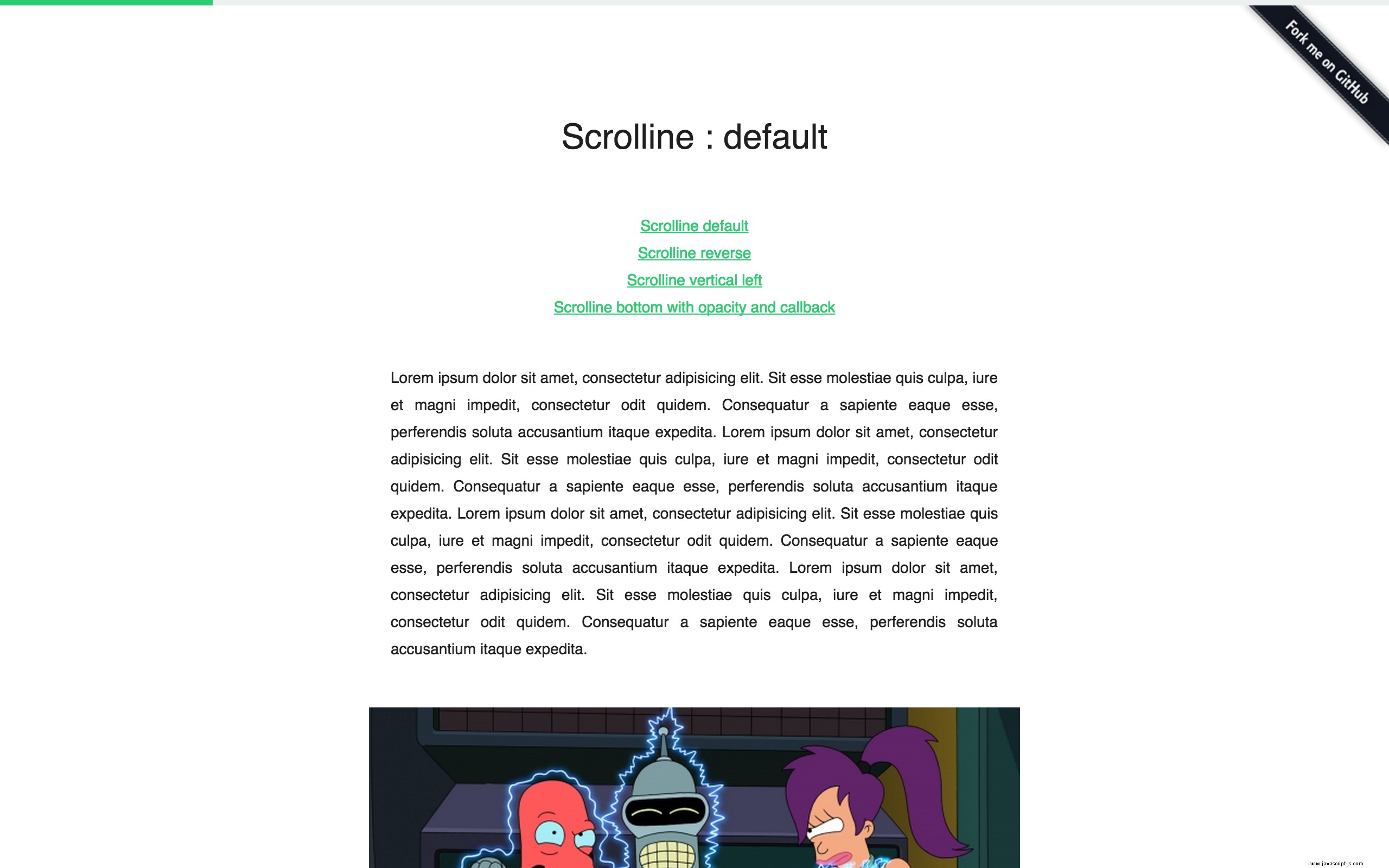
15.滾動條
Scrolline 是一個 jQuery 插件,它在窗口頂部附近顯示一個進度指示器,它可以提示用戶他們滾動了多遠。這適用於默認隱藏滾動條的移動設備。 Github。

