你應該立即開始使用的 50 個驚人的 jQuery 插件
jQuery 有一個很棒的程序員社區,他們創造了令人難以置信的東西。但是,篩選所有發布的內容並找到絕對必備的寶石可能會變得困難。這就是為什麼在這篇文章中,您會發現 50 個新的 jQuery 插件和 JavaScript 庫的集合,如果應用得當,可以讓您的網站使用起來很愉快。插件被組織成類別以便於瀏覽。享受吧!
對話框
瀏覽器的內置對話框易於使用,但醜陋且不可定制。如果您希望您的應用程序看起來清晰和專業,您將不得不放棄討厭的默認外觀。本節中的插件可以替代內置對話框,並且可以輕鬆定制。
1。提醒.js
Alertify (github) 是一個小型庫,用於呈現漂亮的對話框窗口和通知。它很容易用 CSS 進行定制,有一個簡單的 API 並且不依賴於第三方庫(但可以很好地使用它們)。要使用它,請包含 js 文件並調用全局 alertify 對象的方法:
// alert dialog
alertify.alert("Message");
// confirm dialog
alertify.confirm("Message", function (e) {
if (e) {
// user clicked "ok"
} else {
// user clicked "cancel"
}
}); 
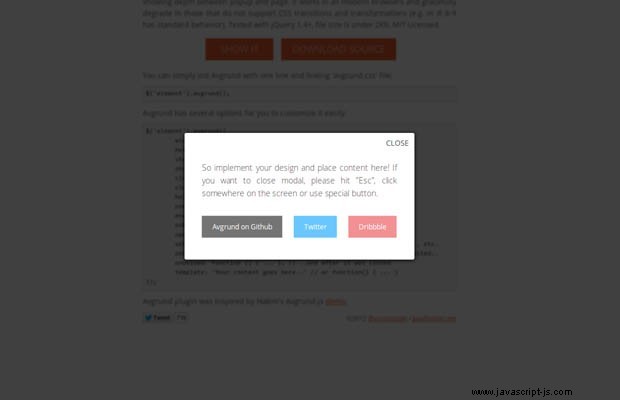
2。 jQuery Avgrund
jQuery Avgrund (github) 是另一個很酷的對話框解決方案。它不像alertify那樣功能豐富,但它有哇!您的網絡應用程序需要的因素。對話框顯示了令人印象深刻的動畫,使其成為焦點,同時模糊和變暗背景。

表格
表格乏味而乏味。每個人都討厭填滿它們。如果沒有客戶端驗證並且我們被迫第二次輸入數據,那就更重要了。本節中的插件試圖通過使用有用的功能增強您的表單來使事情變得更好。
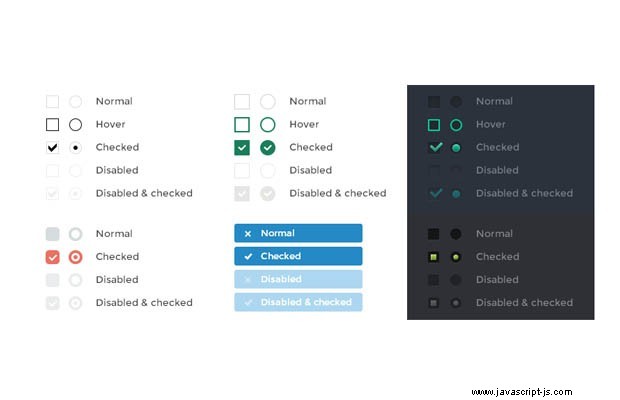
3。 iCheck
iCheck (github) 是一個增強表單控件的 jQuery 插件。它是完全可定制的,可在移動設備上使用,並帶有漂亮的平面樣式皮膚。要使用它,請在頁面中包含 js 和 css 文件,並使用幾行 jQuery 轉換所有單選框和復選框。
$(document).ready(function(){
$('input').iCheck({
checkboxClass: 'icheckbox_minimal',
radioClass: 'iradio_minimal'
});
}); 
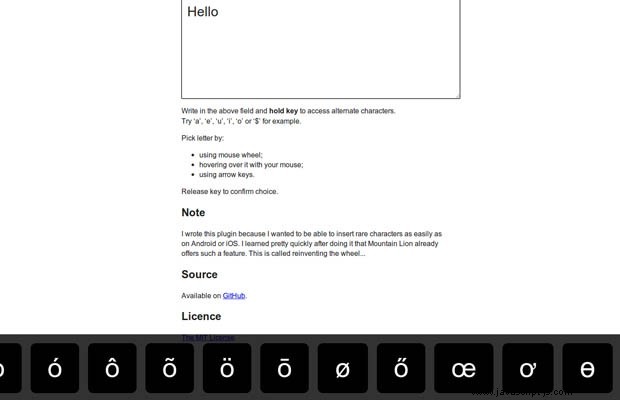
4。長按
Long Press 是一個 jQuery 插件,可以簡化重音或稀有字符的書寫。鍵入時按住一個鍵將顯示一個帶有您可以使用的替代字符的欄。該插件還有一個github頁面。

