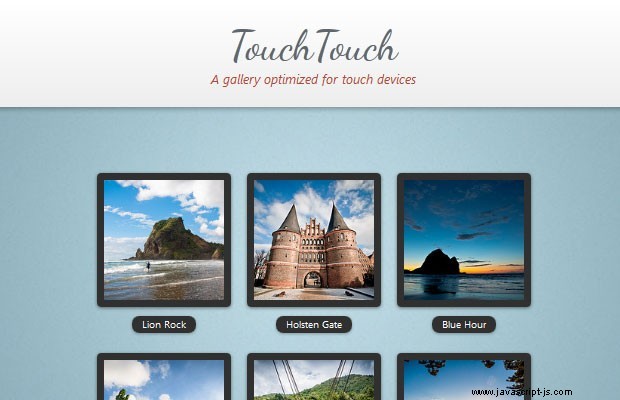
TouchTouch - 觸控優化的圖庫插件
我想和 Tutorialzine 的讀者分享一個小實驗——TouchTouch。它是一個 jQuery 插件,可以將網頁上的照片集合變成觸摸友好的移動圖庫。它適用於所有主流瀏覽器(IE7 及以下版本除外),最重要的是專為 iOS 和 Android 設計。
亮點
- 流暢的 CSS3 動畫和過渡;
- 一個充滿屏幕並響應設備方向變化的響應式 CSS 界面;
- 僅在需要時預加載照片;
- 支持滑動瀏覽照片;
- 在屏幕上顯示箭頭並監聽桌面瀏覽器上的箭頭鍵按下;
TouchTouch 完全依賴 CSS3 來製作動畫,這意味著在移動設備上過渡更加流暢(當然,這也意味著在舊瀏覽器上看不到任何過渡)。使用一些巧妙的 CSS,界面會自動調整到設備的大小和方向,照片會不斷增長以填充可用的屏幕空間(通過調整瀏覽器窗口大小來測試它)。在 jQuery 的幫助下,通過左右滑動來瀏覽照片。
在桌面上,您可以獲得相同的響應式界面和流暢的動畫。使用屏幕上的箭頭或鍵盤上的箭頭鍵瀏覽那裡的畫廊。

如何使用
使用它很簡單。放下 touchTouch 文件夾(您可以在 assets/ 下的下載中找到它 ) 在您的網站文件夾樹中的某處。在此之後,包括 touchTouch/touchTouch.css 在你的
和 touchTouch.jquery.js 就在 jQuery 庫之後。該腳本依賴於 jQuery 1.7 或以上。完成所有這些之後,只需將圖庫作為常規 jQuery 插件調用即可:
$(function(){
// Initialize the gallery
$('#thumbs a').touchTouch();
}); 您必須在其 href 屬性中傳遞指向圖像的錨元素,畫廊才能正常工作。除了傳達要在圖庫中顯示哪些圖像之外,這還提供了一個優雅的回退,以防 JavaScript 不可用。
遵循 Tutorialzine 為開發者發布優質資源的傳統,圖庫源代碼在 Github 上得到了廣泛的評論和發布。