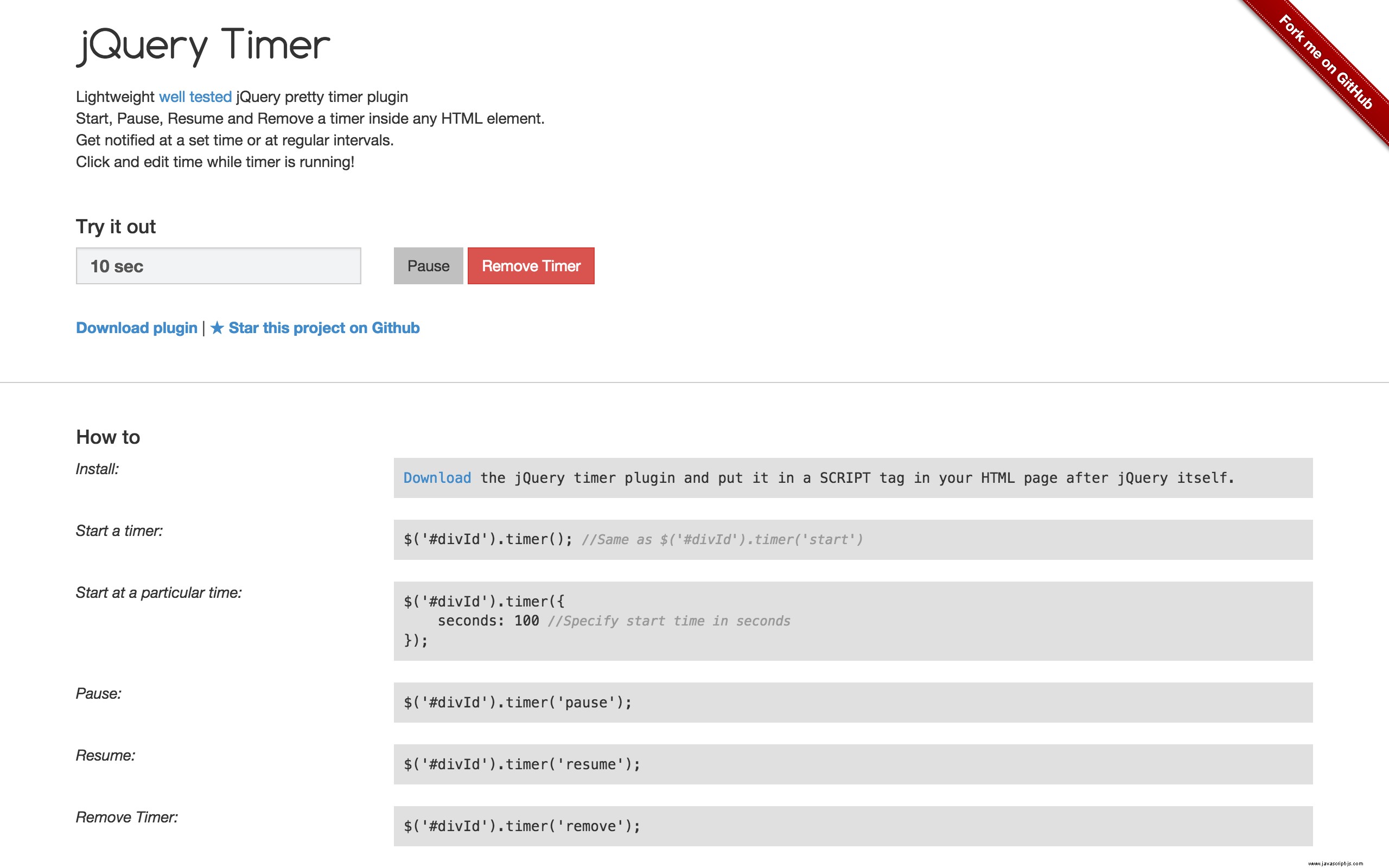
16. jQuery 計時器
這個插件將頁面上的元素變成一個功能齊全的輕量級計時器。輕鬆創建回調函數,在一定時間後或間隔重複執行。您也可以暫停和恢復。 Github。