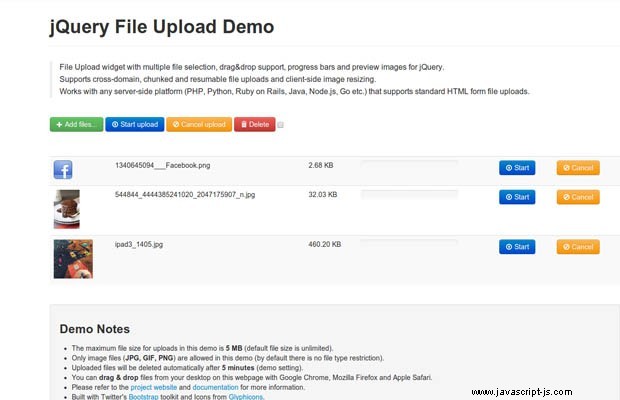
5。 jQuery 文件上傳
jQuery File Upload (github) 是一個具有多個文件選擇、拖放支持、進度條和預覽圖像的小部件。它支持跨域、分塊和可恢復的文件上傳和客戶端圖像大小調整。適用於任何服務器端平台(PHP、Python、Ruby on Rails、Java、Node.js、Go 等),並且由於有許多掛鉤和回調,很容易嵌入到您的應用程序中。

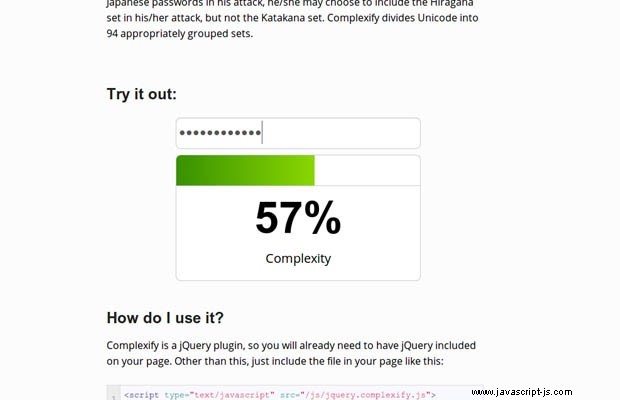
6。複雜化
Complexify (github) 是一個 jQuery 插件,旨在評估密碼的複雜程度。您可以在註冊表單中使用它來向用戶顯示百分比(就像我們在本教程中所做的那樣)。使用此插件,您可以強制密碼包含大寫/小寫字母、數字、特殊符號等的組合。我應該注意,這純粹是一個客戶端解決方案,這意味著它可以被規避。這就是為什麼您還應該檢查服務器端的密碼複雜性。

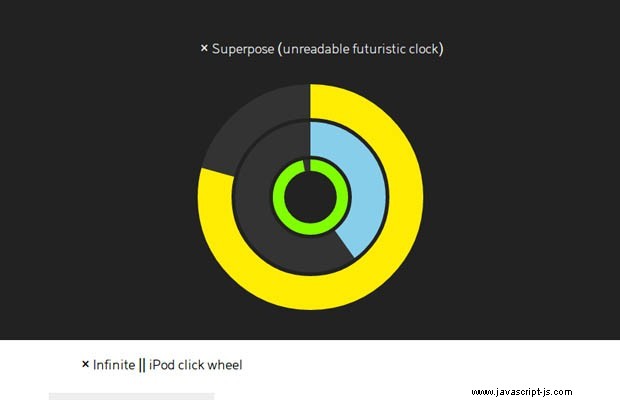
7。 jQuery 旋鈕
jQuery Knob (github) 是一個用於將輸入元素轉換為可觸摸的 jQuery 錶盤的插件。它是使用畫布構建的,並且可以通過在輸入上設置數據屬性來完全自定義,如下所示:
<input class="knob" data-width="150" data-cursor=true data-fgColor="#222222" data-thickness="0.3" value="29">
可以使用鼠標(單擊並拖動;鼠標滾輪)、鍵盤以及在移動設備上使用觸摸來控制轉盤。

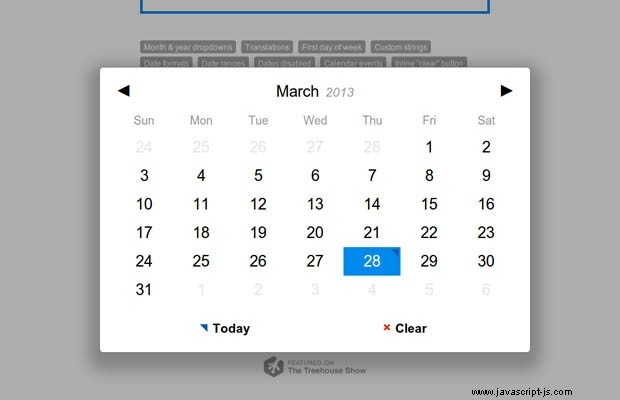
8。 Pickadate.js
Pickadate.js (github) 是一個 jQuery 插件,用於創建響應式和移動友好的日期選擇小部件。它非常易於使用,並且可以使用 CSS 進行自定義。要使用它,請包含 js 文件和样式表,並在您的輸入元素上調用插件:
$('.datepicker').pickadate(); 該插件有很多選項,您可以在文檔中找到這些選項。

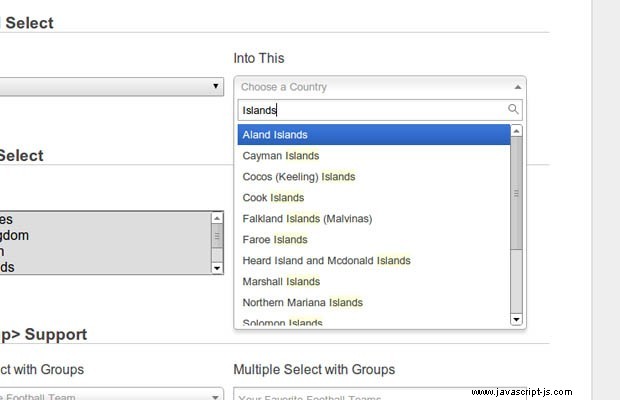
9。選擇
Chosen (github) 是一個功能強大的小部件,可將選擇輸入轉換為可搜索的下拉列表。使用 CSS 很容易自定義,並且由於許多回調,您可以掛鉤自己的代碼。該插件還會更新原始元素(隱藏的),以便將其作為表單的一部分提交或使用 JS 讀取它會給您正確的結果。