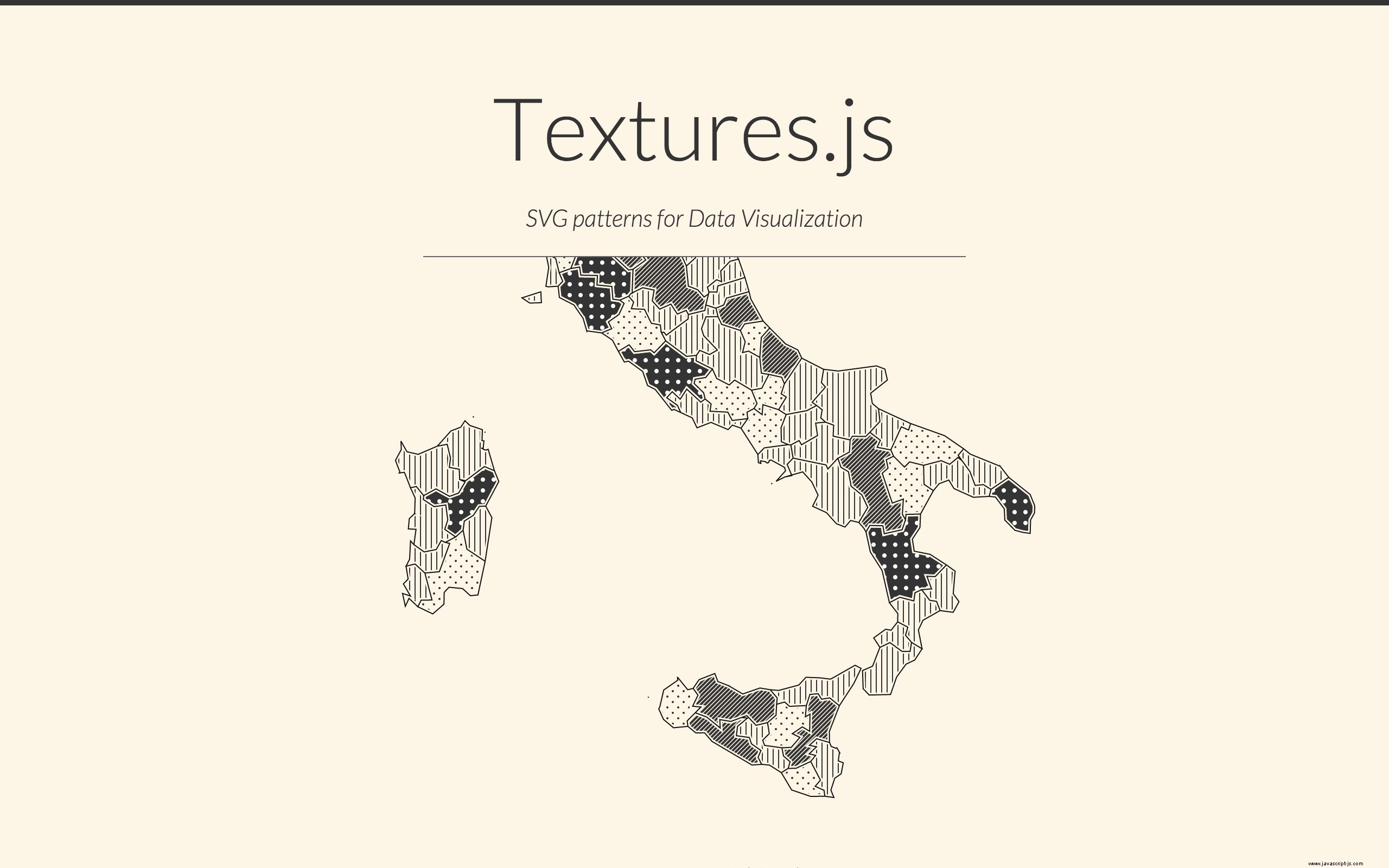
17.紋理
Textures.js 是一個用於創建可擴展 SVG 模式的 Javascript 庫。它專為可視化和呈現地圖等數據而設計,構建在 d3.js 之上。 Github。

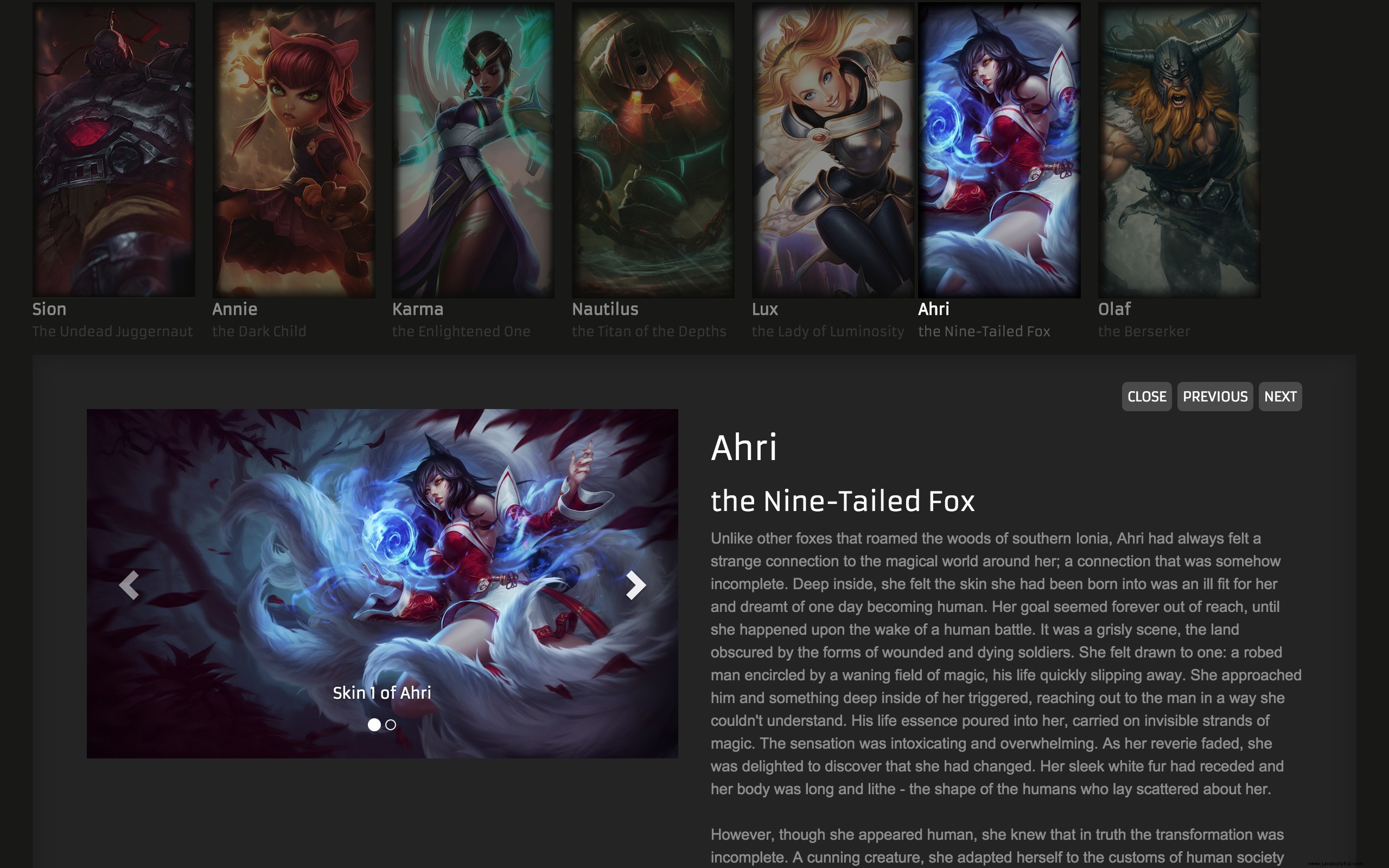
18.格子
一個 jQuery 插件,顯示帶有擴展預覽的縮略圖網格,類似於在 Google 圖片上看到的效果,讓您無需重新加載頁面即可快速查看更多詳細信息。 Github。