10.花式輸入
Fancy Input (github) 是一個 jQuery 插件,它使在 textboox 中輸入或刪除文本變得非常酷。它使用 CSS3 動畫來實現效果。要使用它,只需在 jQuery 之後包含 JS 文件,然後調用插件即可:
$('div :input').fancyInput(); 
11. Typeahead.js
Typeahead (github) 是 twitter 的一個快速自動完成庫。它的靈感來自 twitter.com 的搜索框,並且功能豐富。它會在用戶鍵入時顯示建議,並將最重要的建議顯示為提示。該插件適用於硬編碼數據和遠程數據,並限製網絡請求以減輕負載。

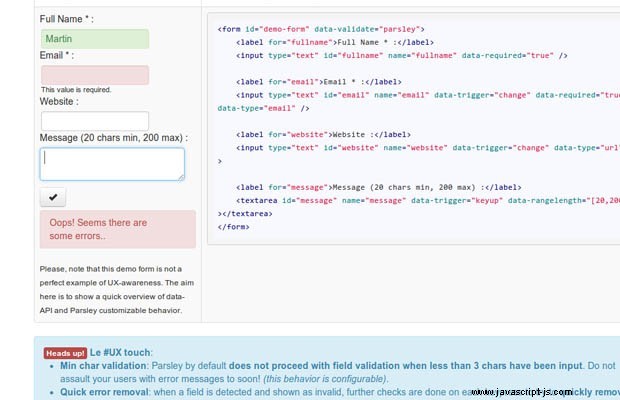
12. Parsley.js
Parsley.js (github) 是一個不顯眼的表單驗證庫。它使您無需編寫任何 JavaScript 代碼即可驗證表單字段。相反,您必須放置 data 輸入字段中需要驗證的屬性,其餘的由 Parsley 處理。該庫適用於 jQuery 或 Zepto,長度不到 800 行。

頁面滾動和視差
如今,具有視差滾動效果的單頁網站很受歡迎。它們可能會流行一段時間,因為它們非常適合信息密度低且照片很多的網站——營銷網站、投資組合等等。這些插件旨在使它們更易於開發。
13.窗戶
Windows (github) 是一個插件,可讓您構建具有佔據整個屏幕的部分的單頁網站。該插件為您提供了在新部分可見並處理捕捉時調用的回調,因此您可以使用自定義導航菜單或更多功能輕鬆擴展它。這是一個例子:
$('.window').windows({
snapping: true,
snapSpeed: 500,
snapInterval: 1100,
onScroll: function(scrollPos){
// scrollPos:Number
},
onSnapComplete: function($el){
// after window ($el) snaps into place
},
onWindowEnter: function($el){
// when new window ($el) enters viewport
}
}); 
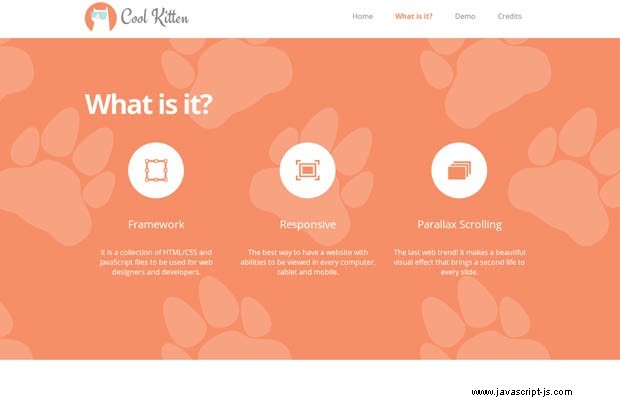
14.酷小貓
Cook Kitten (github) 是一個用於視差滾動網站的響應式框架。它將您網站的各個部分組織成幻燈片,並使用 jQuery Waypoints 插件來檢測它們何時可見,從而導致導航菜單得到更新。

15.粘性
Sticky (github) 是一個 jQuery 插件,它使您能夠使頁面上的任何元素在滾動頁面時始終保持可見。這可以在您的單頁網站中派上用場,以呈現粘性導航菜單或共享欄。它使用起來很簡單,您可以通過的唯一選項是頂部偏移量:
$("#sticker").sticky({topSpacing:0}); 
16.超級捲軸
Super Scrollorama (github) 是一個用於酷滾動動畫的 jQuery 插件。它允許您定義在元素進入視圖時或在特定滾動點上觸發的補間和動畫。
$(document).ready(function() {
var controller = $.superscrollorama();
controller.addTween('#fade',
TweenMax.from($('#fade'), .5, {css:{opacity:0}}));
}); 
17.恆星.js
Stellar.js (github) 是一個 jQuery 插件,可為任何滾動元素提供視差滾動效果。它在指定元素中查找任何視差背景或元素,並在元素滾動時重新定位它們。您可以使用 data 控制元素的滾動速度 屬性以獲得真正的視差效果。要觸發插件,只需在根元素(或 window ):
$('#main').stellar(); 
18.滾動路徑
Scrollpath (github) 是另一個滾動插件,但它為您提供了前一個插件沒有的功能,它可以定義您自己的自定義滾動路徑。該插件使用畫布風格的語法來繪製路徑,使用方法 moveTo , lineTo 和弧 .為了幫助獲得正確的路徑,可以在初始化插件時啟用帶有路徑的畫布覆蓋。