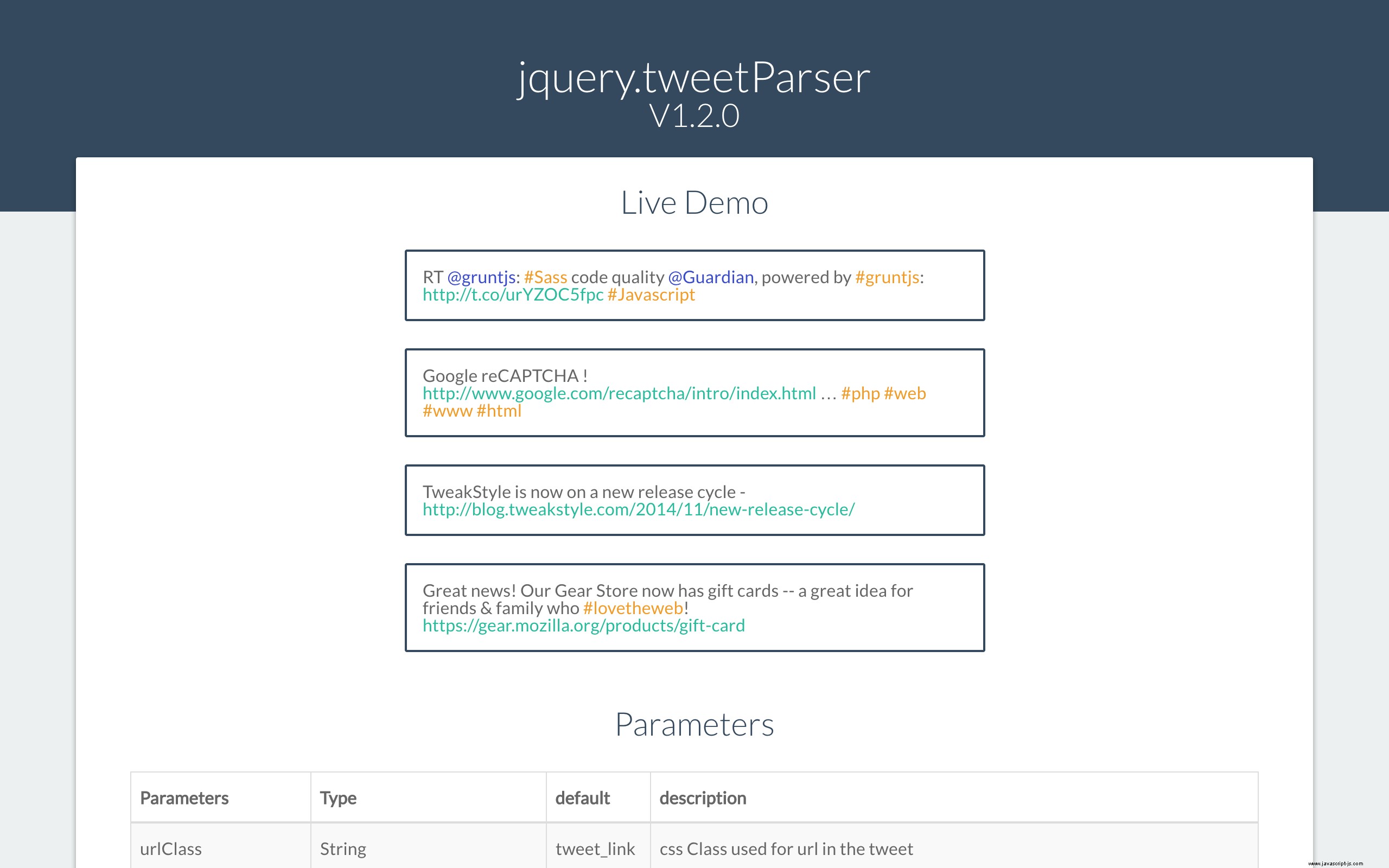
19.推文解析器
正確解析包含推文的元素並將 URL、@users 和 #hashtags 轉換為工作 url。 Github。

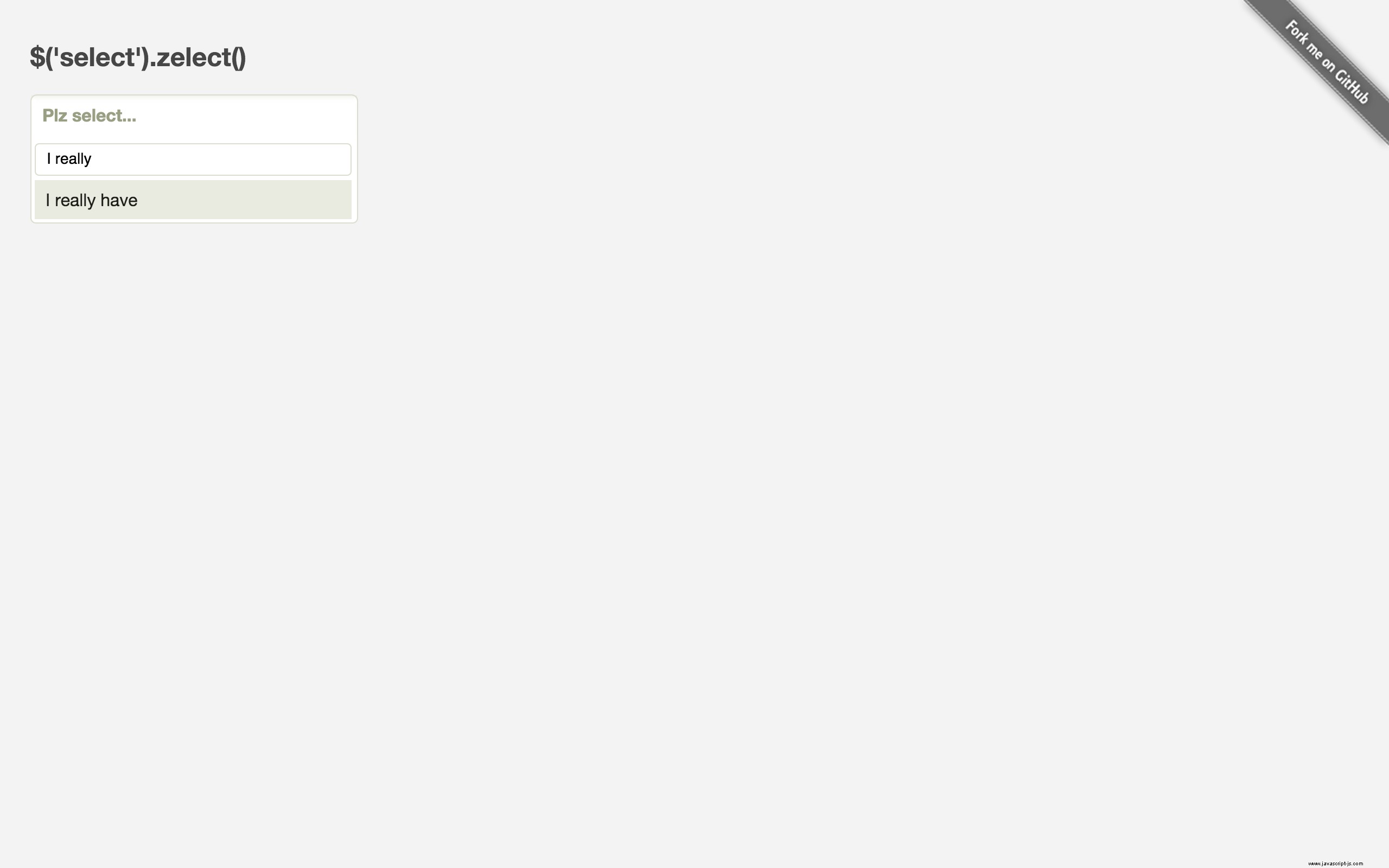