文字效果
在過去的幾年裡,網頁排版有了很大的改進。從不久前我們可以使用的少數網絡安全字體中,我們現在可以嵌入自定義字體並使用 CSS3 增強它們。本節中的插件為您提供了對文本的大量控制。
19. Textillate.js
Textillate.js (github) 是一個 jQuery 插件,它結合了 animate.css 和 lettering.js 的強大功能,可以在文本元素上應用高級動畫。動畫基於 CSS3,即使在移動設備上也能流暢運行。有大量的效果可供選擇。

20。 Arctext.js
Arctext.js (demo) 是一個 jQuery 插件,可讓您沿曲線路徑排列文本元素的每個字母。它基於 lettering.js,計算每個字母的正確旋轉,並將字母均勻分佈在給定半徑的假想弧上,並應用適當的 CSS3 旋轉。

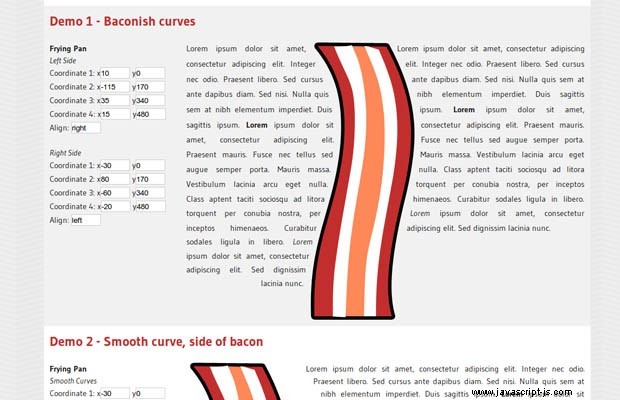
21.培根
Bacon (githug) 是一個 jQuery 插件,它允許您將文本環繞在貝塞爾曲線或直線上。這為您提供了大量的排版控制,並且如插件主頁所示,能夠將培根條放在您的設計中間(終於!)。

22.刻字.js
Lettering.js (github) 是一個簡單但有效的 jQuery 插件,用於更好的網頁排版。它的作用是將元素的文本內容拆分為具有序號 .char# 的單個跨度 類,因此您可以單獨設置每個字母的樣式。

23. jQuery 隨機播放字母
jQuery Shuffle Letters (demo) 是我們的實驗之一。它創造了一種有趣的效果,使文本元素的內容隨機化。使用方法如下:
// Shuffle the container with custom text
$('h1').shuffleLetters({
"text": "show this text!" // optional
}); text 參數是可選的 - 如果缺少它,插件將獲取元素的內容。

24. FitText.js
FitText.js (github) 是一個用於膨脹 web 類型的 jQuery 插件。它會自動縮放元素的文本以佔據其容器的整個寬度。這使得佈局在任何設備上都具有響應性並且看起來很清晰。

網格
本節中的插件可以輕鬆地將內容組織到網格中。他們會計算出將您的物品密集包裝並實時對齊的最佳方式。
25。 Gridster.js
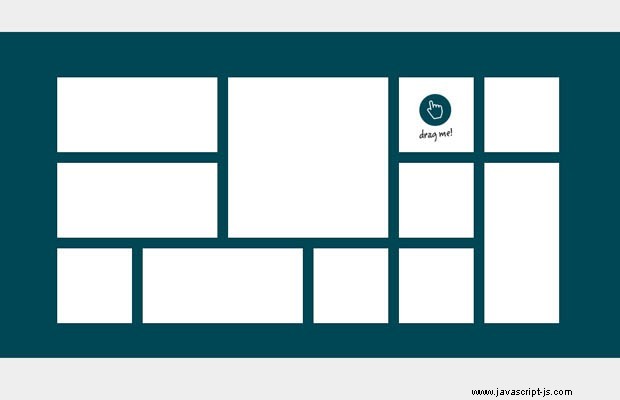
Gridster.js (github) 是一個 jQuery 插件,它允許從跨越多列的元素構建直觀的可拖動佈局。您甚至可以從網格中動態添加和刪除元素。拖動一個元素會導致其他元素重新排列並為其騰出空間,這對於用戶控制的佈局和儀表板來說非常有用。

26.自由瓷磚
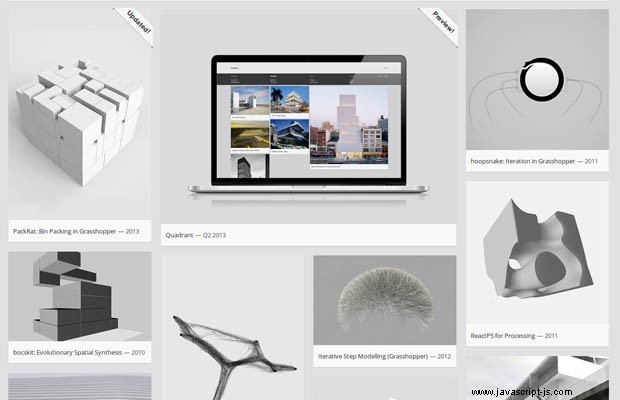
Freetile (github) 是一個 jQuery 插件,它能夠以高效、動態和響應式佈局組織網頁內容。它可以應用於一個容器元素,它會嘗試將其子元素排列在一個佈局中,通過將它們“打包”在一個緊湊的排列中,從而最大限度地利用屏幕空間。

27.鐘乳石
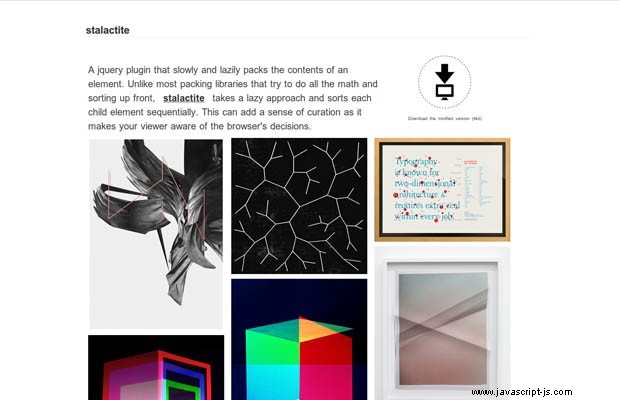
鐘乳石(github)是一個根據可用空間打包頁面內容的庫。它採用惰性的方式,隨著頁面的滾動對元素進行順序排序,效果很有趣。

自定義滾動條
在某一點上,我們都想做的事情是自定義默認瀏覽器滾動條的外觀。一些瀏覽器允許這樣做,但它並不適用於任何地方。下面的兩個插件使這成為可能。
28. nanoScroller.js
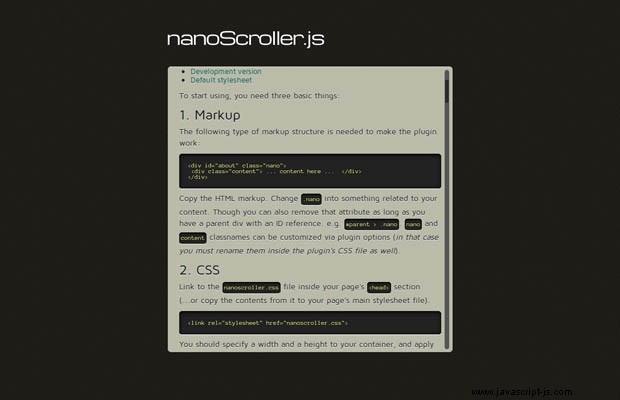
nanoScroller.js (github) 是一個 jQuery 插件,它提供了一種為您的網站實現 Mac OS X Lion 風格的滾動條的簡單方法。它使用最少的 HTML 標記並利用本機滾動。該插件適用於 iPad、iPhone 和一些 Android 平板電腦。

29。 jQuery 自定義內容滾動器
jQuery Custom Content Scroller (github) 是一個自定義滾動條插件,可以使用 CSS 完全自定義。具有垂直/水平滾動、鼠標滾輪支持(通過 jQuery 鼠標滾輪插件)、滾動按鈕、帶緩動的滾動慣性、自動調節滾動條長度、嵌套滾動條、滾動到功能、用戶定義的回調等等。

背景
全屏背景是另一種流行的設計趨勢。此處列出的插件旨在更輕鬆地將單個圖像、畫廊甚至視頻設置為背景。
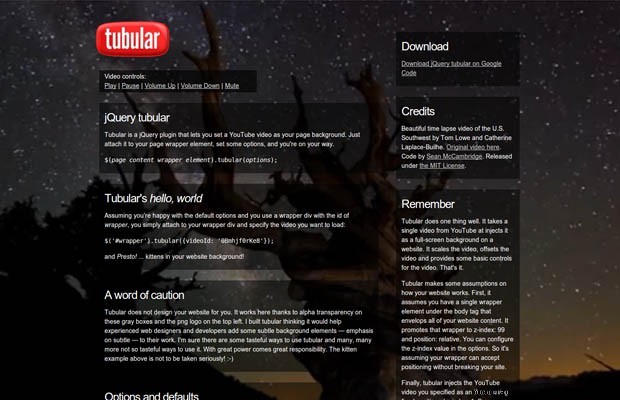
30。 Tubular.js
Tubular.js 是一個 jQuery 插件,可讓您將 YouTube 視頻設置為頁面背景。只需將其附加到您的頁麵包裝元素,設置一些選項,您就可以開始了:
$('#wrapper').tubular({videoId: '0Bmhjf0rKe8'}); 該插件還支持通過播放/暫停、設置音量等來控制視頻。

31.後伸
Backstretch (github) 是一個簡單的 jQuery 插件,它允許您向任何頁面或元素添加動態調整大小、支持幻燈片放映的背景圖像。它會拉伸任何圖像以適合頁面或塊級元素,並會隨著窗口或元素大小的變化自動調整大小。圖片是在您的頁面加載後獲取的,因此您的用戶在使用您的網站之前不必等待(通常是大的)圖片下載。對於好奇的,以及不想使用插件的,還有一種技術可以完全用 CSS 設置全屏背景圖片。