20。選擇
這是對普通

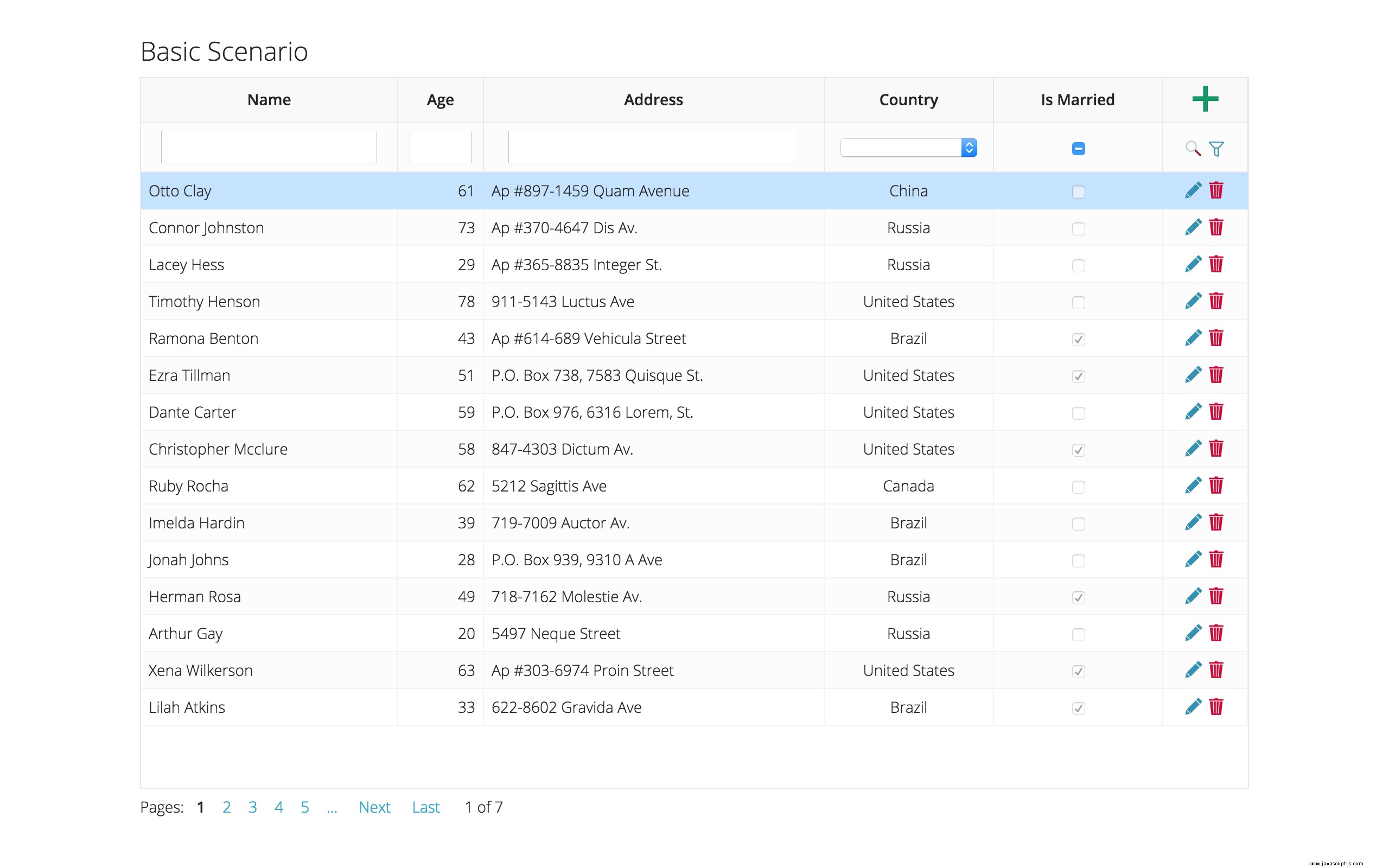
21. JS 網格
JS Grid 是一個基於 jQuery 的輕量級客戶端數據網格控件。它支持基本的網格操作,如插入、過濾、編輯、刪除、分頁和排序。 Github。

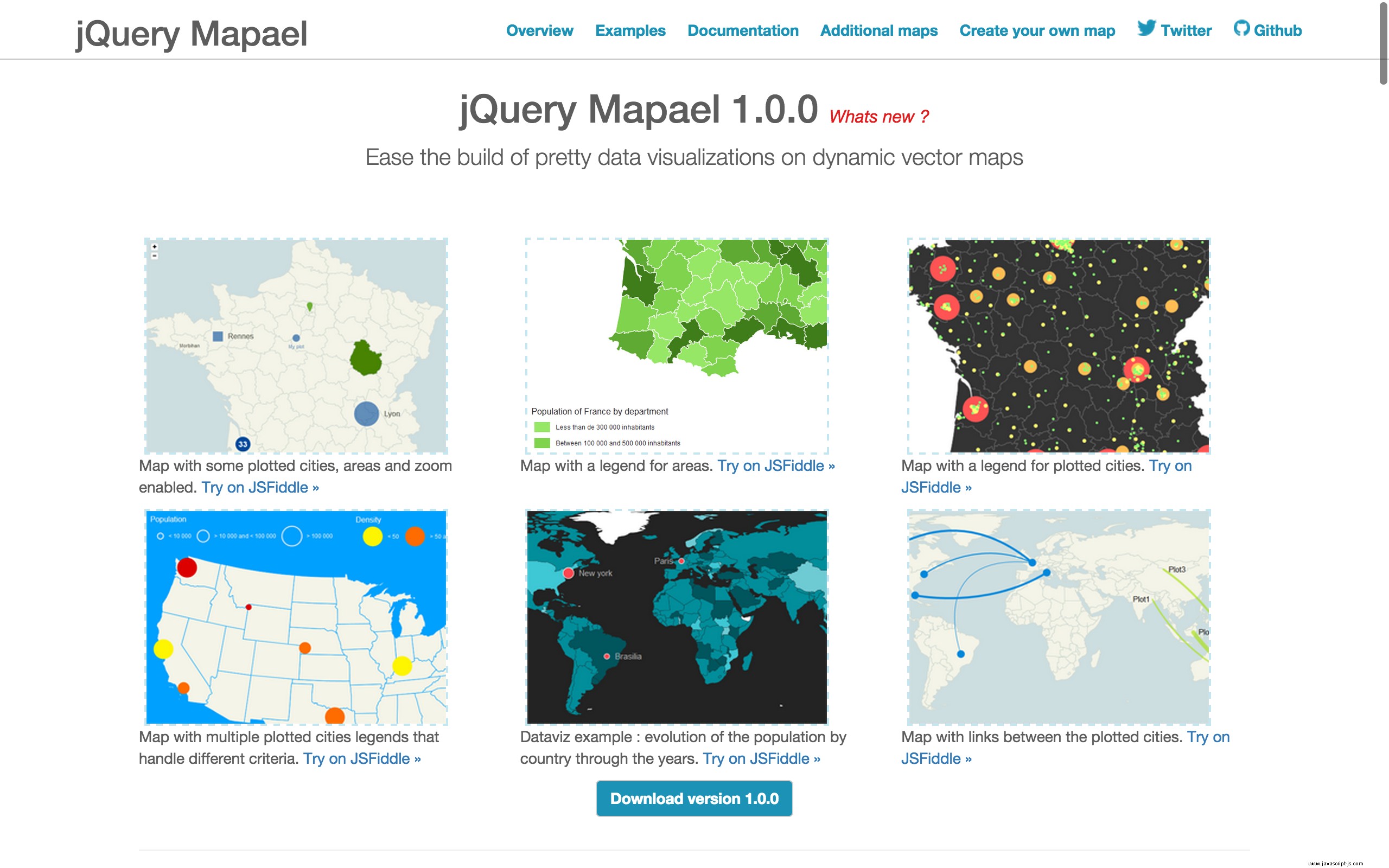
22。馬帕爾
jQuery Mapael 是一個基於 raphael.js 的 jQuery 插件,允許您顯示動態矢量地圖。