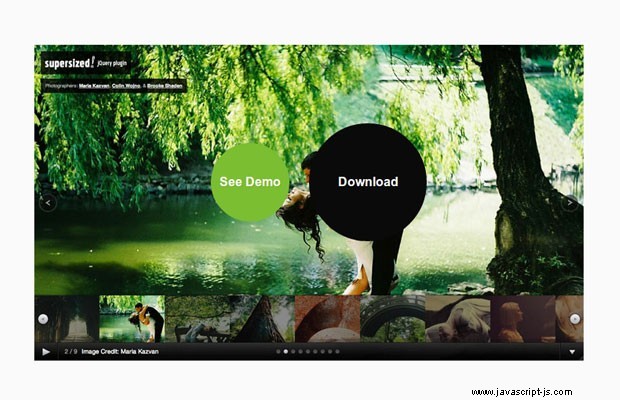
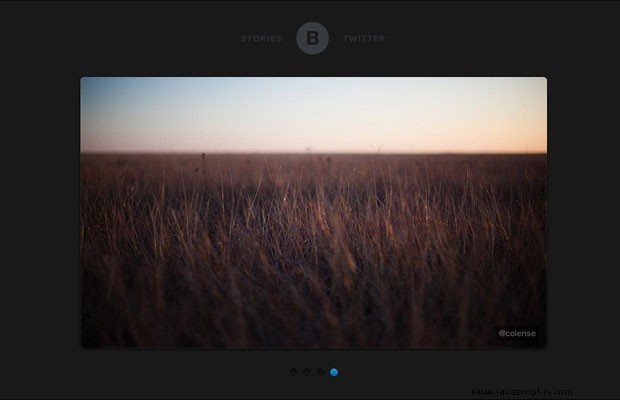
32.超大
Supersized (github) 是 jQuery 的高級全屏背景插件。有了它,您可以將一組照片顯示為幻燈片,並佔據頁面的整個寬度和高度。這使其非常適合攝影網站、作品集或活動網站。該插件提供了很多選項,支持多種過渡效果,並且可以使用自定義主題進行擴展。

畫廊和圖像效果
此處列出的插件旨在增強訪問者瀏覽您網站上圖片的方式,並讓您應用有趣的效果,讓您的畫廊脫穎而出。
33. jQuery TouchTouch
jQuery TouchTouch (demo) 是我們去年發布的一個插件,旨在簡單易用並在移動設備上工作。它使用 CSS 過渡使動畫更流暢,並動態預加載圖像。此外,它可以通過修改單個 CSS 文件來完全重新設置樣式。

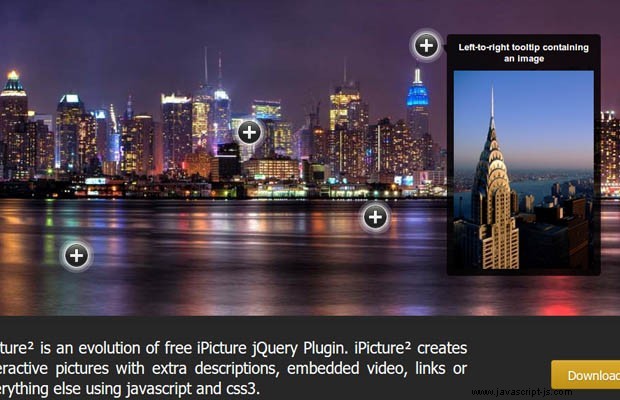
34. iPicture
iPicture 是一個可以創建交互式圖像演練的 jQuery 插件。它可以在圖像頂部疊加工具提示和提示,並呈現 HTML、照片和視頻等豐富的內容。它很容易集成到您的網站中,並且可以使用 CSS 進行自定義和擴展。

35。 Adipoli jQuery 圖像懸停插件
Adipoli (demo) 是一個 jQuery 插件,用於創建時尚的圖像懸停效果。有了它,您可以將圖像變成黑白、應用彈出、切片和框過渡。要使用該插件,您只需要包含必要的文件並定義啟動和懸停效果:
$('#image1').adipoli({
'startEffect' : 'normal',
'hoverEffect' : 'popout'
}); 這使它成為您畫廊或作品集頁面的完美補充。

36.滑動框
Swipebox (github) 是一個支持桌面、移動設備和平板瀏覽器的燈箱插件。它理解滑動手勢和鍵盤導航,並且支持視網膜。要啟用它,請包含插件 JS/CSS 文件,並添加 swipebox 將要在燈箱中顯示的圖像分類:
<a href="big/image.jpg" title="My Caption">
<img src="small/image.jpg" alt="image">
</a> 與此集合中的其他插件一樣,它可以完全使用 CSS 進行自定義。

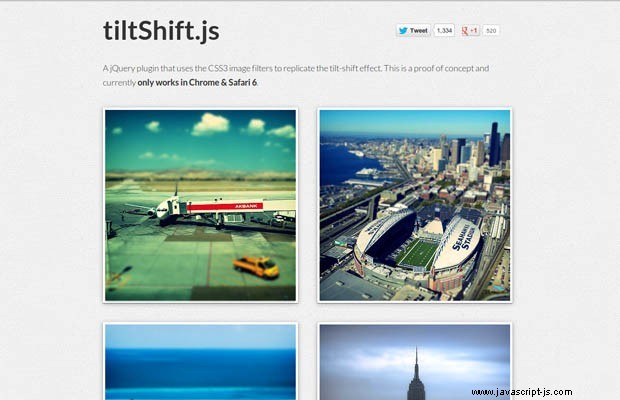
37. TiltShift.js
TiltShift.js (github) 是一個簡潔的插件,它使用 CSS3 圖像過濾器複製傾斜移位效果(使現實生活中的對象顯示為微縮模型)。壞消息是,這目前僅適用於 Chrome 和 Safari,但也應逐漸在其他瀏覽器中得到支持。

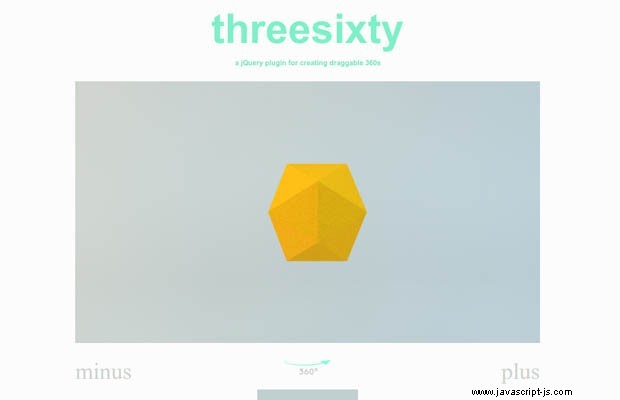
38. Threesixty.js
Threesixty.js (github) 是一個 jQuery 插件,可以創建可拖動的 360 度視圖。您必須為插件提供產品圖像集合的路徑(從不同角度拍攝),Thresixty.js 會將它們組合成一個交互式視圖。您可以拖動或使用箭頭鍵從不同角度探索對象。

39. Swipe.js
Swipe.js (github) 是另一個響應式滑塊。它的與眾不同之處在於它專門針對觸摸設備。這使它不僅可以理解手勢,還可以對觸摸做出類似於原生應用程序的反應。它具有抗邊界和滾動防止功能,並且與 IE7 及以上的瀏覽器兼容。

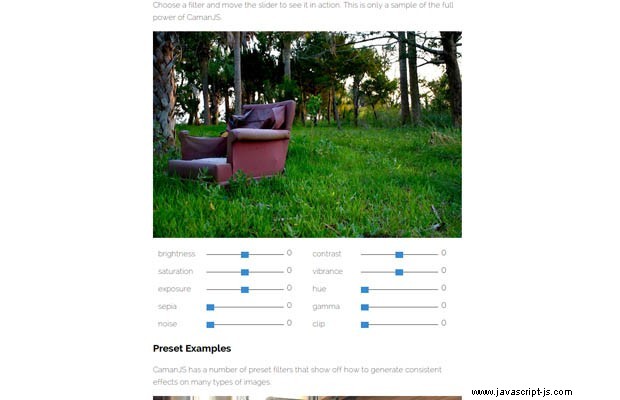
40。卡曼JS
CamanJS (github) 是一個強大的圖像處理庫,構建在 canvas 元素之上。有了它,您可以操縱圖像的像素並實現幾乎類似於 Photoshop 的控制。如果你還記得的話,這是我們幾個月前用來構建一個帶有類似於 Instagram 的過濾器的網絡應用程序的庫。

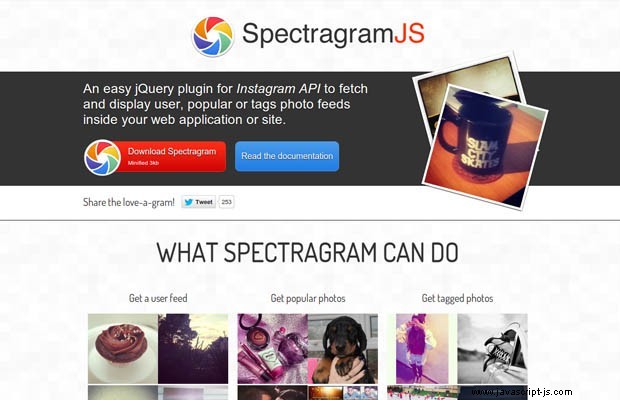
41. SpectragramJS
Spectragram (github) 是一個 jQuery 插件,旨在簡化 Instagram API 的使用。它可以獲取用戶提要、熱門照片、帶有特定標籤的照片等等。

雜項
本部分包含不屬於其他類別但值得一看的插件和庫。
42。 jQuery 倒計時
jQuery Countdown (demo) 是一個 jQuery 插件,它顯示事件的剩余天數、小時、分鐘和秒數,並每秒用動畫更新剩餘時間。它易於使用 - 包含插件 JS 和 CSS 文件,並在文檔準備好時觸發它:
$('#countdown').countdown({
timestamp : new Date(2015, 0, 3) // January 3rd, 2015
} 倒計時將顯示在 #countdown 分區。

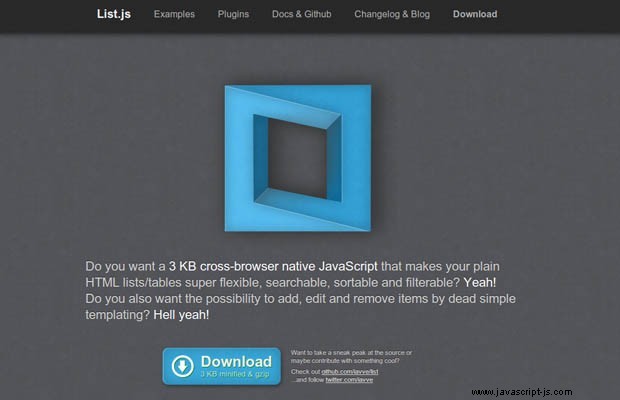
43。 List.js
List.js (github) 是一個增強純 HTML 列表的庫,具有搜索、排序和過濾其中項目的功能。您可以動態添加、編輯和刪除項目。 List.js 是獨立的,不依賴 jQuery 或其他庫來工作。

44. jQuery點點
jQuery PointPoint (demo) 是一個插件,可幫助您將用戶的注意力吸引到頁面的特定部分。它在鼠標光標旁邊顯示一個小箭頭。這對於指向遺漏的表單字段、需要按下的按鈕或需要滾動到視圖中的驗證錯誤很有用。