從演示中可以看出,使用 Mapael,您可以顯示世界地圖,其中包含可點擊的國家等等。 Github。

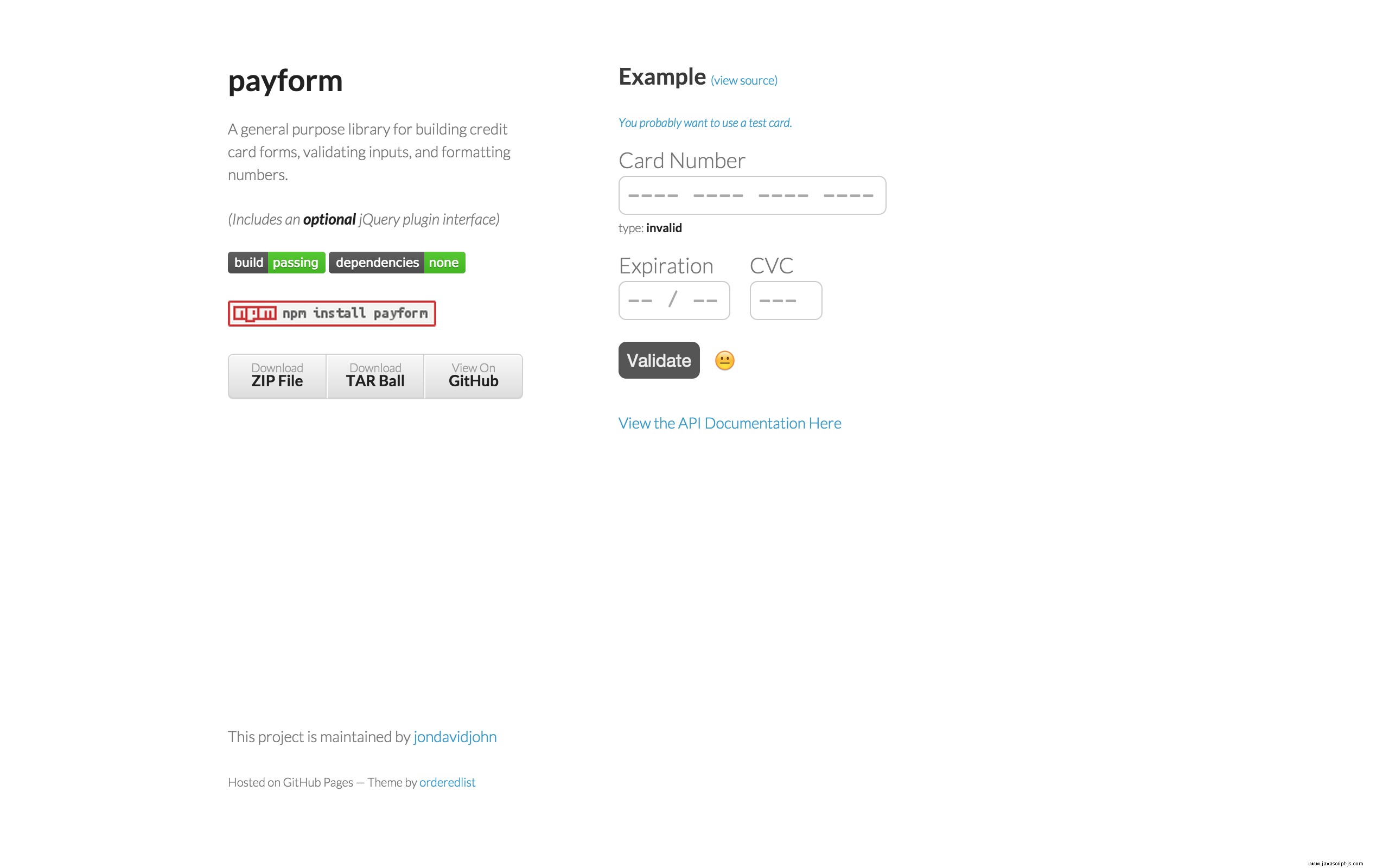
23.付款方式
Payform 是一個有用的插件,可讓您輕鬆創建、驗證和格式化信用卡表格。 Github。