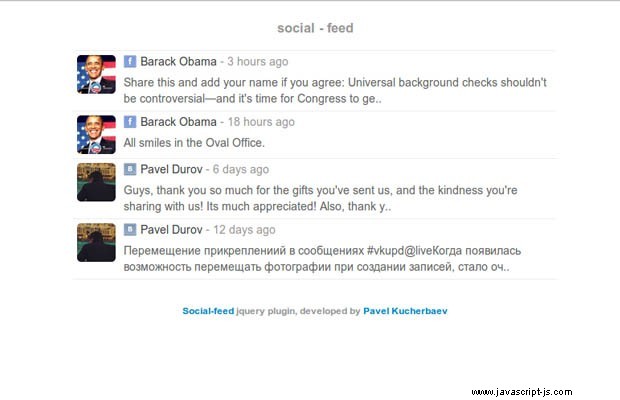
45。社交動態
Social Feed (github) 是一個 jQuery 插件,它提供了關於您的社交帳戶的最新公共更新的提要。它具有使用模板構建的簡潔設計,您可以輕鬆自定義。

46。 Hook.js
Hook.js (github) 是一個有趣的實驗,它將您經常在移動應用程序中看到的“拉動刷新”功能帶到了網絡上。您可以使用它來使用新內容更新您的移動網站、獲取新帖子等等。

47. jQuery百分比加載器
PercentageLoader (bitbucket) 是一個 jQuery 插件,用於以比無處不在的水平進度條/文本計數器更具視覺衝擊力的方式顯示進度小部件。它利用 HTML5 畫布實現豐富的圖形外觀,只需要 10kb(縮小)的 javascript 文件,使用矢量而不是圖像,因此可以輕鬆部署為各種大小。

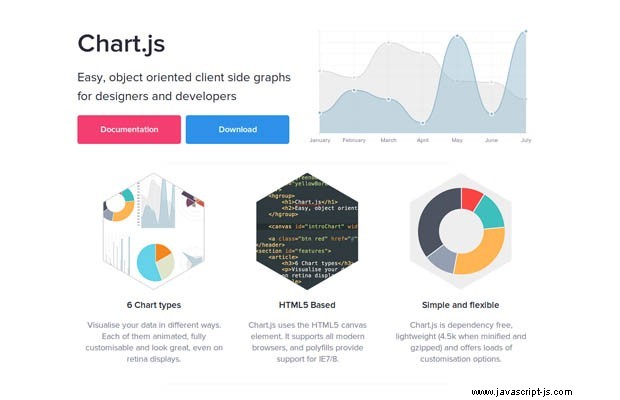
48. Chart.js
Chart.js (github) 是一個新的圖表庫,它使用 HTML5 畫布元素並為 IE7/8 提供回退。該庫支持 6 種動畫和完全可定制的圖表類型。 Chart.js 沒有任何依賴關係,大小小於 5kb。告別閃光燈!

49.工具提示器
Tooltipster (github) 是一個強大的 jQuery 插件,用於顯示工具提示。它適用於桌面和移動瀏覽器,讓您可以完全控制工具提示的內容,並支持許多回調函數,因此您可以將其掛接到您的應用程序中。如果你需要更輕量級且完全不使用 JS 的東西,可以嘗試使用hint.css。

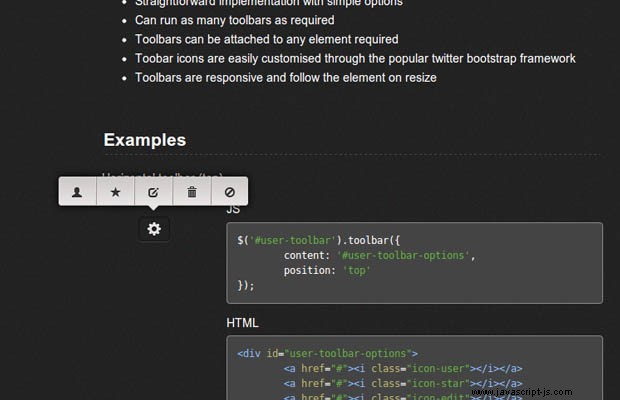
50。工具欄.js
Toolbar.js (github) 是一個 jQuery 插件,可讓您顯示一個簡潔的彈出菜單。您可以選擇菜單中顯示的操作和圖標並監聽事件。這非常適合利用移動 Web 應用界面的有限空間。

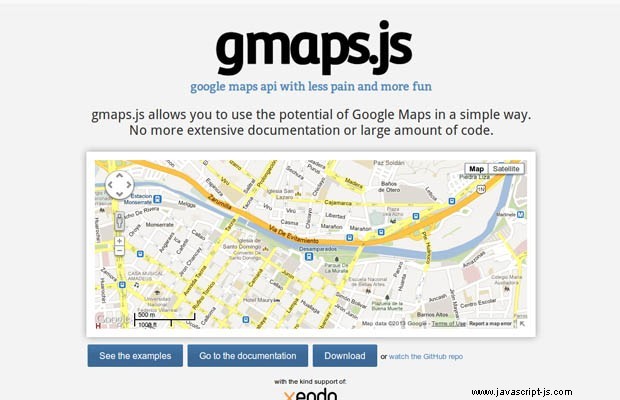
51. gmaps.js
gmaps.js (github) 是一個非常有用的庫,我決定在上面的 50 個插件之外包含它。 Gmaps 是一個功能強大的庫,可讓您更輕鬆地使用 Google 地圖。您可以放置標記、監聽事件、設置坐標、縮放級別等,所有這些都使用流暢的類似 jQuery 的語法。與常規的地圖 JS API 相比,這就像呼吸新鮮空氣一樣,我強烈推薦它。

這是一個包裝!
你知道一個很酷的插件應該出現在這個列表中嗎?在評論區分享吧!